一、当前问题( 主要在管理后台)
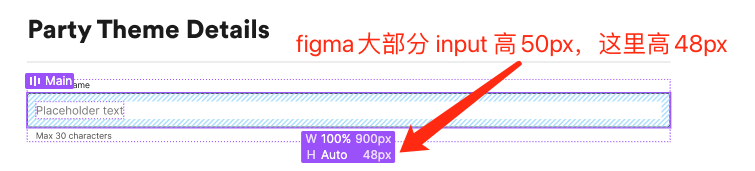
1、输入框、下拉选择框figma样式不一致

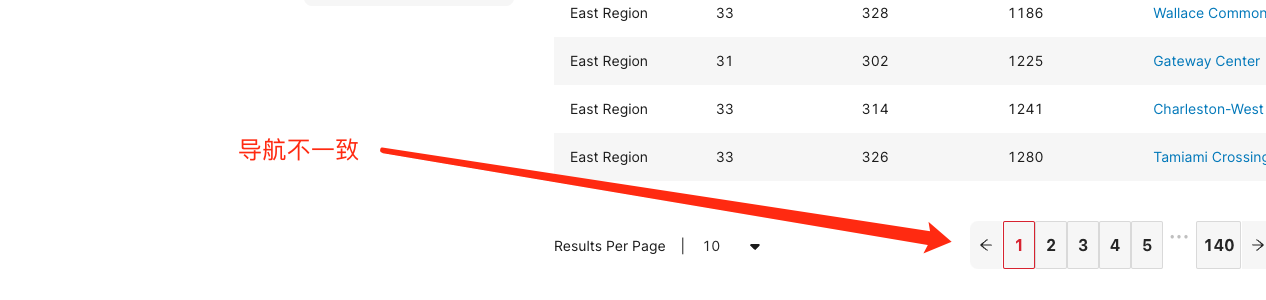
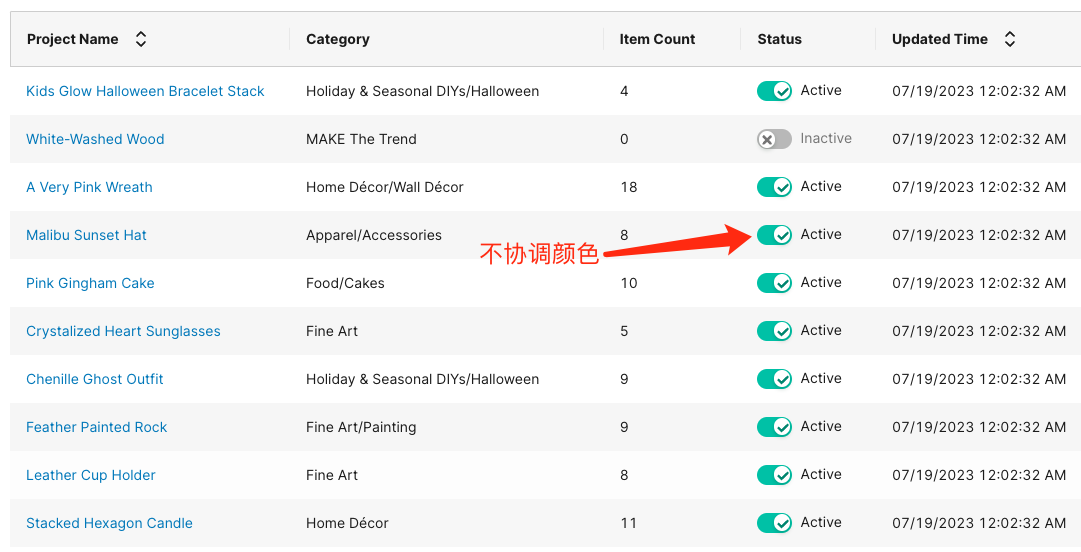
2、search 组件、table组件、翻页导航样式与交互不一致



3、UI/UE设计成本高
4、前端开发成本高
二、原因分析
1、设计师需要拥有全局视角,各平台统一规划。通常来说当一个界面设计美观、交互体验感好、并且统一的时候,用户体验一般比较好
2、技术沉淀,建网站像搭积木,如果已经有合适组件,可大幅节约设计与开发成本
三、解决方案
1、平台思维,利用第三方组件库(比如antd、antd-pro),或建设公司组件库(适合个性化设计)是当前行业主要解决方案
2、基于chakra-ui二次封装,需要开发大量 js 与 css,开发成本高很多bug
3、基于antd二次封装,只改 css样式,大幅降低开发成本与 bug
4、storybook搭建组件库文档,方便设计师与开发人员查阅
四、当前进展
已封装 DC 组6个常用组件Input、InputCount、InputBefore、TextArea、Select、Modal