前端 头像 国庆
前端请求blob文件流,如何校验接口报错
在我们使用前端请求文件流的时候,我们接受到的后端返回信息如下所示 就上面的情况我们应该如何判断接口是否正常呢。 我们可以这样操作: if (res.type == "application/json") {//判断返回的为json信息 const reader = new FileReader(); ......
前端工程化cjs umd esm 打包差异详解
本文章主要为大家介绍了前端工程化cjs umd esm 打包差异详解: 模块 先简单说一下模块这玩意: 一个模块(module)就是一个文件。一个脚本就是一个模块。就这么简单。 内部有自己的局部作用域以及程序,外部可以通过模块暴露的接口进行调用、执行模块内的程序 为什么要模块 我们从另一个角度出发, ......
Node.js 与前端开发实战
### 0x1 Node.js 的应用场景 1. 前端工程化 * 打包工具:webpack、vite、esbuild、parce * 代码压缩:uglifyjs * 语法转换:babeljs,typescript * **难以替代** 2. Web 服务端应用 * 学习曲线平缓,开发效率较高 * 运 ......
NET6 Webapi 大驼峰传到前端变成了小驼峰
JsonSerializerOptions.PropertyNamingPolicy 属性 services.AddControllers().AddJsonOptions(options => { // 获取或设置一个值,该值指定用于将对象的属性名称转换为其他格式(例如 camel 大小写)的策略 ......
JSONP前端流程
# JSONP前端流程 ## JSONP总体思路 1. 后端先给前端一个接口文档。 - 如`https://www.baidu.com/sugrec?prod=pc&wd=用户输入的文字&cb=后端要调用的前端定义的全局函数名`。 2. 前端会封装一个jsonp函数:它的作用是传入特定参数,返回一个 ......
UI/UE统一设计与前端组件库建设
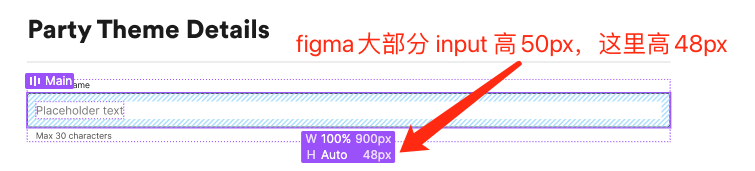
#### 一、当前问题( 主要在管理后台) 1、输入框、下拉选择框figma样式不一致  2、search 组件、t ......
未来几年,前端框架的竞争格局会发生什么变化?
过去几年, 前端框架领域的竞争是激烈的。各个框架在功能、性能、开发体验、生态系统和社区支持等方面都有不同的优势和特点。开发者和企业需要根据具体项目需求、团队技能和偏好来选择最适合的框架。前端技术一直在快速演进,新的标准、语言和工具不断涌现,这也为竞争增添了新的维度。框架开发者必须持续关注和适应最新的 ......
前端周刊第64期
周刊包含大量链接,微信公众号不支持外链添加,点击文末“阅读原文”可查看链接内容。 ## 快讯  - [🐦 Dan ......
关于前端的注释分类
1. HTML注释:使用`<!--`开头,以`-->`结尾。HTML注释可以用于注释整个HTML标记或一部分HTML代码。示例: ```html <!-- 这是一个HTML注释 --> <p>这是一个段落。</p> ``` 2. CSS注释:使用`/*`开头,以`*/`结尾。CSS注释可以用于注释C ......
未来前端框架将持续推进组件化开发
前端框架在过去几年间取得了显著的进步和演进。前端框架也将继续不断地演化,以满足日益复杂的业务需求和用户体验要求。从全球web发展角度看,框架竞争已经从第一阶段的前端框架之争(比如Vue、React、Angular等),过渡到第二阶段的框架之争(比如Next、Nuxt、Remix、小程序等)。 ......
前端vue uni-app cc-countdown倒计时组件
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
前端HTML基础
当使用 HTML 创建网页时,你需要了解以下几个关键概念和常用标签: 基本的文档结构:一个 HTML 文档从 <html> 标签开始,然后分为两个主要部分: <head> 标签:用于放置与网页相关的元数据和引用的外部资源,如标题、样式表和脚本文件链接等。 <body> 标签:用于放置网页的实际内容, ......
前端工程化解决方案
# 引言 在大前端的趋势下,传统的前端开发模式已经不能很好地承载实际的项目需求。因此,我们需要一系列解决方案来使项目变得规范、可配置、易于优化等。 本文将针对这个问题进行简单分析,讲解前端工程化的概念、落地实践,并给出一系列解决方案。 > 本篇文章是本人在 2020年时推进公司内部前端工程化所写,在 ......
- 通过结合前端页面实现ORM对数据的增删改查 - Django中如何创建表关系 - 一对一 - 一对多 - 多对多 - Django框架的请求生命周期流程图 - 路由层urls.py - 视图层views.py - 模板层templates
通过结合前端页面实现ORM对数据的增删改查 案例:写一个页面,就是把数据库中的数据以表格的形式展示出来,然后在每一行的后面加两个按钮,分别是修改、删除的按钮 1.首先在数据库创建一个表格 1.在model.py中创建表格 2.python manage.py makemigratins迁移记录 3. ......
如何开发一套苹果cms前端模板
> 本文运用了苹果cms官网的模板开发教程,开发了一套苹果cms的前端模板,感兴趣的同学可以去github下载使用。 ### 什么是模板 模板是网站的主题外观,也被称为主题或皮肤。通过使用不同的模板,网站的前台可以以不同的样式展示。这就像人们的服装一样,人们打扮得漂亮会吸引人,同样地,一个好看的模板 ......
abp-vnext-pro 实战(三,给用户表增加头像,工号,类型字段)
初识ABP vNext(5):ABP扩展实体 - xhznl - 博客园 (cnblogs.com) Customizing Application Modules Extending Entities | Documentation Center | ABP.IO Advanced table m ......
ASP.NET Core WebAPI如何获得远程文件返回文件流给前端?
ASP.NET Core WebAPI如何获得远程文件返回文件流给前端?项目采用的是前后端分离的模式,后端使用ASP.NET Core WebAPI方式,将文件流返回给前端。 ......
AI绘画StableDiffusion实操教程:可爱头像奶茶小女孩(附高清图片)
本教程收集于:[AIGC从入门到精通教程汇总](https://y3if3fk7ce.feishu.cn/docx/QBqwdyde7omVf4x69paconlgnAc) 今天继续分享AI绘画实操教程,如何用lora包生成超可爱头像奶茶小女孩 放大高清图已放到教程包内,需要的可以自取。 欢迎来到我 ......
Django 之前端动态数据展示
一、结合前端页面实现ORM对数据的增删改查 1、修改和删除功能的逻辑 '''修改功能的逻辑''' 1、 确定修改哪条记录,怎么确定? 通过主键id确定唯一一条记录 2、点击修改的按钮,应该跳转到一个修改的页面 3、应该通过id查询到原来的数据,并且把这个记录的数据展示到修改的页面 4、开始修改,提交 ......
前端跨平台调试代理神器Whistle
### 概述 抓包一直是平时开发中经常要做的,有一款好用的抓包工具可以让开发体验更棒,以前一直用fiddler,fiddler虽然强悍,但是入手有一定难度,而且较笨重,今天介绍另一款抓包工具:Whistle。 Whistle是一款前端调试神器,通过拦截、修改和模拟网络请求,帮助开发人员调试接口、排查 ......
前端一些小case
1,不规则图形加阴影或光圈 不用 box-shadow: 0 0 10px #000 用 filter: dorp-shadow(0 0 10px #000) 像素点做阴影 该dom对象不能为透明,透明不起作用 2,书写方式 writing-mode: horizontal-tb vertical- ......
2023-07-28 后端接口返回的数据与postman返回的数据不一致 ==》前端不兼容数据库字段类型
前言:在传参一致,接口一致的情况下,微信开发者工具调的接口和postman返回的数据的id不一致。 具体为: 微信开发者工具端调接口拿到的id为22位的数据:1884661033952220199 看起来平平无奇对吧,而postman返回的id则为: 1884661033952220200 是的,接 ......
微服务架构在前端开发中的应用
前端服务化和小程序容器技术为前端应用带来了更好的组织结构、可维护性和可扩展性。这些技术的应用将促进前端开发的创新和发展,使团队能够更好地应对复杂的前端需求和业务挑战。通过将前端视为一个服务化的架构,我们能够构建出更强大、可靠且可持续的前端应用。 微服务架构是一种软件架构模式,用于构建复杂应用程序。它 ......
阿里 - 前端开发规范
# 前端 JS 项目开发规范 # 编程规约 ### (一)命名规范 #### 1.1.1 项目命名 全部采用小写方式, 以中划线分隔 正例:`mall-management-system` 反例:`mall_management-system / mallManagementSystem` #### ......
uni-app前端图表组件库,折现图横屏android失败的解决办法
网址:https://www.ucharts.cn/v2/#/demo/index,需要登录,微信就可以 我在使用折现图时,业务需要把曲线图在点击全屏时横屏全屏显示。就做个全屏页面,点击后,把option和data传到该页面去。做前端得伙伴实现后,发现他得iphone13每次全屏都没问题,而在我得a ......
在前端页面中一直出现"Signature has expired."的报错该如何解决
在排查完后端的问题后,发现还是出现这样的情况 很有可能是前端代码传入身份验证的jwt_token时出现了问题 jwt 和 token串之间需要添加一个空格 ......
H5在线CAD前端使用mxdraw和mxcad库预览编辑DWG图纸
mxdraw 前端库预览图纸 mxdraw 的作用就是预览图纸,也可以绘制一些批注或者其他图形,首先进行安装,如果你没有前端工程化的基础,请先看前端工程化基础知识,mxdraw有详细的文档,建议点击mxdraw查看使用说明,然后我们讲一下转换后的图纸用mxdraw库显示的步骤: 1)新建工程 这里我 ......
前端txt日志生成
let fs = require('fs'); import { parseTime } from "./src/utils/index"; function writeLog(value){ let date = parseTime(new Date(),'{y}-{m}-{d}')+'的日志' ......
前端实现导出Excel表格数据
前端使用 ExportExce导出表格数据 步骤一、 下载依赖 cnpm install file-saver@1.3.8 xlsx@0.14.1 --save 步骤二、创建一个ExportExce.js 文件 注意: vue中的话 一般是在 util文件夹下 创建的 nuxt的话在 plugins ......