前端 图片base 64
记录--Vue 2和Vue 3:谁将成为前端界的披萨与汉堡之争?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 在前端开发的世界里,Vue.js一直是一个备受追捧的框架。随着Vue 3的发布,开发者们开始热烈讨论它与Vue 2之间的差异和优势。就像披萨和汉堡一样,这两个版本都有自己独特的特点和追随者。那么,Vue 2和Vue 3到底谁才能在前端界赢 ......
前端(JavaScript)
JavaScript 一个完整的 JavaScript 实现是由以下 3 个不同部分组成的: 核心(ECMAScript) >基础语法 >必须要会的 文档对象模型(DOM) Document object model (整合js,css,html) >重要 浏览器对象模型(BOM) Broswer ......
图片增加水印功能
package com.gofun.api.utils; import org.springframework.mock.web.MockMultipartFile; import org.springframework.web.multipart.MultipartFile; import jav ......
Affinity Photo - 图片编辑软件mac/win版
Affinity Photo 是一款功能强大的图片编辑软件,它提供了广泛而全面的工具和功能,使用户能够对照片进行高质量的编辑和后期处理。 →→↓↓载Affinity Photo mac/win版 用户友好的界面:Affinity Photo 采用了直观而现代化的用户界面,使用户能够轻松找到和使用各种 ......
批量插入图片
Alt+F11 或者在标签上右键查看代码 Sub PicturesInsert() Dim i, arr, str, typ, shp On Error Resume Next '忽略运行中可能出现的错误 Application.ScreenUpdating = False '关闭工作表更新,提高运 ......
直播开发app,Java修改图片大小尺寸图片缩放
直播开发app,Java修改图片大小尺寸图片缩放 Thumbnailator是Java的开源图像大小调整库,它使用渐进式双线性缩放。它支持JPG,BMP,JPEG,WBMP,PNG和GIF。 通过将以下Maven依赖项添加到我们的pom.xml中,将其包括在我们的项目中: <dependency> ......
直播系统搭建,java实现 图片转ico
直播系统搭建,java实现 图片转ico import javax.imageio.ImageIO;import java.awt.*;import java.awt.image.BufferedImage;import java.io.File;import java.io.FileInputSt ......
【863】Calculate records based on the same value
Suppose we have a dataframe, it has a column of "country". It lists different names of country's names, and for one country maybe it has multiple reco ......
win nginx 用include管理多个配置文件,如部署多个web前端程序 配置host域名访问
当要部署多个web程序时,先将web程序分文件夹到html, 1 在conf目录下新建conf-test/test_web.conf 内容为: server { listen 80; server_name webone.com; location / { root html/web1; index ......
上传图片至阿里云服务器,接口报错
# 记录一次上传数据至阿里云服务器OSS问题 ## 问题描述: 调用上传图片接口,图片大小:3M 接口报错,错误码413,提示语: ; ``` Blob配置类型如下表所示,[详细介绍](https://developer.mozilla.org/zh-CN/docs ......
大前端一篇文章搞定什么是nodeJs它和NPM关系与应用
现在前端的入门门槛越来越高了,不再是单纯 html+css+js,各种前端框架 层出不穷,各种ui组件库层出不穷。 模块化,打包化,各种工具库层出不穷,前端变成大前端 ,甚至前端可以搞定整个项目,通过node作为服务端api, 这里我们主角就是nodeJs 什么是nodejs javaScript是 ......
python爬取网页图片脚本
## 使用python编写网页图片的爬取脚本 ### 环境搭建: 首先搭建一个web服务器 安装phpstudy  有时候,需要文字在左边,右边有个箭头,我个人之前会有两种做法: > 使用线 ......
前端优化之高并发处理
大部分的高并发处理基本都是在后端处理,但是在部分特殊情况下,后端无法阻止用户行为,需要前端做配合。例如在抢购、秒杀等场景。 高并发是什么? 对此,我们首先需要简单的去了解一下,高并发是什么? 高并发是指在极短单位时间内,有很多用户同时的访问同一 API 接口或者 Url 地址,造成极多个请求同时发起 ......
自学前端-HTML5+CSS-综合案例一-热词
# 综合案例一-热词 [TOC] 设计图如下  ## 1、设计需求 ①需要鼠标放上去有显示透明 ②需要点击后跳转到相应页面且保留原页面 ## 2、设计所需标 ......
php 添加水印并获取base64图片
<?php // + // | ThinkPHP [ WE CAN DO IT JUST THINK IT ] // + // | Copyright (c) 2006-2015 http://thinkphp.cn All rights reserved. // + // | Licensed ( ......
CPU环境下运行基于yolov5的行人检测代码(pedestrain detection based on yolov5 in CPU)
最近在捣腾基于 yolov5 的行人检测代码,在 github 上下载一个案例之后因为没用 GPU 运行一直碰壁,出现了许多 bug,现在整理了下 error 和解决方法,成功调试出了基于 yolov5 的行人检测代码,分享给大家~ 1. 运行环境:window10,CPU,Visual Studi ......
import base64
`import base64` 是Python中导入`base64`库的一种方式。`base64`是一种用64个字符表示任意二进制数据的方法。 在Python中,`base64`库提供了一些函数,可以帮助我们对二进制数据进行编码和解码。具体作用如下: 1. **编码(Encoding)**:`bas ......
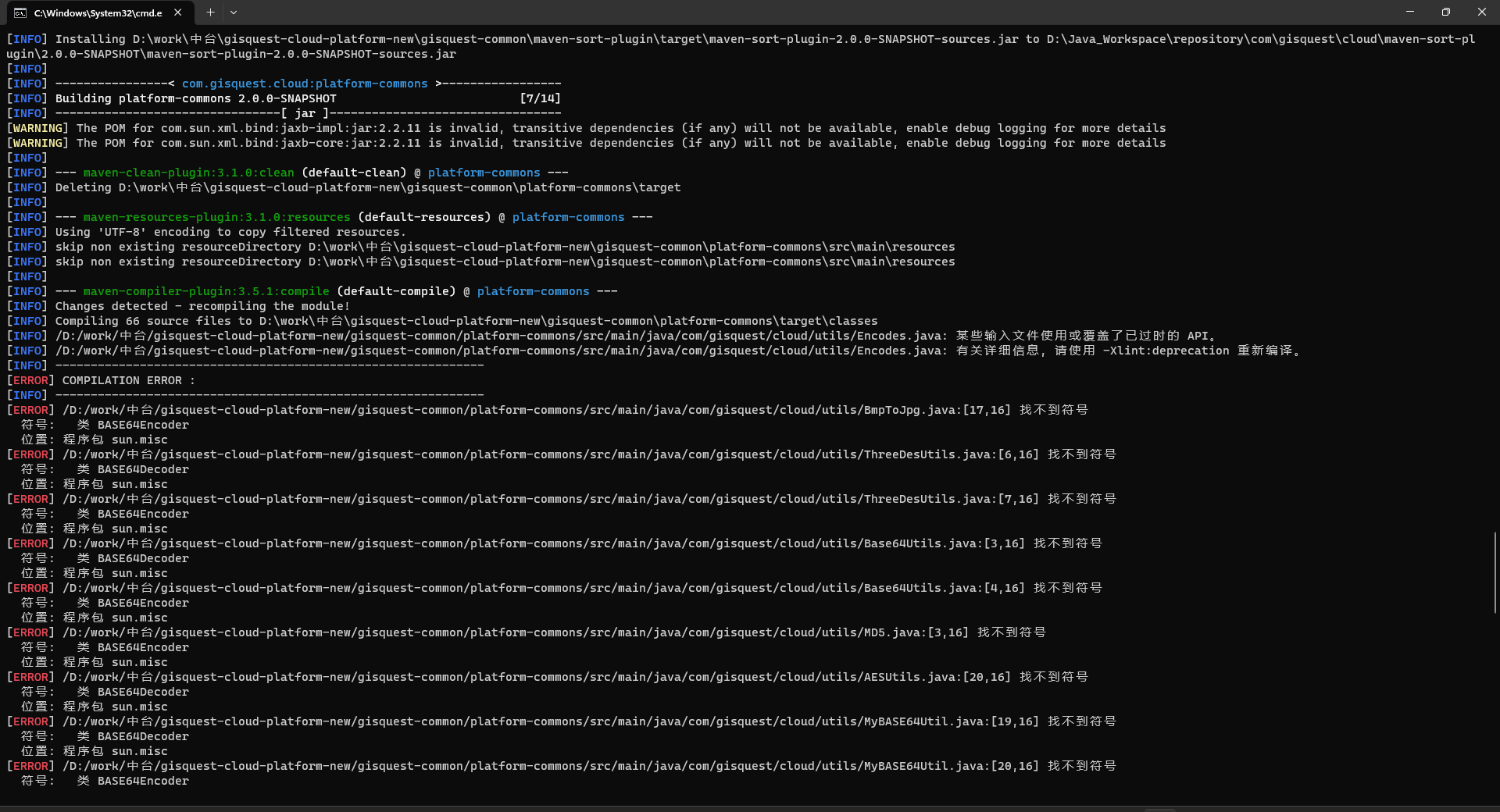
mvn 打包报错:未找到符号 类 BASE64Encoder 程序包sun.misc
问题描述: 用mvn打包的时候报错如下图:  其实这个挺常见的,我一时没反应过来,就是因为我本地的JDK环境变量是 ......
前端三剑客之CSS
一、CSS介绍 1、CSS(层叠样式表,Cascading Style Sheets) 是一种用于描述网页内容(HTML或XML等)外观样式的标记语言。它是一种样式表语言,用于控制网页的布局、字体、颜色、大小、间距以及其他与显示有关的属性。 2、css学习步骤 先学习选择器,作用就是如何找到标签 找 ......
Web前端学习笔记
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>welcome t ......
图片元信息Exif(Exchangeable Image File)的获取和修改
我们进行图片分类,做一些人工智能的项目或者利用Python来对图片进行分类,都可以利用到Exif信息。 什么是Exif? Exif是一种图像文件格式,实际上Exif格式就是在JPEG格式头部插入了数码照片的信息,包括拍摄时的光圈、快门、白平衡、ISO、焦距、日期时间等各种和拍摄条件以及相机品牌、型号 ......
前端接收后端返回的bigInt
通过 json-bigint 实现: ```js npm i json-bigint // 为避免影响已有功能,建议新建一个单独的 axios 对象去调用可能返回 bigInt 的接口 import JSONBig from 'json-bigint'; // 格式化规则为 bigInt 转 str ......
前端Vue uni-app App/小程序/H5 通用tree树形结构图
随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。 通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。 今天给 ......
随机化 base64 加密
# 随机化 base64 加密 项目原址:[Jeefy / jtim-enc · GitLab](https://gitlab.com/jeefies/jtim-enc) ## 技术 采用双重随机化技术。 第一重随机化是利用固定的随机种子改变 base64 解码的映射数组。 第二重随机化利用单位掩码 ......
《DeepChain: Auditable and Privacy-Preserving Deep Learning with Blockchain-based Incentive》论文笔记
本文的研究背景: 在各种机器学习任务中,深度学习可以实现比传统机器学习算法更高的精度。最近,保护隐私的深度学习引起了信息安全界的极大关注,其中训练数据和训练模型都不会被暴露。联合学习是一种流行的学习机制,其中多方将局部梯度上传到服务器,服务器使用收集的梯度更新模型参数。然而,在联合学习中存在许多被忽 ......