冷链 网口 货轮 路由
路由断言工厂Route Predicate Factory
网关路由可以配置的内容包括: 1、路由id:路由唯一标示 2、uri:路由目的地,支持lb和http两种 3、predicates:路由断言,判断请求是否符合要求,符合则转发到路由目的地 4、filters:路由过滤器,处理请求或响应 在配置文件中写的断言规则只是字符串,这些字符串会被Predica ......
find-my-way nodejs 快速的http 路由框架
find-my-way 基于了radix tree 开发的路由框架,支持路由参数,通配符,同时语言无关fastify 以及restify 都使用了路由框架,同时也受echo启发 说明 了解find-my-way 的使用以及内部机制对于学习fastify 是比较有用的,fastify 不少有意思的插件 ......
最为常用的Laravel操作(2)-路由
## 基本路由 ```php // 接收一个 URI 和一个闭包 Route::get('hello', function () { return 'Hello, Laravel'; }); // 支持的路由方法 Route::get($uri, $callback); Route::post($u ......
springboot+spring cloud gateway开发,配置动态路由
所谓的动态路由,就是可以根据运行时环境(负载情况、头信息、版本号),动态的修改路由规则,从而转发到不同的目标服务上。 动态路由是相对于传统的静态路由而言的,静态路由一旦配置好之后需求有变动,就很难进行灵活的调整。 Spring Cloud Gateway 或 Zuul 都可以实现动态路由,本文以Sp ......
uni-app微信小程序路由传参数据截断问题解决
跳转页面: 因为数据接受页面是富文本编辑器接收,所以先是将数据双引号处理了。 数据太多太长,跳转页面只要用encodeURIComponent()函数将其数据处理后传过去 const details = this.oneform.text.replace(/"/g, '\'') this.$tab. ......
vue-element-template|实现登录,根据权限显示路由
文章目录 前言 一、安装vue-element-template基础模板? 二、具体步骤 1.修改路由文件 2.挂载前的验证 3.获取用户角色,保存一些从后台获得的roles相关信息 4.筛选路由 5.最后的加载 6.别忘了修改登录、推出、获取用户信息路径 三、遇到的bug 1.data funct ......
BGP联盟内部的路由处理
联盟的特点: 1、在联盟内部将会保留联盟外部的next_hop属性。2、通告给联盟内的路由的MED属性在整个联盟范围内保留。3、Local Preference属性在整个联盟范围内保留,而不只是在通告的成员AS内。4、在联盟内将成员的AS号加入AS_ PATH中,但不会将联盟内的AS号通告到联盟之外 ......
Linux IP、路由、主机名、DNS配置
**常用命令** ``` ifup eth0 ifdown eth0 dig www.bai.com #解析IP traceroute -p (端口号) ``` **1、IP** ``` #vi /etc/sysconfig/network-scripts/ifcfg-eth0 DEVICE=eth ......
vue 路由懒加载
VUE路由的懒加载,官网是这样说明的: 当打包构建应用时,JavaScript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就会更加高效。 Vue Router 支持开箱即用的动态导入,这意味着你可以用动态导入代替静态导入 ......
rtti路由
rtti路由 /// <author>2023-2-10</author> fit delphi\lazarus unit api.router; {$IFDEF fpc} {$MODE DELPHI}{$H+} {$ENDIF} interface uses Classes, Rtti, StrU ......
非rtti路由
非rtti路由 /// <author>2023-3-13</author> fit delphi\lazarus unit api.router; {$I def.inc} interface uses mormot.net.ws.core, mormot.net.http, yn.log, Cl ......
10.静态路由
静态路由,无需消耗网络设备的CPU的资源来计算分析,但是静态路由需要网络管理员手动配置和维护,同时静态路由不能动态根据网络拓扑的改变而改变。 静态路由格式:[***]ip route-static 目标网段 目标网段掩码 下一跳ip地址 根据直连路由的情况可知,数据不能全网互通,是因为路由表中缺少路 ......
9、直连路由
不同网段之间数据访问需要路由信息(路由表),路由就是通往目标的路径。路由表中有三种路由:直连路由、静态路由、动态路由。 直连路由一半只要在路由器接口配上ip地址,物理与协议都是up状态就可建立,不需要网络人员维护,但是直连路由无法获取与其不直接相邻的路由信息。直连路由是所有路由协议中优先级最高的 一 ......
关于vue2路由跳转问题记录
1. vue 路由间跳转和新开窗口的方式(query, params) 路由间跳转配置: query方式:参数会在url中显示 this.$router.push({ path: '路由地址', query: { msg: 'hello world' } }) params方式:传参数据不会在导航栏 ......
Kong入门学习实践(4)负载均衡与正则路由
本篇,我们学习快速配置一个最常见的基本功能:负载均衡与正则路由。所谓负载均衡,就是通过负载均衡算法将大量并发的HTTP请求均衡地分发到后端的多个目标节点上,以此提高系统的吞吐量,增加系统的处理能力和可用性。 ......
django路由分发1中RegexURLResolver, RegexURLPattern和2中URLResolver, URLPattern
# django路由分发1中RegexURLResolver, RegexURLPattern和2中URLResolver, URLPattern ``` from django.conf import settings from django.utils.module_loading import ......
路由配置-react
# 路由配置 ## 一、简单的配置 ### 1.安装 ```js npm i react-router-dom; ``` ### 2.配置APP.js ```javascript import React from "react"; import { Router } from './routers ......
v3路由配置
import type { RouteRecordRaw } from 'vue-router'; import type { App } from 'vue'; import { createRouter, createWebHistory } from 'vue-router'; import ......
Kong入门学习实践(3)路由转发
本篇,我们学习快速配置一个最常见的基本功能:路由转发。路由转发是Nginx等代理软件最常见的使用场景,对于这类应用层路由转发,通常相对传输层路由转发(例如LVS)来说能够解析出更多的信息,从而做出更加灵活的路由决策。 ......
路由守卫
一、分类 (1)全局守卫 router.beforeEach 全局前置守卫 进入路由之前 router.beforeResolve 全局解析守卫(2.5.0+) 在beforeRouteEnter调用之后调用 router.afterEach 全局后置钩子 进入路由之后 (2)路由独享守卫 befo ......
vue路由
1、 在dos窗口下安装 ``` npm install vue-router@3 --save-dev --registry=http://registry.npmmirror.com ``` 2、配置路由 ① 在src目录下面,新建 router文件夹 ② 然后再其中创建 index.js 路由 ......
案例1:路由交换无冗余线路设计1
JR-SW1: undo terminal monitor system-view sysname JR-SW1 user-interface con 0 idle-timeout 0 0 quit undo info-center enable vlan batch 11 to 12 100 20 ......
Vue路由的基本概念
## Vue路由的基本概念 Vue 路由是一个非常重要的概念,它允许你在应用程序中创建多个页面并在这些页面之间进行导航。在 Vue 中,路由是通过 Vue Router 实现的。本文将介绍 Vue Router 的基本概念和用法,并对路由配置进行详细解析。 ## 基础认知/路由 路由是指应用程序中的 ......
二、Gin路由
二、Gin路由 2.1、路由方法 路由系统支持任意方式的请求,如下的的方法用来提供对应的接受请求: func (group *RouterGroup) DELETE(relativePath string, handlers ...HandlerFunc) IRoutes func (group * ......
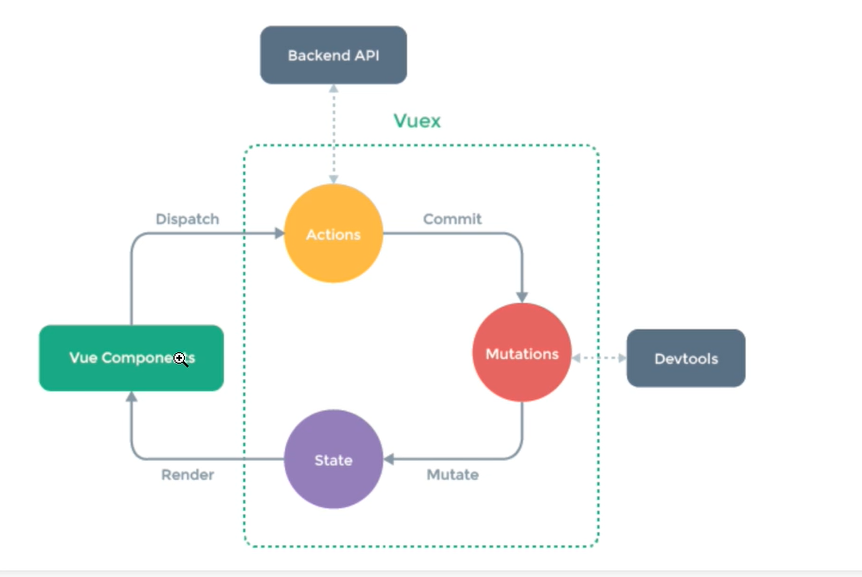
vuex使用,Router的使用,多级路由
vuex使用: vuex :状态管理器 >存数据(变量)的地方,所有组件都可以操作 1.概念 在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。 基本使用: 1.在HomeView.vu ......
Vue路由使用总结
1、多级路由 (1)配置路由规则,使用children配置项: // 编写配置项 const router = new VueRouter({ routes: [ { path: '/about', component:About, }, { path: '/home', component: Ho ......
drf之自动生成路由
自动生成路由的前提是必须继承了ViewSetMixin及其子类的视图类,才能用 一 路由映射 eg: path('books/', BookView.as_view({'get': 'list', 'post': 'create'})), path('books/<int:pk>/', BookVi ......
vuex使用,Router使用(做两个主页面的跳转),路由守卫(对路由进行权限控制),路由的工作模式(切换HTTP请求)
# vuex使用 ## 使用的流程  ### 文件中的代码 ```html 前端页面 使用vuex 购物车 ......
详解Angular路由之子路由
原文:https://www.jb51.net/article/213074.htm 一、子路由语法 二、实例 1、新建2个组件修改其内容 2、修改路由配置 3、修改product.component.ts的模版 一、子路由语法 二、实例 在商品详情页面,除了显示商品id信息,还显示了商品描述,和销 ......