简写
thinkphp 便捷关联简写
/** * 关联会员表 */ public function member() { return $this->hasOne(Member::class, 'member_id', 'member_id'); } 关联写法 /** * 详情 * @param int $order_id * @ret ......
二进制简写形式
1、计算机使用的是二进制 计算机中存储的任何文件,接收的任何指令都是0和1组成的 不是说计算机中存储的任何文件,接收的任何指令都是0和1组成的吗?那什么会有2 3 4 5 6 7 8 9 A B C D E F的符号 这里先用二进制来书写 0000-1111 0000->0001->0010->00 ......
Vue学习笔记2:计算属性,及其简写形式
2. 计算属性,及其简写形式 data中的各项就是属性。 所谓计算属性,就是拿已经写好的属性去加工或计算,生成一个全新的属性。 计算属性在computed里,是一个对象。对象里可以有计算属性的getter和setter,他们都是function。与Object.defineProperty方法中的g ......
为了简写这行代码,我竟使用静态和动态编译技术
背景 在我们系统中有这么一个需求,业务方会通过mq将一些用户信息传给我们,我们的服务处理完后,再将信息转发给子系统。mq的内容如下: @Data public class Person { //第一部分 private Integer countryId; private Integer compa ......
Eclipse plugin.xml简写command
<?xml version="1.0" encoding="UTF-8"?> <?eclipse version="3.4"?> <plugin> <extension point="org.eclipse.ui.commands"> <command name="车间质量问责分析处理报告" id= ......
python简写语法总结
Lambda def add(a, b): return a + b print(add(1, 2)) 简写成 add = lambda a, b: a + b print(add(1, 2)) [] 推导式 正常写法: s_list = [] for i in range(5): s_list.a ......
20个提升效率的JS简写技巧,告别屎山!
JavaScript 中有很多简写技巧,可以缩短代码长度、减少冗余,并且提高代码的可读性和可维护性。本文将介绍 20 个提升效率的 JS 简写技巧,助你告别屎山,轻松编写优雅的代码! 移除数组假值 可以使用 filter() 结合 Boolean 来简化移除数组假值操作。假值指的是在条件判断中被视为 ......
【补充】es6的简写推导
# 【补充】es6的简写推导 ```html // es6的简写形式 var a = {"name": "dream", "age": 19} var b = {name: "dream", age: 19} // 一次简写 var name = "dream" var age = 19 var f ......
React(九):state的简写
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>state的简写形式</title> <script src="https://unpkg.com/react@18/umd/react.development.js"></scr ......
IDEA快速简写
用法:在编辑框中输入少量字符就可以得到常用的代码块(要在能用的地方用,否则提示),可以结合快捷键Ctrl+Alt+T减少代码编写 快捷键:Ctrl+J,已定义的自动代码;Ctrl+Alt+J,用动态模板环绕,同Ctrl+J内容不太一样,输入后Tab,或者Enter都会更改为代码块 psvm:main ......
vue-day12-监视属性简写
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>天气案例- ......
vue--day11--计算属性实现名字案例简写
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>计算属性实 ......
java双冒号写法(Lambda的简写)
类似这种 Person::getName,双冒号写法,是Java8对Lambda表达式的简写 常见的简写场景有 以下是Java 8中方法引用的一些语法: 静态方法引用(static method)语法:classname::methodname 例如:Person::getAge对象的实例方法引用语 ......
三元运算符(if else的简写)
语法 <value1> if <condition> else <value2>其中,<condition> 是一个条件表达式,返回一个布尔值。如果条件为真,则整个表达式的返回值是 <value1>;否则,返回值是 <value2>。 示例 1 ''' 2 三⽬运算符也叫三元运算符或三元表达式 3 ......
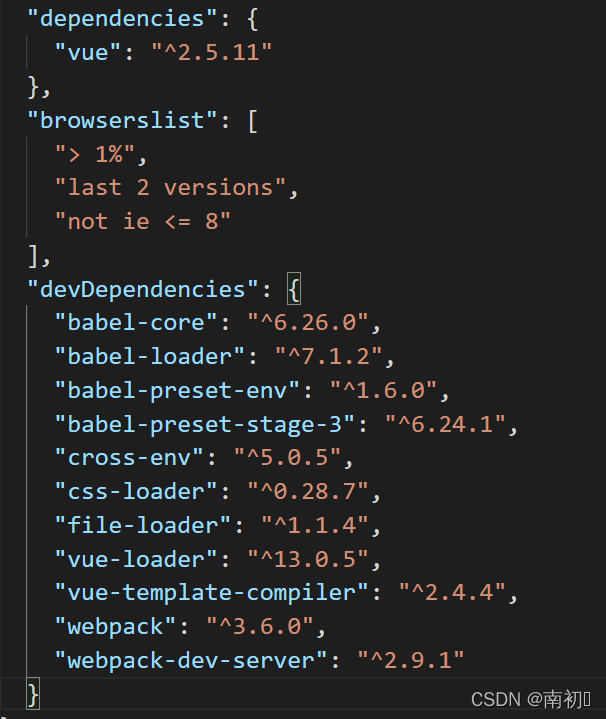
基础复习:前端项目中dependencies和devDependencies的区别,以及npm安装的简写
### 项目package.json截图  ### 文字描述 ``` dependencies:项目依赖。在编码阶段 ......
[转]git命令简写、简称、缩写
一些常用简写命令: git st # git status git ci # git commit git br # git branch git co # git checkout git mg # git merge git line # git log --oneline 当然,你也可以直接在 ......
常用的js判断简写技巧
空值合并运算符(??)是一个逻辑运算符,当左侧的操作数为 null 或者 undefined 时,返回其右侧操作数,否则返回左侧操作数。 function(obj){ var b = obj ?? {} } // 等价于 =>> function(obj){ var b; if( obj null ......
C# 只读成员定义简写方式
1 class Test 2 { 3 private String aa = "hello world"; 4 public String Aa => aa; //只读定义变量 可以简写语句 5 //public String Aa //同上功能 6 //{ 7 // get { return aa ......
课本_第一章,简写符号的含义
1 #coding:utf-8 2 import arcpy as ap 3 import arcpy.mapping as mp 4 import os 5 6 mxd = mp.MapDocument('current') 7 adf = mxd.activeDataFrame 8 lyrs = ......
WPF-标记扩展简写
XMAL标记扩展 又名:标签扩展含义:用花括号{}包围起来。语法:{标记扩展类 参数}基类:System.Windows.Markup.MarkupExtension <!--标记扩展的简写--> <!--例1--> <Button Content="{Binding RelativeSource= ......
声明对象简写
//传统方式定义对象 const name = "lucy" const age = 20 const user1 = {name:name,age:age} //console.log(user1) //es6 const user2 = {name,age} console.log(user2) ......
JavaScript 简写语法
JavaScript 简写语法 1、简写的闭包自执行函数(Immediately Invoked Function Expression (IIFE)) 使用括号将函数定义包裹起来,再在末尾加上另一对括号,即可创建一个自执行函数。例如: (() => { console.log("Hello, wo ......