前端 基础 标准w3c
Wpf基础入门——绑定Binding篇
**本篇文章学习于:** [刘铁猛老师《深入浅出WPF》](https://www.cnblogs.com/prism/archive/2011/12/15/2288309.html "源文链接") # Bing基础 Binding更注重表达它是一种像桥梁一样的关联关系。WPF中,正是在这段桥梁上我 ......
Wpf基础入门——控件介绍
**本篇文章学习于:** [刘铁猛老师《深入浅出WPF》](https://www.cnblogs.com/prism/archive/2011/12/15/2288309.html "源文链接") # 控件到底是什么? WPF中是数据驱动UI , 数据是核心、是主动的;UI从属于数据并表达数据、是 ......
【python基础】基本数据类型-数字类型
Python3 支持int(整型数据)、float(浮点型数据)、bool(布尔类型) # 1.int(整型数据) 在Python 3里,**只有一种整数类型 int,表示为长整型**。像大多数语言一样,数值类型的赋值和计算都是很直观的。 ## 1.1数值运算 编写程序如下所示 MySQL编程基础
1、用户会话变量: 会话期间一直有效;但其他的客户机不能访问;一般情况下,用户会话变量的定义与赋值会同时进行; 方法一:使用 set 命令定义用户会话变量,并为其赋值; set @user_variable1=expre1 [,@user_variable2=expre2,...]; 方法二:使用s ......
web基础漏洞-目录遍历漏洞
1、介绍 目录遍历漏洞,是指可以遍历查看非公开访问的,位于网站目录下或系统中的全部或部分文件。属于信息泄漏的类型之一 目录遍历有两种形式: 基于业务代码查询,而未限制参数,导致可以查询非公开文件 由于服务器容器等中间件,未严格过滤敏感字符,导致超出边界查询 2、查询目标 当前网站的配置文件和代码文件 ......
web基础漏洞-响应注入漏洞
1、介绍 响应注入漏洞,是指的攻击者可以控制参数,包含在响应中,影响正常执行。 典型的是: 重定向漏洞,输出到location字段 地址类漏洞,输出到响应头部或响应体部的地址类参数 会话固定漏洞,输出到set-cookie 响应拆分漏洞 xss漏洞,直接或间接参与脚本构造 json劫持 除此之外,还 ......
推荐一款轻量级 eBPF 前端工具 ply
## 1 Overview ply 是 eBPF 的 front-end 前端工具之一,专为 embedded Linux systems 开发,采用 C 语言编写,只需 libc 和内核支持 BPF 就可以运行,不需要外部 kernel 模块,不需要 LLVM,不需要 python。 ply 由瑞 ......
java基础
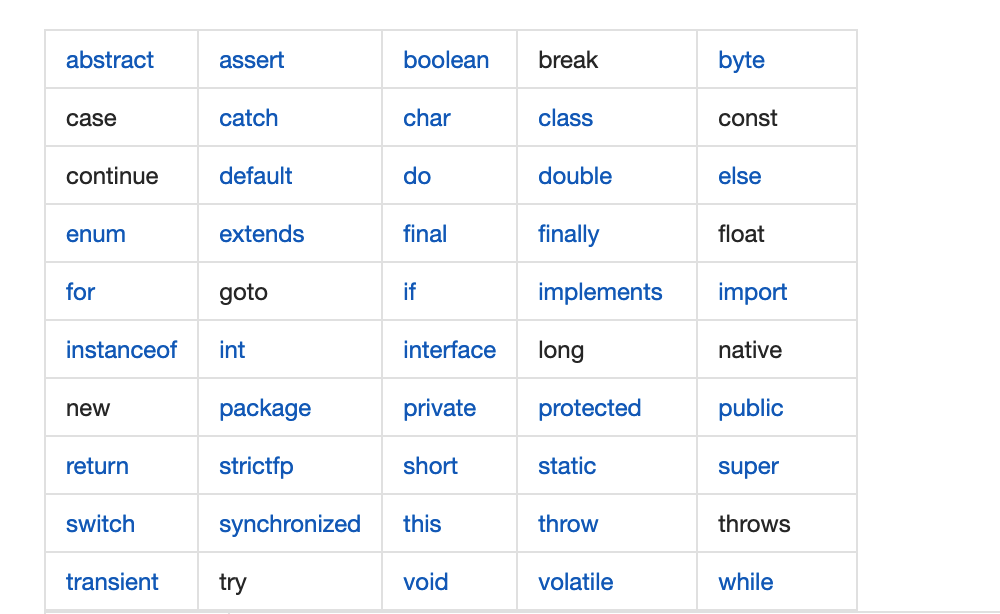
# 一、java关键字  # 二、数据类型 # 详情参考 百度百科:https://baike.baidu.com/ ......
web基础漏洞-响应拆分漏洞
1、介绍 典型的响应拆分漏洞,是指的http响应字段拆分漏洞。 即服务端动态将参数写入返回给用户的响应的头部字段中,该参数可以被攻击者控制,使包含\r\n这两个用于分隔不同响应头部行的字段或者\r\n\rn用于分隔响应头部与响应体部字段,同时写入响应过程未被阻止,那么用户接收到响应时,浏览器就会错误 ......
web基础漏洞-地址类漏洞
1、介绍 地址类漏洞指的是,可以由攻击者控制的地址类参数 导致页面重定向到攻击者控制网站,进行钓鱼 或者将敏感数据发送给攻击者 加载攻击者指定的资源,比如脚本、iframe,替换下载资源,替换图片进行钓鱼,尤其是联系方式或支付信息 重定向漏洞属于地址类漏洞的一种场景。 2、输入 (1)直接输入,反射 ......
前端开发中解决客户电脑没有想要的字体解决办法
前端开发中,字体是很重要的一部分。特别是针对一些演示大屏页面做开发时,字体更为重要。然而,当客户电脑没有安装你想要的字体时,页面可能会达不到预期效果。那么该怎么办呢? ......
web基础漏洞-重定向漏洞
1、介绍 如果请求的url中存在某绝对路径的url参数,作为响应的location字段的值。 那么攻击者,可以控制该参数,使其为攻击者控制的站点中的页面。由此,使得受害者用户跳转访问,攻击者可以进行钓鱼活动。 如果跳转前url包含敏感信息,那么其将会在referer字段中被传递给攻击者。 2、测试 ......
转载-奇小葩-linux性能工具--ftrace基础篇
原文链接:https://blog.csdn.net/u012489236/article/details/119427091 我们做内核开发的时候,我们经常要去跟踪linux内核的函数调用关系,对于我们来说ftrace是一个十分好用的工具,值得我们好好学习。ftrace不只是一个函数跟踪工具,它的 ......
Layui 的轻量级的模板引擎 Laytpl 基础使用教程
Layui 的 Laytpl 是一款轻量级的模板引擎,支持缓存、条件渲染、循环渲染等功能,下面是 Laytpl 的使用教程: 1、引入 Laytpl 依赖 <script type="text/javascript" src="/layui/lay/modules/laytpl.js"></scri ......
基础
1、Java 的异常体系 Java 中 Throwable 是所有异常和错误的超类,两个直接子类是 Error(错误)和 Exception(异 常): 1)Error 是程序无法处理的错误,由 JVM 产生和抛出,如 OOM、ThreadDeath 等。这些异常 发生时,JVM 一般会选择终止程序 ......
web基础漏洞-越权
1、介绍 越权,分为水平越权和垂直越权。 水平越权: 登录后,操作其它用户的资源或访问其它用户非公开的数据 垂直越权: 未登录时,操作或访问某用户需要登录的资源;登录后,操作或访问需要更高权限的资源,比如管理员 2、测试 (1)越权并不区分token,还是cookie。 (2)水平越权测试 当前登录 ......
web基础漏洞-验证码爆破
1、介绍 这里的验证码是指在注册、登录、找回密码、重要操作验证身份时,服务端向用户的手机或者邮箱发送验证码,用户输入匹配成功以验证身份。 验证码爆破漏洞,是服务端未进行次数和时间限制,或者允许的范围过大。导致攻击者可以反复尝试不同的验证码,以获取到正确的验证码。 2、测试 如果是真实攻击环境,一般会 ......
web基础漏洞-ssrf
1、介绍 ssrf,server-server request forgery服务端对服务端的请求伪造,有时也理解为server side request forgery服务端侧的请求伪造。 指服务端借助用户请求中的参数,向服务器内部或者其他服务器发起请求,而这个过程对发起方是信任的,导致出现危害。 ......
web基础漏洞-json劫持
1、定义 json劫持,有时也被称为jsonp劫持,或者划分为csrf的一种类型,说的是同一个对象。 一般csrf,是借用用户登录后的cookie凭证身份,结果是攻击者伪造提交操作类型的请求,即增删改,而几乎无法获取数据。 受害者用户登录目标网站,cookie作为登录凭证,不包含token 网站下存 ......
RabbitMQ基础
基本结构 RabbitMQ中的一些角色: publisher:生产者 consumer:消费者 exchange:交换机,负责消息路由 queue:队列,存储消息 virtualHost:虚拟主机,隔离不同租户的exchange、queue、消息的隔离 ......
计算机基础中什么是原码,反码,补码和移码?各自有什么用途?
在计算机基础中,原码、反码、补码和移码是用于表示和处理有符号整数的编码方式。它们各自具有不同的定义和用途。在本文中,我将详细解释每种编码方式,并提供实际例子以加深理解。 1. 原码(Sign-Magnitude Representation): 原码是最简单的整数表示方法,直接使用二进制表示数值,并 ......
使用 Angular proxy 解决前端跨域问题
在Angular应用程序的前端部分绕过CORS限制有两个选项:(1)JSONP 和(2)Angular代理。 其中 JSONP 无法设置头部信息,所以如果需要设置头部信息,可以使用Angular代理。 proxy.conf.json文件是Angular应用程序中的一个配置文件,用于配置代理服务器。它 ......
web基础漏洞-csrf
1、介绍 csrf,cross script request forgery跨站请求伪造。 是受害者用户在登录目标网站A后,攻击者基于社工手段使其在同主机同浏览器环境下,访问攻击者控制的网站B。网站B的页面中伪造请求通过该浏览器提交到网站A,同时携带对网站A保存在浏览器中的cookie登录凭证。使得 ......
web基础漏洞-界面操作劫持
1、介绍 界面操作劫持攻击是一种基于视觉欺骗的web会话劫持攻击,它通过在网页的可见输入控件上覆盖一个不可见的框iframe,使得用户误以为在操作可见控件,而实际上用户的操作行为被不可见的框所劫持,执行不可见框中的恶意劫持代码,从而完成在用户不知情的情况下窃取敏感信息、篡改数据等攻击。 关于界面操作 ......
前端解决浏览器跨域问题
自从前后端分离后,浏览器做出了很多的限制,如产生跨域时将限制访问服务器,那要如何解决前端跨域的问题,下面将以谷歌浏览器(chrome)为标椎来提出一个简单且常用解决方案。 一、创建一个能够跨域的谷歌浏览器 下载并安装谷歌浏览器以后(如果已经拥有那就不用),右击谷歌浏览器使用快捷方式创建出另一个谷歌浏 ......
前端如何解决跨域问题
跨域问题是指由于浏览器的同源策略(Same-Origin Policy:两个页面具有相同的协议、主机和端口,三者有任一不相同即会产生跨域),导致不能在不同域名、协议或端口之间直接进行数据交互。跨域是浏览器的一种安全机制,服务端之间是不存在跨域的。如下表所示: 解决方案 JSONP:JSONP利用sc ......
我们的AI基础是如何从20年前就开始落后的?
> 来源:硬件研究社 - BV1JP411m7ES 2000年5月,《光明日报》刊登了一篇名为《电脑游戏瞄准孩子的电磁海罗音》的文章,随着这篇文章在国内舆论场内的迅速发酵,紧随而来的就是某某部和某某总署联合签署发布的游戏禁止令与游戏机销售禁止令。 在长达接近15年对游戏设备的禁止与严查之后,国内才正 ......
前人踩过的雷,绕过的弯,何必重蹈,前端学习路径方法分享
今天我们一起来聊聊前端的学习路线与方法。 在上篇文章中,我和你简单回顾了前端行业的发展,到现在为止,前端工程师已经成为研发体系中的重要岗位之一。可是,与此相对的是,我发现极少或者几乎没有大学的计算机专业愿意开设前端课程,更没有系统性的教学方案出现。大部分前端工程师的知识,其实都是来自于实践和工作中零 ......