函数 组件react
API6中JS UI实现富文本组件居右显示
【关键字】 RichText、富文本组件、API6、JS UI、居右显示 【关键代码如下】 index.hml <div class="container"> <div class="top"> <richtext @start="onLoadStart" @complete="onLoadEn ......
vue3子组件向父组件传参
《好记性不如烂笔头系列》 子组件 <template> <div class="protocolstyle"> <van-checkbox v-model="checked" toggle @click="userProtocolClick"></van-checkbox> <span class= ......
09: vue3 组件嵌套关系
组件嵌套关系 组件允许我们将 UI 划分为独立的、可重用的部分,并且可以对每个部分进行单独的思考。在实际应用中,组件常常被组织成层层嵌套的树状结构: 这和我们嵌套 HTML 元素的方式类似,Vue 实现了自己的组件模型,使我们可以在每个组件内封装自定义内容与逻辑。 创建组件及引用关系 Header. ......
MySQL常用字符串函数
# 一、常用函数 ## 1.1 ASCII(str) 返回值为字符串str的最左字符的数值,即取得最左字符的ascii码。假如str为空字符串,则返回值为 0 。假如str 为null,则返回值为 null。 ```sql mysql> select ascii('a'); + + | ascii( ......
Trino集成各组件
#Hive #Mysql #Hudi trino 集成hudi 是基于hive catalog, 同样是访问hive外表进行查询。如果要集成,需要把hudi trino jar包copy 到trino plugin hive插件下面。 cp hudi/hudi-0.12.0/packaging/hu ......
08:vue3 组件基础
定义一个组件 在components文件夹下新建MyComponent.vue组件 写入下面代码 1 <script> 2 export default { 3 data() { 4 return { 5 count: 0 6 } 7 } 8 } 9 </script> 10 11 <templat ......
函数 global全局变量; 局部变量;缺省参数
# 函数 在函数里设置全局变量,会因为被赋值而修改 x=2 def funcx(): global x #这个x 是全局变量 会因为函数里面被赋值而修改 x=9 print("this x is in the funcx:-->",x) funcx() print(" ") print("this ......
函数 传参 返回值
# 函数 传参 def foo1(name,address): print(name,address) # 直接传入参数 foo1('fqs',"huilongguan") # 关键字传入参数 foo1(name='doudou',address='huilongguan') ''' fqs hui ......
【Oracle】行转列的函数wm_concat,listagg,xmlagg,pivot以及动态行转列
## 【Oracle】行转列的几种情况 表的数据如下  ### 朴实无华的函数 ##### 1.wm_co ......
aardio函数
1、string.len()返回字符串长度 string.len("abcdefghijk") 结果:11 2、string.reverse()字符串倒序排列 string.reverse("abcdefghijk",true) 结果:kjihgfedcba 3、string.upper()转换成大 ......
18个Excel中最常用的统计函数
在日常工作中,数据统计是工作中最重要的一部分。今天兰色把Excel中最常用的统计函数整理了出来,共18个。为了方便同学们理解,选取的全是贴近应用的示例。 1、Count 函数 作用:统计数字的个数 示例:使用公式生成A列的序号 =COUNT(A$1:A1)+1 注:大小不一的合并单元格填充公式,要使 ......
MySQL的match函数在sp中使用的BUG解析
## 一、问题发现 在一次开发中在sp中使用`MySQL PREPARE`以后,使用`match AGAINST`语句作为`prepare stmt`的参数后,发现执行第二遍call会导致数据库crash,于是开始动手调查问题发生的原因。 > 注:本次使用的 MySQL 数据库版本为最新的debug ......
山东大学数学学院实变函数期末
2021级数院普通班实变函数期末试题,仅供学习参考, 请勿用作其他用途. ### 实变函数 ###### 一、(25') 1. 设是$E_{k}$是$[0,1]$中的可测集列,且$\sum\limits_{k=1}^{n}mE_{k}>n-1$,证明$m(\bigcap\limits_{k=1}^{ ......
__main和主函数main()区别++++修改主函数名称的方法
一、__main和main()之间的关系 startup__ec618.s启动文件里面的Reset_Handler: 调用过程: stm32在启动后先进入重启中断函数Reset_Handler,其中会先后调用SystemInit和__main函数, __main函数属于c库函数,其内部依次进行三步工 ......
DevExpress WPF Scheduler组件,快速构建性能优异的调度管理器!(下)
在上文中(点击这里回顾>>),我们介绍了DevExpress WPF Scheduler组件中的日历视图、时间轴视图等,在本文中我们将继续带大家了解Scheduler组件的UI/UX自定义等其他功能。 DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应 ......
前端Vue自定义轮播图视频播放组件 仿京东商品详情轮播图视频Video播放效果 可图片预览
#### 前端Vue自定义轮播图视频播放组件 仿京东商品详情轮播图视频Video播放 ,可图片预览,下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13325 #### 效果图如下:  一般用 $z$ 表示复数。 下 ......
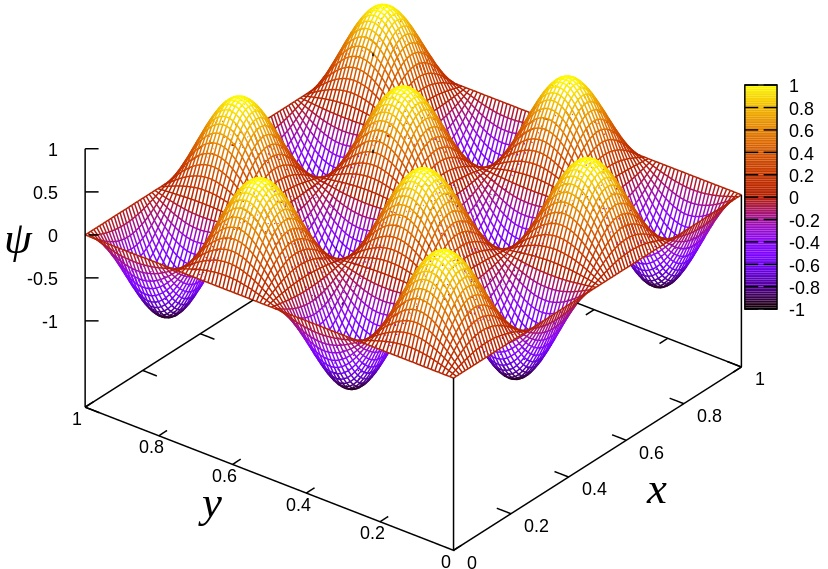
波函数:描述量子世界的数学工具
 ## 亲爱的读者, 欢迎回到我们的量子力学系列文章。在前两篇文章中,我们介绍了量子力学的起源和基本概念。今天,我们 ......
莫比乌斯函数入门
#莫比乌斯函数入门 之前遇到过很多次莫反的题,但是每次做完就忘了,云里雾里,所以写一篇来好好记忆一下,下次再忘了就回来看看。 内容和OIWIKI有很大部分的重叠,但是更偏向结论和做法,同时舍弃了一些看不懂的。 ## 莫比乌斯函数定义: $$ \mu(n)=\begin{cases} 1 & n=1 ......
oracle函数
字符函数 select concat('a','b')from dual;//concat 拼接;dual oracle中虚表。不存在的 select 'a'||'b' from dual//与concat拼接等价 select concat('a','b','c')from dual concat ......
js正则表达式replace中参数为$1、$2、...、$99、函数等用法以及常用的正则表达式
js正则表达式replace中参数为$1、$2、...、$99、函数等用法以及常用的正则表达式 原文链接:https://blog.csdn.net/sxww_zyt/article/details/130258920 示例:时间格式进行转换显示。 ``` // 20200701192712 202 ......
Element-常用组件-表格-表单-对话框-分页工具条
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--格式--> <style> .el-table .warning-row { background: oldlace; } ......
记录--组件库的 Table 组件表头表体是如何实现同步滚动?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 在使用 Vue 3 组件库 Naive UI 的数据表格组件 DataTable 时碰到的问题,NaiveUI 的数据表格组件 DataTable 在固定头部和列的示例中,在键盘操作下表格横向滚动会有问题,本文是记录下解决问题的过程 ......
Vue内置缓存组件keep-alive
<el-tab-pane label="周边配套" :disabled=!gardenId name="five"> <keep-alive> <Surrour :gardenId="gardenId" v-if="activeName 'five'"/> </keep-alive> </el-ta ......
mysql数据库语法总结--存储过程、函数、视图、触发器、表
概述 抽空总结一下mysql的一些概念性内容,涉及存储过程、函数、视图、触发器等。 一、查看存储过程、函数、视图、触发器、表 1、存储过程 select * from mysql.proc where type='PROCEDURE'; show procedure status; show c ......
lamda表达式与函数式接口
### 认识函数式接口 ##### 概述 在编程语言中,**一等公民可以作为函数参数,可以作为函数返回值,也可以赋值给变量**。 比如八大基本类型、自定义实体类等等,以前这些类型都是对客观世界实体的一个数据抽象,而在java7之后,函数也晋升为一等公民。它是对客观实体动作的一个行为抽象。 从我们对接 ......