前端 图片base 64
图片怎么转灰度图?在线转灰度图(批量)
功能地址 在线图片转灰度图,,图像识别语料生成,批量免费|TOFORU在线工具 软件定制 地址: https://tool.toforu.com/f/img_gray.html 功能说明 在线图片转灰度图,,图像识别语料生成,批量免费。 功能使用 原图 上传转灰度 处理后 相关知识 灰度图是一种将彩 ......
图像识别,如何提取文字?在线提取图片文字内容(批量)
功能地址 在线文字识别,OCR识别,提取图片文字内容,图像转文字教程,批量免费|TOFORU在线工具 软件定制 地址:https://tool.toforu.com/f/img_text.html 功能说明 在线文字识别,提取图片文字内容,图像转文字。 功能使用 原图 上传识别提取文字 结果 下载结 ......
图片怎么加文字水印?在线加平铺文字水印(批量)
功能地址 地址:https://tool.toforu.com/f/img_watermark_text2.html 功能说明 在线图片添加文字水印,图片加logo,多行平铺水印,版权水印,照片加文字。 支持:水印文字,文字大小 ,字体颜色,背景颜色,旋转角度 ,透明度 平铺密度(宽), 平铺密度( ......
怎么修改分辨率?在线修改图片分辨率dpi(批量)
功能地址 地址:https://tool.toforu.com/f/img_dpi.html 功能说明 在线修改图片分辨率,证件照,修改照片dpi,提高图片质量,批量免费。 支持以下参数: 输入dpi 后续功能会有升级,这里只简单介绍!!! 功能使用 相关知识 图片DPI(Dots Per Inch ......
word文档的图片怎么保存到KindEditor上
这种方法是servlet,编写好在web.xml里配置servlet-class和servlet-mapping即可使用 后台(服务端)java服务代码:(上传至ROOT/lqxcPics文件夹下) <%@ page language="java" import="java.util.*" pa ......
tinymce vue2.0集成 并解决响应式丢失问题 文件引入问题(若依版本)、自定义上传图片、视频、样式被el-dialog遮挡问题
1.安装tinymce、tinymce-vue npm install tinymce@5.0.11 -S npm install @tinymce/tinymce-vue@3.0.1 -S 2.下载中文语言包 tinymce提供了很多的语言包 语言包地址 3.配置中文包、配置skins 下载完后放 ......
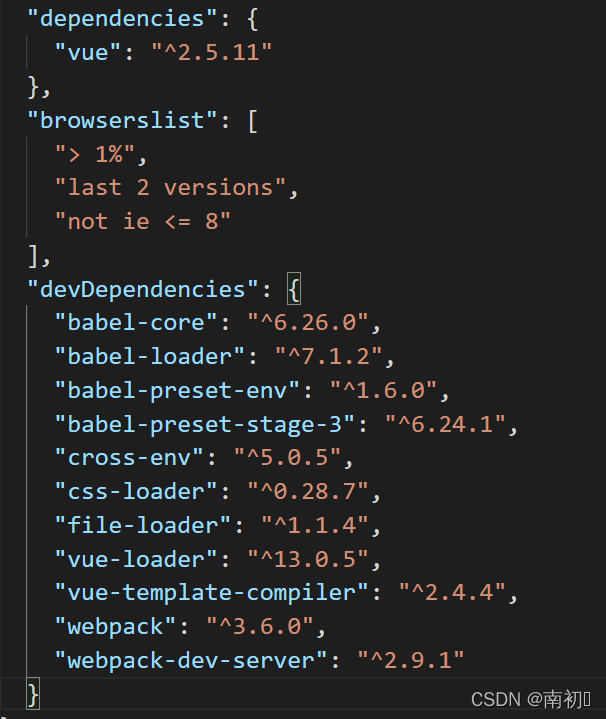
基础复习:前端项目中dependencies和devDependencies的区别,以及npm安装的简写
### 项目package.json截图  ### 文字描述 ``` dependencies:项目依赖。在编码阶段 ......
input 上传图片 Base64 格式的 可预览
<input type="file" @change="aas" name="" id=""> aas(e){ // console.log(e.target.files) // let a = new FormData let file = e.target.files[0] let reader ......
word文档的图片怎么保存到eWebEditor上
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper。 通过知乎提供的思路找到粘贴的原理,通过TheViper找到粘贴图片的方法。 其原理为一下步骤: 监听粘贴事件;【用于插入图片】 获取光标位置;【记录图片 ......
word文档的图片怎么保存到TinyMCE上
如何做到 ueditor批量上传word图片? 1、前端引用代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional ......
工作频率高达64MHz(嵌入式)STM32G0B1KCU6和STM32G0B1KEU6 闪存 32-UFQFPN 32位微控制器
产品详情:STM32G0 32位微控制器 (MCU) 适合用于消费、工业和家电领域的应用,并可随时用于物联网 (IoT) 解决方案。这些微控制器具有很高的集成度,基于高性能ARM® Cortex®-M0+ 32位RISC内核,工作频率高达64MHz。 STM32G0B1 微控制器具有最高达512KB ......
前端封装方法 去掉值为空i字符串的字段
1.import _ from 'lodash' 2.function clearEmptyParam(config) { ['data', 'params'].forEach(item => { if (config[item]) { const keys = Object.keys(config ......
图片文字-敏感词过滤
文章中包含的图片要识别文字,过滤掉图片文字的敏感词 图片文字识别: OCR (Optical Character Recognition,光学字符识别):是指电子设备(例如扫描仪或数码相机)检查纸上打印的字符,通过检测暗、亮的模式确定其形状,然后用字符识别方法将形状翻译成计算机文字的过程 Tesse ......
word文档的图片怎么保存到CuteEditor上
自动导入Word图片,或者粘贴Word内容时自动上传所有的图片,并且最终保留Word样式,这应该是Web编辑器里面最基本的一个需求功能了。一般情况下我们将Word内容粘贴到Web编辑器(富文本编辑器)中时,编辑器都无法自动上传图片。需要用户手动一张张上传Word图片。如果只有一张图片还能够接受, ......
word文档的图片怎么保存到xhEditor上
Chrome+IE默认支持粘贴剪切板中的图片,但是我要发布的文章存在word里面,图片多达数十张,我总不能一张一张复制吧? Chrome高版本提供了可以将单张图片转换在BASE64字符串的功能。但是无法处理多张图片。而且转换成BASE64后是作为内容一起提交给服务器,不能够将图片单独保存在另外一 ......
【转】python踩坑(FileNotFoundError: Could not find module '此处省略了一些路径win_amd64.dll' (or one of its dependencies). Try using the full path with constructor syntax.)
1、报错 (FileNotFoundError: Could not find module '此处省略了一些路径\site-packages\scipy\.libs\libbanded5x.GL5FZ7Y77HIKQFNMZKUOMV5GID6YMX2V.gfortran-win_amd64.dl ......
前端Vue自定义可自由滚动精美tabs选项卡标签栏标题栏 可设置背景颜色,
#### 前端Vue自定义可自由滚动精美tabs选项卡标签栏标题栏 可设置背景颜色, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13313 #### 效果图如下: ####  @code为32bit的asm指令 kernel\5.15\arch\arm64\include\asm\insn.h #define __AARCH64_INSN_FUNCS(abbr, mask, val) \ sta ......
ObjectMapper向前端响应json数据,将java对象与json字符串互相转换
向前端直接返回json数据,使用ObjectMapper ObjectMapper 是 Jackson 提供的一个类,作用是将 java 对象与 json 字符串相互转化。 依赖: <dependency> <groupId>com.fasterxml.jackson.core</groupId> ......
入门前端学习内容
html css js es6(重要) axios git webpack nodejs vue2和3 uniapp, react和Typescript可以等到工作后再学 UI组件库可以学下Element UI,其中webpack和nodejs了解即可,其他的最好认真学习 ......
浅析C语言之uint8_t / uint16_t / uint32_t /uint64_t
一、C语言基本数据类型回顾 在C语言中有6种基本数据类型:short、int、long、float、double、char 1、数值类型 1)整型:short、int、long 2)浮点型:float、double 2、字符类型:char 二、typedef回顾 typedef用来定义关键字或标识符 ......
IOS开发-使用UIImageView加载网络图片
使用UIImageView加载网络图片可以分为三步 1.创建UIImageView实例: UIImageView *imgview = [[UIImageView alloc] init]; imgview.frame =CGRectMake((self.view.frame.size.width- ......
CentOS 9 x64 使用 Nginx、Supervisor 部署 Go/Golang 服务
## 前言 在 CentOS 9 x64 系统上,可以通过以下步骤来部署 Golang 服务。 ## 1\. 安装必要的软件包 安装以下软件包: 1. Golang:Golang 编程语言 2. Nginx:Web 服务器 3. Supervisor:进程管理工具 4. Git:版本控制工具 5. ......