前端 基础 标准w3c
UE4代码编写标准
# 代码编写标准 此文为Coding Standard (opens new window)的原创翻译,本文内容版权归原文所有,仅供学习,如需转载望注本文地址,翻译不易,谢谢理解。 在Epic,我们有一些编码标准和约定。这个文档不打算讨论或进行改进,相反,它反映了Epic的当前编码标准。 编码约定对 ......
python基础day15 递归
装饰器复习 python基础day14 装饰器详情 - 追逐的小白 - 博客园 (cnblogs.com) 多复习,多敲代码 递归函数 什么是递归函数? 递归:直接或者间接调用自己的函数就是递归函数。 # 练习题: l = [1, [2, [3, [4, [5, [6, [7, [8, [9, [1 ......
LYT-WPF-基础-布局-Grid面板
Grid:网格面板 Grid顾名思义就是“网格”,以表格形式布局元素,对于整个面板上的元素进行布局,它的子控件被放在一个一个事先定义好的小格子里面,整齐配列。 Grid和其他各个Panel比较起来,功能最多也最为复杂。要使用Grid,首先要向RowDefinitions和ColumnDefiniti ......
基础篇
1.1中小学信息技术的发展历程 计算机启蒙教育阶段:在20世纪60年代初~70年代末 计算机文化论:1970-1980 计算机工具论:1980-1990 信息技术普及教育:20世纪末 1.2计算机启蒙教育阶段 美国率先使用logo语言对儿童进行寓教于乐的程序教学 1979英国制定微电子教育计划 20 ......
SpringBoot的基础
## 1、获取配置文件的值:@Value的方式 - yml配置文件 ```yml redis: host: 199.22.22.34 ``` ### 1.1、用法1:普通用法 ```java @Value("${redis.host}") private String sunServerPath; ......
c++面试 笔试基础知识学习记录
1. int (*p)[4] 和 int* p[4] int (*p)[4] ,p是一个指针变量,指向一个存放4个int变量的一维数组,p+1是向后移动数组长度个字节大小,也就是向后移动4个int字节的大小。 *(*(p+1)+2)=*(p[1]+2) int *p[4] ,等价于int *(p[4 ......
Java基础
Java是一门高级的面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。 ......
前端 React + vite + Typescript 后端 java + springmvc + jwt 跨域 解决方案
首先后端配置跨域: web.xml文件: <!-- 配置跨域 --> <filter> <filter-name>header</filter-name> <filter-class>org.zhiyi.config.Cross</filter-class> </filter> <filter-ma ......
火山引擎 DataLeap:如何构建一套完整、易用的数据标准体系
数据标准是数据治理体系中的核心要素之一。 一方面,统一的数据标准可以在复杂的业务场景下,帮助团队对齐数据口径,提升数据在分析、诊断等场景的质量与效率;另一方面,数仓团队与分析师团队也需要沉淀一套敏捷、可控的数据标准指标管理流程,以便后续在指标口径的增加、修改、下线等方向更标准、高效。 但数据标准建设 ......
c/c++零基础坐牢第十七天
c/c++从入门到入土(17) 开始时间2023-05-30 21:31:54 结束时间2023-05-31 13:29:07 前言:第九章多态性从作业七作业八实验三和读书笔记及体会四个方面进行学习分享,课本知识参考于清华大学出版社郑莉老师的《C++语言程序设计》第五版,以下为自制思维导图: 第九章 ......
LYT-WPF-基础-布局-Canvas面板
已亲测!ZIndex实例有修改之处!!!本文转自:WPF教程五:布局之Canvas面板 - .NET开发菜鸟 - 博客园 (cnblogs.com),感谢~~ Canvas:画布面板 画布,用于完全控制每个元素的精确位置。他是布局控件中最为简单的一种,直接将元素放到指定位置,主要来布置图面。使用Ca ......
前端上传文件可能的问题
上传文件失败,可能的原因 1. 前端默认限制了文件大小,例如我这里使用了 axios 发送请求,默认是有大小显示的,可以在配置里面设置文件大小,比如设置内容和请求体大小为 100M,默认打印出来的是 -1 config.maxContentLength = 100 * 1024 * 1024; co ......
LYT-WPF-基础-布局-DockPanel面板
已亲测!本文转自:WPF教程四:布局之DockPanel面板 - .NET开发菜鸟 - 博客园 (cnblogs.com),感谢~~ DockPanel:停靠面板 DockPanel定义一个区域,在此区域中,您可以使子元素通过描点的形式排列,这些对象位于 Children 属性中。停靠面板类似于Wi ......
LYT-WPF-基础-布局-WrapPanel面板
已亲测!本文转自:WPF教程三:布局之WrapPanel面板 - .NET开发菜鸟 - 博客园 (cnblogs.com),感谢~~ WrapPanel:环绕面板 WrapPanel布局面板将各个控件从左至右按照行或列的顺序罗列,当长度或高度不够时就会自动调整进行换行,后续排序按照从上至下或从右至左 ......
【网络基础】WAN、LAN和WLAN是什么
1 前言 这节我们简单看看路由器哈。 2 WAN、LAN和WLAN 普通家用型无线路由器会有WAN端口和LAN端口,简单来说WAN端口用于外网(公网),LAN端口用于内网。 在有的路由器上,标注有WAN口(有的路由器是Internet口)和LAN口(有的路由器标注的是1、2、3、4)。 WAN表示广 ......
第五节 4文件操作的三种基础模式
文件操作的基础模式有三种(默认的操作模式为r模式): - r模式为read - w模式为write - a模式为append 文件读写内容的格式有两种(默认的读写内容的模式为b模式): - t模式为text - b模式为bytes 需要注意的是:t、b这两种模式均不能单独使用,都需要与r/w/a之一 ......
正则灵异事件?校验结果跟预期不一致,标准手机号校验不通过!
今天一位同事跟我说遇到个奇怪的问题。自己写了个简单的手机号校验正则表达式,然后明明输入的标准手机号却一直走的校验不通过分支。我同事已经开始怀疑自己的手机号是假的了😂,大伙先看下代码示例: ```jsx const RegExDemo = () => { const [tel, setTel] = ......
RL 基础 | 如何注册自定义 gym 环境
*如何搭建自定义 gym 环境*:https://www.cnblogs.com/moonout/p/17174833.html 如何注册自定义 gym 环境: - 博客:https://zhuanlan.zhihu.com/p/102920005?utm_id=0 - OpenAI Gym 给出的 ......
LYT-WPF-基础-布局-StackPanel面板
已亲测!本文转自:WPF教程二:布局之StackPanel面板 - .NET开发菜鸟 - 博客园 (cnblogs.com),感谢~~ 应用程序界面设计中,合理的元素布局至关重要,它可以方便用户使用,并将信息清晰合理地展现给用户。WPF提供了一套功能强大的工具-面板(Panel),来控制用户界面的布 ......
LYT-WPF-基础-启动界面+命名空间设置
已亲测!本文转自:WPF教程一:基础 - .NET开发菜鸟 - 博客园 (cnblogs.com),感谢~~ 一、WPF简介WPF:WPF即Windows Presentation Foundation,翻译为中文“Windows呈现基础”,是微软推出的基于Windows Vista的用户界面框架, ......
计算机2023基础知识?
什么是硬盘分区?如何创建和删除分区? Windows操作系统中,什么是安全模式(安全启动)?如何进入安全模式? 什么是RAID技术?有几种RAID级别? 讲解一下计算机系统中的存储层次结构? 如何在Windows操作系统中进行远程桌面连接操作? 什么是安装包?常见的安装包格式有哪些? 讲解一下计算机 ......
前端全栈资料-css2
入门 1-特殊选择器多类名 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .aqua{ color: aqua; } .font{ font-size: 10px ......
二维计算几何基础
# 二维计算几何基础 ## 前置 * 基本的几何知识 * 平面直角坐标系 * 向量 ## 极坐标与极坐标系 我们在做题的时候会遇到说“点 $B$ 在点 $A$ 北偏东 $30^{\circ}$ 方向上,距离 $100$ 米”之类的,实际情况也是如此,而不是用“以 $A$ 为原点建立平面直角坐标系,$ ......
git 基础
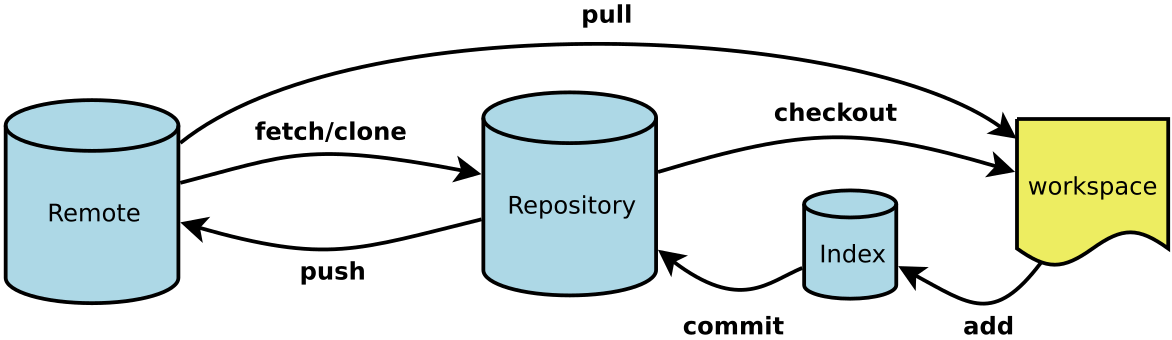
# git 基础  下面是我整理的常用 Git 命令清单。几个专用名词的译名如下。 Workspace: ......
python基础 14
装饰器的简易版本 核心思想: 在不改变被装饰对象内部代码和原有调用方式的基础之上在添加额外的功能 # 给被装饰对象添加额外的功能 给index函数添加统计执行时间的功能 def index(): time.sleep(3) index() import time def index(): time. ......
前端浏览器缓存和HTTP缓存
缓存 缓存优点:减少冗余的数据传输;减轻服务器的压力;加快浏览器加载网页的速度。 分类:强缓存和协商缓存 强缓存:服务器不需要发送资源给客户端,客户端直接从缓存中取 有关头字段:Cache-Control、 Expires,两者同时存在时,前者优先级更高 Expires:当客户端向服务器发送请求,服 ......
【python基础】日常知识点整理
【三种方法调用】 1. 类中的方法区分为普通方法(self),静态方法(@staticMenthod),类方法@classMenthod,隐式参数(cls) <1> 普通方法:第一个参数 self 代表实例对象本身,可以使用 self 直接引用定义的实例属性和普通方法;如果需要调用静态方法和类方法, ......
springboot 雪花算法生成的发送到前端id精度丢失
添加注解: @JsonFormat(shape = JsonFormat.Shape.STRING) 用法: ......