写法vue2 vue js
让C#调用vue组件里的方法
前言:web页面开发时采用的是vue开发的,后台语言是C# 需求:后台需要通过浏览器调用vue组件的方法 c# 可以调用xxx.html 中的script引用的js中定义的方法是可以调用的, 之前c#调用html中的script中的方法,是因为方法直接挂在全局的 <script> function ......
如何在本地给 vue-router4 扩展功能?
### 背景 前段时间给基于 vue3 的 H5 项目做一些优化,该项目经常会有一些页面间的通信,譬如选择地址、乘机人等信息后回填到上一个页面。对于这种简单、频繁的通信,实在不想搞成**重火力**(eg:pinia)。最好让使用者用完即走,不用操心除业务逻辑之外的任何事情。 ### 路由控制页面通信 ......
Vue-Router路由模式
在Vue-Router中,有两种路由模式可供选择:hash模式和history模式。它们之间的主要区别在于URL的表现形式和对服务器的要求。 1、hash模式 定义:在hash模式下,URL会以一个#符号开头,后面跟随路由的路径。 例如:http://example.com/#/home。当URL的 ......
一个含有奇数和偶数的数组,在js中如何对它进行排序,使得其中奇数升序,偶数还在原来的位置?
一个含有奇数和偶数的数组,在js中如何对它进行排序,使得其中奇数升序,偶数还在原来的位置? ZWMLLL 于 2019-05-09 12:00:00 发布 1222 收藏 1文章标签: JS版权思路:我们可以返回数组array中的奇数,形成一个新的奇数odd数组(利用filter()返回),同时在建 ......
【校招VIP】前端JS语言考点之px rem等单位
考点介绍: rem vm等问题是前端面试里的高频题型。但是不少同学并不能很清楚的说明为什么在有px单位之后,还需要rem单位?往往会往不对的自适应方向回答。作为基础性问题,只要回答不出来,面试就通过不了,需要真正理解,而不是死记硬背。 一、考点题目 1.请你说说em与rem的区别? 解答:rem是C ......
tailwindcss 选型,以及vue配置
一、为什么选择tailwindcss? Tailwind CSS 是一个受欢迎的、功能丰富的CSS框架,它与传统的CSS框架(如Bootstrap)有些不同。以下是一些人们通常对于Tailwind CSS 的评价: 优点: 工具驱动的开发: Tailwind CSS 提供了一系列实用工具类,这些类可 ......
vue watch 数组对象中用法
[{count:1,price:2},{count:2,price:3}] 如何通过监听里面count,price,每个对象中增加赋值totalprice字段 ``` Count: {{ item.count }}, Price: {{ item.price }}, Total Price: {{ ......
vue3 - el-upload 组件 报错custom validator check failed for prop "percentage 解决
1.原因 文件列表的元素缺少 percentage 默认参数 查看组件源码 虽然加了语法糖,不影响使用,但是控制台还是会打印警告 2.解决 给个默认值即可 ......
JS的对象分类原来还有这些门道
在前面的课程中,我已经讲解了 JavaScript 对象的一些基础知识。但是,我们所讲解的对象,只是特定的一部分,并不能涵盖全部的 JavaScript 对象。 比如说,我们不论怎样编写代码,都没法绕开 Array,实现一个跟原生的数组行为一模一样的对象,这是由于原生数组的底层实现了一个自动随着下标 ......
vue3+ts绘制二维码
界面展示 实现步骤 引入qrcode.vue npm i qrcode.vue 界面引入并使用 <template> <div> <el-row>二维码标签</el-row> <el-row :gutter="20"> <el-col :span="6"> <el-input v-model="co ......
vue3+typescriot中的defineEmits(子组件向父组件传值)
以下是vue3中的子组件向父组件传值的简单demo 子组件: 父组件: <child-event @xxx="handler"></child-event> <script lang="ts" setup> import childEvent from "./childEvent.vue" cons ......
SAP UI5 框架 Manifest.js 里 getObject 函数的实现解析
我们在 SAP UI5 manifest.json 文件里定义的配置信息,通过下图 `Manifest.js` 文件里的 getObject 函数返回给消费者。 //父子组件的通信需要用到defineProps方法去接受父组件想要传递的数据 console.info(props) </script> ......
js实现下载shp文件
AP! 浏览器是不会默认支持shp的相关文件的下载,仅有里面的.shp.xml是支持的,其他的如 var shpArr = [".cpg", ".dbf", ".prj", ".sbn", ".sbx", ".shp",".shp.xml", ".shx",]; 因而需要确保服务器上的配置允许浏览器 ......
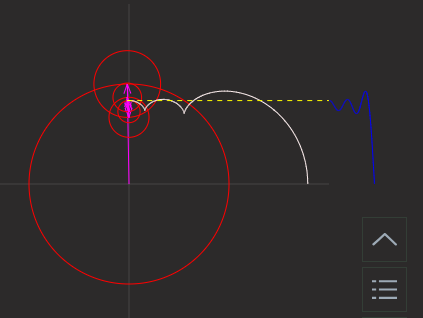
使用canvas(2d)+js实现一个简单的傅里叶级数绘制方波图
## 先看效果 查看页面右下角,嘿嘿  ## 简要说明 1. 创建具有不同半径与角速度的圆集合 ``` js cons ......
js数组去重
```` let arr=[1,2,2,2,3,4,5,5]; let arr1=[] //方法1 indexOf去重 arr.map(e=>{ if(arr1.indexOf(e) 1){ arr1.push(e) } }) console.log(arr1) //方法2 es6 set去重 le ......
vue2和vue3中插槽写法区别
#### 一、slot是什么 - 在HTML中 slot 元素 ,作为 Web Components 技术套件的一部分,是Web组件内的一个占位符。 - 该占位符可以在后期使用自己的标记语言填充。 (我们可以理解为solt在组件模板中占好了位置,当使用该组件标签时候,组件标签里面的内容就会自动填坑( ......
从壹开始前后端开发【.Net6+Vue3】
# 项目名称:KeepGoing(继续前进) ## 1.1介绍 工作后,学习的脚步一直停停走走,希望可以以此项目为基础,可以不断的迫使自己不断的学习以及成长 将以Girvs框架为基础,从壹开始二次开发一个前后端管理框架 在这过程中一步步去学习使用到的技术点,也同时会将在此过程中遇到的问题进行分享 # ......
js对象深克隆
```` let obj={ a:1, b:2, c:3 } //方法1 let obj1=JSON.parse(JSON.stringify(obj)) obj1.a=10 console.log(obj); console.log(obj1); //方法2 function deepClone( ......
leaflet.js气象风场图制作
### Demo示例 ```html LeafletVelocity Demo ``` ### 示例效果  点击查看 ......
vue3中watchEffect的作用和适用方法
# 前言 该文章是[Vue3好玩的API-watchEffect](https://www.bilibili.com/video/BV13Z4y1y7hQ/?spm_id_from=333.337.search-card.all.click "Vue3好玩的API-watchEffect")观后的记 ......
import.meta.globEager('./src/components/**/*.vue'); 遍历文件
main.js ``` const importAll = (modules) => { Object.keys(modules).forEach((key) => { const component = key.replace('/src/', '@/').replace('.vue', ''); ......
Vue3_Vite_kbnet.eap程序框架
一、准备 这篇文章本应该于2023年7月底发出来,在家里忙来忙去没顾得上,直到今天才有时间写这段文字。 原来web项目的开发是基于Vue2+Webpack+ElementUI技术栈,Vue官方也说了Vue2会支持到2023年12月31日,所以是时候升级技术了,于是就有了本篇文章内容Vue3+Vite ......
富文本编辑器 quill.js 开发(五): 自定义插件
在 `quill.js` 中,扩展性最强大的功能就是插件 本文主要以一个图片扩展的插件来介绍 `quill` 插件开发 在 `quill.js` 中他有着自己的名字: `Modules`,而他也内置了 5 种插件: - TOOLBAR - KEYBOARD - HISTORY - CLIPBOARD ......
j东h5st参数多局部ob加密(js_security_v3_0.1.4.js)加密分析
# `j`东`h5st`参数多局部多次`ob`加密(`js_security_v3_0.1.4.js`) **大家好呀,我是你们的好兄弟,【星云`horseAK`】,今天的主题真的是千呼万唤始出来,某东东的`h5st`参数,这个加密的`js`文件使用了`obfuscator`进行了混淆,而且是局部多 ......
Spring Boot + Vue3前后端分离实战wiki知识库系统<十二>--用户管理&单点登录开发一
目标: 在上一次https://www.cnblogs.com/webor2006/p/17533745.html我们已经完成了文档管理的功能模块开发,接下来则开启新模块的学习 用户登录,这块还是有不少知识点值得学习的,先来看一下整体的效果,关于效果官网有一个体验地址:wiki.courseimoo ......
JS6种函数
1.普通函数 2.对象方法函数 var o={ sayHi:function(){ } } 3.构造函数 4.绑定事件函数 5.定时器函数 6.立即执行函数 黑马前端的规定 ......
Auto-registering all your components in Vue 3 with Vite
Auto-registering all your components in Vue 3 with Vite #vue#vitejs#components Why auto-register components? I'm actually a big fan of manually import ......
vue--day62--配置代理
前端发送 ajax 请求的方式 1. xhr new XMLHttpRequest xhr.open() xhr.send() 基本不用 2. jquery(封装的 xhr) $get $post 3. axios(封装的 xhr) 和 jquery 比较 promise 风格的,支持请求拦截器和响 ......
vue3部分学习复习截图
网络上的一些基础视频教的很好,特学习参考记录一下 vue3组合式api vue3优势 vue3新的脚手架 使用create-vue创建项目 目录和关键文件 setup基本使用 setup小结 reactive ref reactive与ref小结 computed watch vue2与vue3生命 ......