函数 组件react
防抖,节流函数
// 防抖函数 function debounce(func, wait) { // 创建一个定时器 let timeout // 返回一个函数,这个函数会在一个时间区间结束后调用 func return function() { // 如果定时器还在运行,则清除定时器 timeout && cle ......
Vue3 子组件 调用 父组件的函数
子组件 <template> <div class="menuUn Huans"> <a href="javascript:;" class="menuUna flexC fl-bet Huans" @click="menuOnClick('ExtTelStatusComponent')"><p>调 ......
PYTHON 函数 使用
# 如何使用PYTHON里的ZIP函数 a = ["Peter", "Ben", "Alice", "Jim"] b = ["Apple", "Banana", "Pear", "Orange"] 新建两个列表,赋予不同的内容。pack = zip(a, b) print(list(pack)) ! ......
Vue3 动态切换组件component
在 vue3 开发中 经常会遇有 动态切换组件 的需求,下面简单写个例子,当然也还有其它方法。 用 component :is= 来变换组件 <div class="IndConK Huans overH" > <!-- 正常组件 <ext-tel-status-component ></ext-t ......
函数
函数定义与调用 1先定义后调用 2定义阶段不执行代码 3调用函数才会执行代码 (调用的时候一定要在函数名后加括号,若有参数,则传递参数) 4函数名就相当于变量名指向的是内存中的函数代码所在的位置 func() # 报错 name 'func' is not defined # 定义函数 def fu ......
v3.3+使用 defineOptions 定义组件命名、版本、注册子组件
在v3.3+版本中,可以使用defineOptions方法,定义组件命名、版本、注册子组件 ``` ``` > 注册组件是为了在 template 中使用 component 标签 ``` ``` ......
python实现两函数通过缩放,平移和旋转进行完美拟合
# Curve _fitting 前几天在工作的时候接到了一个需求,希望将不同坐标系,不同角度的两条不规则曲线,并且组成该曲线的点集数量不一致,需求是希望那个可以通过算法的平移和旋转搞到一个概念里最贴合,拟合态进行比较。  获取规格TABLE的各列控件代号组合 2 ccl_function_regex_number(p_num) 正则表达式验证是否数字(含小数),正数 ......
电子表格vlookup函数使用
vlookup是常用的辅助查找函数,但是这个函数的参数定义和解释非常的难以理解,即使用向导也很难搞清楚哪个参数是啥意思。放到编程圈里面应该也算bad design的典型了。下面是函数的定义,每次看到这个定义都一脸懵逼: 下面对每个参数进行详细的解释: 查找值:一般是和查找结果在同一个sheet页里面 ......
子查询高级查询以及集合运算统计函数
子查询 单行子查询 子查询部分的返回结果为单行 的结果 多行子查询 子查询部分的返回结果为多行 的结果,主要关键字有 any , in ,all any 表示任意一个,在集合中有一个满足条件即可 all 所有 ,在集合中所有都满足即可 in 表示任意一个,在集合中有一个满足条件即可 eg: sele ......
函数分类
数值函数 abs 绝对值 round 四舍五入并保留几位小数 round(45.252,1) =45.3 trunc 截断并保留几位小数 trunc(45.252,1) = 45.2 sqrt 平方根 power 幂指数 power(2,3) 求的2的3次幂 cos 求余弦 字符函数 ascii 获 ......
2023-07-12 vue this.$set设置子组件内的值无效(uniapp+vue)
前言:怎么说呢,子组件内嵌套了多层对象和数组,业务逻辑也是在子组件内处理,如何修改多层嵌套的对象数组的值? vue提供了一个this.$set方法去改变对应的值,实测在uniapp打包的微信小程序中无法使用该方法,而在Android端则可以,那有没有两全其美的方法? 答案是有,在修改深层次的值时可以 ......
React中编写操作树形数据的自定义Hook
### 什么是 Hook hook 即为钩子,是一种特殊的函数,它可以让你在函数式组件中使用一些 react 特性,目前在 react 中常用的 hook 有以下几类 - useState: 用于在函数组件中定义和使用状态(state)。 - useEffect:用于在函数组件中处理副作用,也可以模 ......
一个高性能、低内存文件上传流.Net组件
推荐一个用于轻松实现文件上传功能的组件。 **项目简介** = 一个基于 .NET 平台的开源项目,提供了一个简单易用的 API,可以在 Web 应用程序中快速集成文件上传功能。 优化多部分流式文件上传性能:减少25%的CPU使用量、50%内存。 **项目特点** = 1、简单易用的API: 提供了 ......
使用SpringBoot+React搭建一个Excel报表平台
> 摘要:本文由葡萄城技术团队于博客园原创并首发。转载请注明出处:[葡萄城官网](https://www.grapecity.com.cn/),葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 # 前言 Excel报表平台是一款功能强大、操作简单的系统平台,可以帮助用户上传、编辑和分析 ......
sql函数实现加密解密(解决加密之后乱码问题)
select aes_decrypt(UNHEX(HEX(aes_encrypt('中国suheng123', '密钥'))),'密钥') ......
前端Vue仿美团地址管理组件列表组件 可用于电商平台收获地址管理
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
前端Vue自定义精美steps步骤条进度条插件 物流信息跟踪展示组件 流程审批跟进组件
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 组件化 ......
Suspense异步引入组件
等待异步组件时渲染一些额外内容,让应用有更好的用户体验 使用步骤: 异步引入组件 import {defineAsyncComponent} from 'vue' const Child = defineAsyncComponent(()=>import('./components/Child.vu ......
响应式数据的判断函数
isRef: 检查一个值是否为一个 ref 对象 isReactive: 检查一个对象是否是由 reactive 创建的响应式代理 isReadonly: 检查一个对象是否是由 readonly 创建的只读代理 isProxy: 检查一个对象是否是由 reactive 或者 readonly 方法创 ......
关于C语言中的《scanf》和《printf》函数的返回值
### 一,scanf **C语言中的scanf函数的返回值类型是int,表示你正确输入参数的个数** 代码如下: ``` #include int main() { int a = 0; int b = 0; int num = scanf("%d%d",&a, &b); printf("num ......
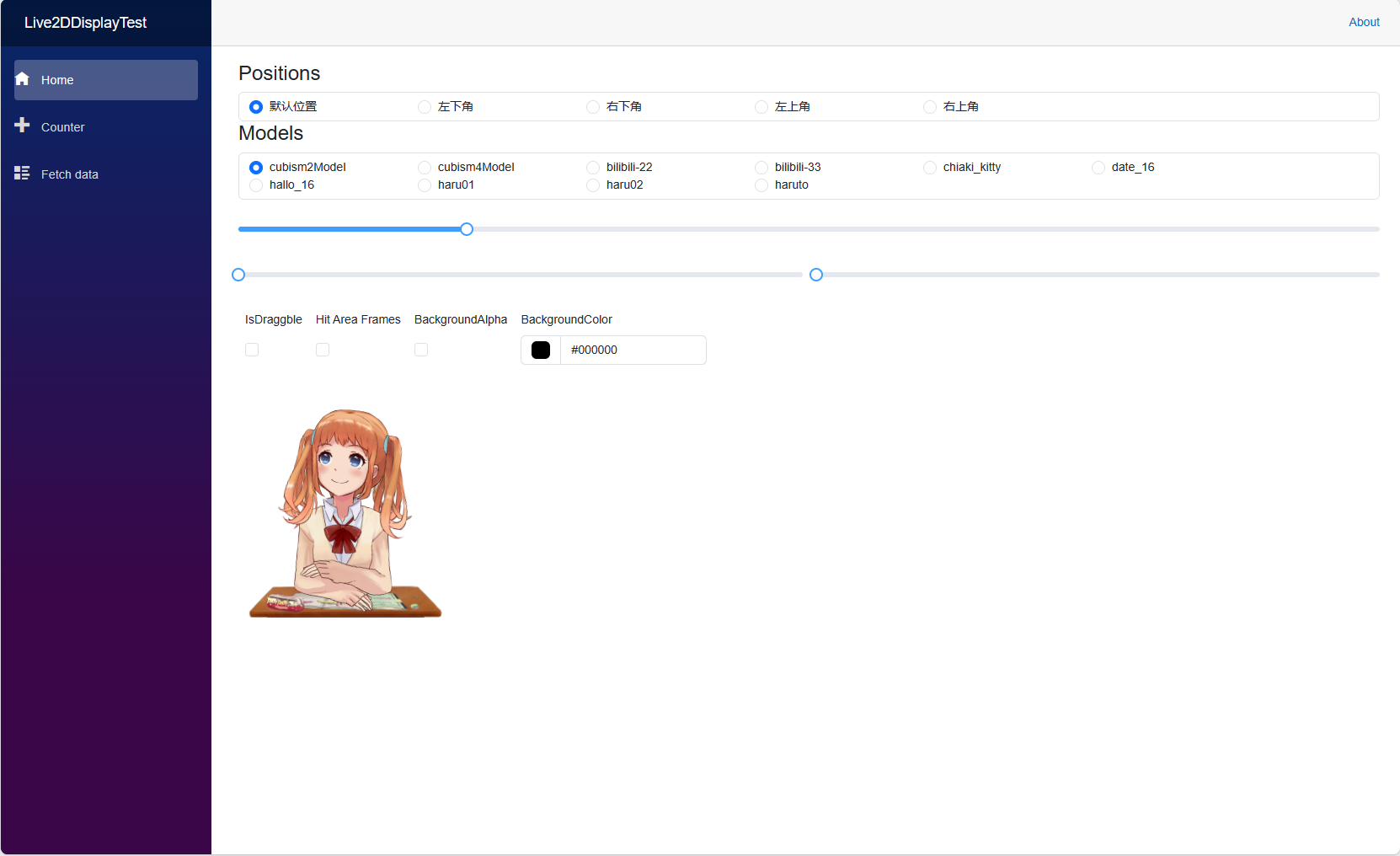
BootstrapBlazor组件库,在你的Blazor应用程序中添加一个看板娘
## BootstrapBlazor组件库,在你的Blazor应用程序中添加一个看板娘 效果如图  这里主要 ......
解决vue-router在3级路由keep-alive后组件加载多次方法
问题 连续两天遇到keepalive问题,第一个问题是三级路由嵌套router-view没法缓存问题,第二个问题是使用keepalive导致组件渲染两次问题,深坑。。。 官方bug 解决思路 引入routerHelper,createRouter时三级路由提升为两层 import { deepClo ......
elementui文本框_element UI el-autocomplete组件 带输入建议的输入框
elementui文本框_element UI el-autocomplete组件 带输入建议的输入框 原文链接:elementui文本框_element UI el-autocomplete 带输入建议的输入框 项目需求:需要用户在输入框中输入公司 全名 但是为了避免用户输入不全 需要做一个带输入 ......
函数
# 函数 ## 1. 随机产生字符串 ```sql //函数 delimiter $$ create function ran_string(n int) returns varchar(255) begin declare chars_str varchar(100) default 'abcde ......
17:vue3 组件保持存活状态
<KeepAlive> 是一个内置组件,它的功能是在多个组件间动态切换时缓存被移除的组件实例 1、不使用KeepAlive,组件不保持存活,验证如下: A组件 1 <template> 2 <h3>ComponentA</h3> 3 <p>{{ message }}</p> 4 <button @c ......
16:vue3 动态组件
1 <template> 2 <h3>动态组件(A、B两个组件动态切换)</h3> 3 <component :is="tabComponent"></component> 4 <button @click="changeHandle">切换组件</button> 5 </template> 6 7 ......