写法vue2 vue js
插件系列 vue2安装tailwindcss
官方网址:https://www.tailwindcss.cn/docs/installation 安装步骤: 直接安装 创建文件 tailwindcss.css main.js全局引入文件 tailwindcss.css 在项目更目录下执行初始化配置文件指令 第一步:直接安装 npm instal ......
文本关键词高亮-vue版本
、、 <template> <div> <div> <input type="text" @keyup.enter="mark"> </div> <div ref="text" style="height: 200px; overflow: auto" v-html="html"> </div> < ......
Vue v-on 修饰符
官方文档;https://cn.vuejs.org/guide/essentials/event-handling.html#event-modifiers ......
vue 文档解释
当你将一个响应式对象的属性赋值或解构到一个本地变量时,访问或赋值该变量是非响应式的,因为它将不再触发源对象上的 get / set 代理。注意这种“断开”只影响变量绑定——如果变量指向一个对象之类的非原始值,那么对该对象的修改仍然是响应式的。 注意这种“断开”只影响变量绑定(有歧义,应该是 只影响原 ......
vue2调用接口
初见vue2,试探了两天,第一次正经接触前端,蛮兴奋的。 1. 首先,通过FastAPI简单构造几个后端接口 ~~~ import uvicorn from fastapi import FastAPI, Header from typing import Union from typing_ext ......
springboot+activiti+vue+mysql 轻松搞定审批!(源码)
前言 activiti工作流,企业erp、oa、hr、crm等审批系统轻松落地,请假审批demo从流程绘制到审批结束实例。 一、项目形式 springboot+vue+activiti集成了activiti在线编辑器,快速开发平台,可插拔工作流服务。 二、项目介绍 本项目拥有用户管理,部门管理,代码 ......
GaussDB(DWS)函数不同写法引发的结果差异
GaussDB(DWS)支持多种兼容模式,为了兼容目标数据库,各模式之间或多或少存在一些行为差异。这里分享一个mysql兼容模式下的表达式函数因不同写法引发的结果差异案例。 ......
js中Object方法
1.Object.is()用于检查两个值是否相同。 Object.is(val1, val2) 它接受两个参数并检查它们是否相等。如果相等,则输出为true ,否则为false 。 在Object.is()和 “ ==”之间有一个小差异,即在比较+0和-0时,前者为false, 而后者为 true。 ......
vue2使用table进行单元格合并,后面列合并需根据前某列条件合并
示例: <table class="table_style"> <thead> <tr> <td>姓名</td> <td>年龄</td> <td>车辆</td> <td>房子</td> <td>身份</td> </tr> </thead> <tbody v-for="(group, name) in ......
C#中四舍五入的正确写法是什么?
就在今天,测试提一个BUG,是什么呢?就是在计算商品采购价时,需要保留2位小数,当时是使用【Math.Round(采购价,2)】这种方法进行四舍五入的,但是这样写会有问题,至于什么问题呢,来看看这篇文章就对了! ......
Vue 内置指令
<span v-text="msg"></span> <!-- 等同于 --> <span>{{msg}}</span> 官方文档:https://cn.vuejs.org/api/built-in-directives.html ......
第一次尝试——2048前端开发(HTML+CSS+JS)
实现4*4 2048的三种工具利用: HTML:实现页面的基本框架。 CSS:实现页面的样式。 JS:实现2048的功能。 利用JS实现功能的思路: 初始化每个格子,随机生成2个数 生成随机数 实现键盘监听事件 实现上下左右移动 记录游戏得分 判断是否有空余格子 判断是否还能移动格子 实现重新游戏 ......
Vue 数据绑定 input v-if 切换后 取值不对
1、当一个页面有多个类型输入框时,联系人是 password 类型,联系地址是text类型, (1)当切换regType==1时联系地址还是password类型 (2)当限制输入长度时input的value值和v-model取得值也是不一样的 <div class="lfItem" v-if="re ......
Javascript学习笔记-js实现拷贝复制功能
``` /** * 复制单行内容到粘贴板 * content : 需要复制的内容 * message : 复制完后的提示,不传则默认提示"复制成功" */ function copyToClip(content, message) { var aux = document.createElement ......
vue 实现动态表单点击新增 增加一行输入框
点击增加后会新增一行,点击每行后面的删除图标则会删除该行,新增按钮只会出现在最后一行 ``` 删除 添加 ``` 定义方法 ``` // 添加原材料 const addDomain = () => { form.productItemList.push({ name: '', num: '', }) ......
vue-router命名视图以及实现页面抽屉功能
#### 命名视图 首先介绍什么是命名视图,命名视图是vue-router的功能,当我们想在一个页面展示多个视图,而不是嵌套展示时,就可以使用命名视图了; 当使用嵌套路由时,只有一个router-view,而使用命名视图时,可以使用多个router-view,然后给每个router-view设置自己 ......
模拟Vue2的v-model
## 模拟Vue2的v-model ```html Title 改变username--> 请输入些什么: ``` 运行效果:  const CopyWebpackPlugin = require('copy-webpack-plugin') //最新版本copy-webpac ......
js玩儿爬虫
# 前言 提到爬虫可能大多都会想到python,其实爬虫的实现并不限制任何语言。 下面我们就使用js来实现,后端为express,前端为vue3。 # 实现功能 话不多说,先看结果:  { let len = Math.max(a.length, b.length) a = a.padStart(len, '0') b = b.padStart(len, '0') let carry = 0 let result = '' for (let i ......
Next.js - App Router Vs. Pages Router 详细对比
 多年来,我们将页面放置在 Next 的“pages”目录中。 现在这种情况即将改变。 不久前,Next.js 推出 ......
基于 Webpack4 和 Vue 的可热插拔式微前端架构
如果项目对你有所帮助,可以给个star Github地址 什么是 Puzzle Puzzle 是基于 Vue 和 Webpack4 实现的一种项目结构;业务模块可以像拼图一样与架构模块组合,形成不同的系统,而这一切都是可以在生产环境热插拔的;这意味着你可以随时向你的系统添加新的功能模块,甚至改版整个 ......
Ubuntu 22.04安装Node.JS和NPM
sudo apt purge nodejs sudo apt autoremove sudo apt update sudo apt install -y curl curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash - s ......
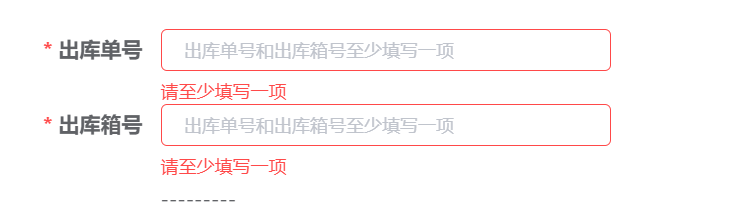
VUE+ElementUI的表单验证二选一必填项,并且满足条件后清除表单验证提示
 ### 上代码 ``` html ``` ``` js data() { var validateNa ......
js数组去重通用方法
const arr = [ { a: 1, b: 2 }, { b: 2, a: 1 }, { a: 1, b: 2, c: { a: 1, b: 2 } }, { b: 2, a: 1, c: { b: 2, a: 1 } }, ] const isObject = val => { return ......
百度地图避坑,vue3,typescript setup
1、刚开始一直安装 vue-baidu-map,他适用于vue2,一直处于不识别_BMap 2改用:vue-baidu-map-3x 安装后配置main.ts import BaiduMap from "vue-baidu-map-3x"; app.use(BaiduMap, { // ak 是在百 ......