全局 环境 项目vue
正确介绍自己的项目
# 正确介绍自己的项目,终于不用害怕面试了 在面试时,经过简单寒暄后,面试官一般先从让候选人自我介绍开始,紧接着就是问候选人简历中所列的项目,让介绍下项目经验。常见的问法是,说下你最近的(或感觉不错的)一个项目。面试中很多人忽视对这一个环节的准备,不仅回答不了面试官的追问,甚至连自己的项目都讲不清楚 ......
JDK下载安装以及idea环境变量的配置(详细步骤)
#### `(——idea环境变量的配置,文章先说了一下卸载jdk(若没有安装过则可直接看:二、下载和安装jdk部分);然后下载和安装jdk,并进行环境变量的配置)` ### 一、JDK的卸载 **1.右击此电脑,点击“属性”,选择“高级系统配置”**  ``` ###正确用法 结合 vue-axios使用,vue- ......
vue通信-provide&inject
刚完成一个需求,父组件开启一个任务,开启后孙组件显示一个执行按钮,在孙组件中点击执行按钮,再到父组件中执行任务并隐藏按钮;可以使用props和emit实现,因为组件层级较多,所以考虑使用provide&inject实现父组件和孙组件的通信; 以下代码记录实现过程: 父组件:Parent.vue `` ......
Maven项目架构管理工具的安装、使用和Idea配置Tomcat
**`——在我们Javaweb开发过程中,需要手动导入大量的jar包,这个时候我们需要一个工具帮助我们自动导入和管理,由此Maven诞生了。`** ## 目录 |一、Maven的下载 || |--|--| | **二、配置Maven环境变量**| |**三、阿里云镜像**| |**四、本地仓库**| ......
pytest + yaml 框架 -38.新增--start-project命令快速创建项目demo结构
# 前言 新增 `--start-project` 命令, 帮助初学者快速创建项目 demo 结构, 并自动创建几个简单的用例。 # 创建项目demo结构 执行以下命令 ``` pytest --start-project ``` 运行日志 ``` (venv) D:\demo\untitled_s ......
完成一个SpringBoot项目——员工管理系统
# SpringBoot项目——员工管理系统 `该系统为一个springboot项目——员工管理系统的代码,前端使用的模板是thymeleaf,数据写在了dao层,没有用数据库,完全可以实现增删改查` *** ## 目录 | 目录 | |--| | 一、前端静态资源 | | 二、项目准备工作 | | ......
快速搭建整合一个SSM项目框架(新手专用)?
# ~SSM整合框架的搭建(重点) ## 前言 SSM即:Spring,SpringMVC,Mybatis **1.Spring介绍** - 2002年,首先推出了Spring的雏形, Spring框架以interface21为基础,经过重新设计,并不断丰富其内涵,于2004.3.24发布了1.0正 ......
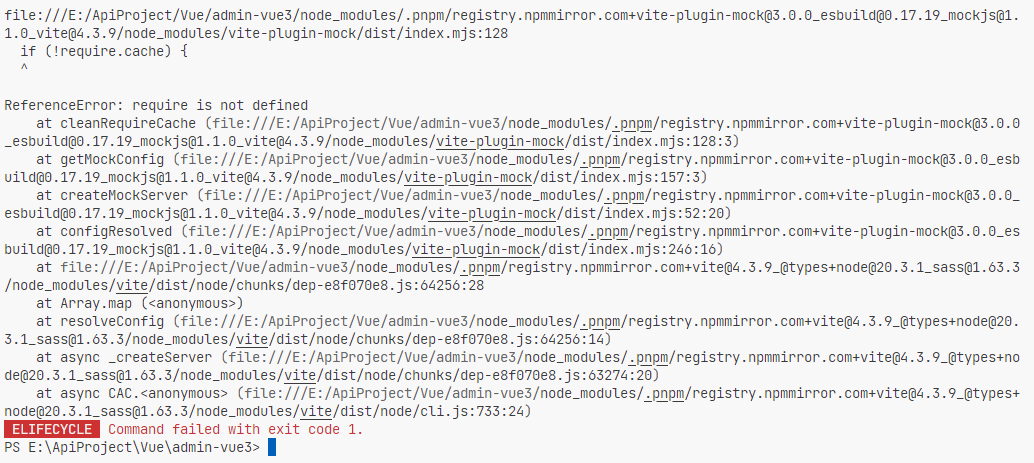
搭建前端项目时出现了.../dist/index.mjs:128 if (!require.cache) { ^ ReferenceError: require is not defined...
具体报错如下:  修改`node_modules/vite-plugin-mock/dist/index ......
luffy项目 之 导出项目依赖、前台首页固定样式、git介绍和安装、git,github,gitee,gitlab的介绍、git工作流程、git的常用命令、回退到某个版本命令、git忽略文件。
[TOC] # 一、导出项目依赖 ```python # 以后所有python项目的根路径下,都会有个 requirements.txt 【约定俗称的名字】,这里面记录了当前项目所有的依赖 》格式如下 Django==3.2.12 redis # 最新版 # 我们也要设置 -笨办法 直接手动建立 - ......
路飞学城项目 后台主页模块设计,simpleui后台管理,轮播图接口,跨域问题详解,前台主页功能
[toc] # 一、后台主页模块设计 ``` # 1 创建后台主页模块(一个模块一个app) python ../../manage.py startapp home # 2 在models中写轮播图表 -写一个基表BaseModel -写轮播图表 ``` ``` from django.db im ......
「路飞项目03」
## 1 后台主页模块设计 ```python # 1 创建后台主页模块(一个模块一个app) 小luffy路径 python ../../manage.py startapp home # 2 在models中写轮播图表 -写一个基表BaseModel -写轮播图表 # 3 迁移,记得注册app ......
PaddleOCR环境配置踩坑记录
## 前言 PaddleOCR的效果目前是开源下最好用的,但是配置环境坑很多,虽然已经配好能用,但是再次使用还是会偶尔报bug,故在此记录一些对应的bug便于查阅。 ## bug对应解决方法 ### 1、ImportError: libcudart.so.10.2: cannot open shar ......
04导出项目依赖,首页推荐课程前端,git介绍安装,git,github,gitee,gitlab,git使用流程,常用命令,git忽略文件
# 补充 ``` -字段类:DateTimeField的属性: -auto_now_add:这个字段新增的时候,可以不传,会以当前时间存入 -这样写,配置文件中:USE_TZ = False写成true,和fasle的区别 -auto_now:更新这条记录,会把当前时间存入 -update更新 -对 ......
Spartacus 项目中 scss 文件里的 mergeAll 函数
在 SCSS 文件中,并没有内置的 `mergeAll()` 函数。`mergeAll()` 函数是一个 JavaScript/TypeScript 中的数组操作方法,用于将多个数组合并为一个数组。它不是 SCSS 或 Sass 的特定功能。 -自我训练
本旅游管理系统采用的数据库是Mysql5.7+Navicat,使用SpringBoot + SpringMVC + Mybatis-Plus3.5.0框架开发。在设计过程中,充分保证了系统代码的良好可读性、实用性、易扩展性、通用性、便于后期维护、操作方便以及页面简洁等特点。 ......
Vue3中computed的用法
Vue3中computed的用法 computed又被称作计算属性,用于动态的根据某个值或某些值的变化,来产生对应的变化,computed具有缓存性,当无关值变化时,不会引起computed声明值的变化。产生一个新的变量并挂载到vue实例上去。 一、computed简写形式 <template> < ......
vue3 + i18n
vue3 + i18n 安装: npm install vue-i18n yarn add vue-i18n main.js 如果在一个模块系统中使用它,你必须通过 Vue.use() 明确地安装 vue-i18n: import { createApp } from 'vue'import App ......
谈谈Vue3中的ref和reactive
谈谈Vue3中的ref和reactive ref和reactive是什么?ref和reactive是Vue3中用来实现数据响应式的API一般情况下,ref定义基本数据类型,reactive定义引用数据类型(我喜欢用它来定义对象,不用它定义数组,原因后面讲)我理解的ref本质上是reactive的再封 ......
vueup/vue-quill 的用法
<template> <div class="EmailDialog"> <div class="EmailDialog-main" :style="{ borderColor: isShow ? '#474edb' : '#f0f2fc' }" @click="openDialogHandle" ......