前端 报表 解决方案 方案
【2.0】前端基础之web服务端本质
# 【2.0】前端基础之web服务端本质 # 【一】软件开发架构 ## 【1】B/S B:客户端 S:服务端 ## 【2】C/S C:浏览器 S:服务端 > C/S 本质上也是B/S # 【二】浏览器访问页面发生了哪些事 - 1.浏览器向服务端发送请求 - 2.服务端接收请求 - 3.服务返回相应的 ......
前端知识点(四)——js
1,介绍js的基本数据类型。 Undefined、Null、Boolean、Number、String 2,介绍js有哪些内置对象? Object 是 JavaScript 中所有对象的父对象 数据封装类对象:Object、Array、Boolean、Number 和 String 其他对象:Fun ......
前端知识点(五)——js
1,说说严格模式的限制 严格模式主要有以下限制: 变量必须声明后再使用 函数的参数不能有同名属性,否则报错 不能使用with语句 不能对只读属性赋值,否则报错 不能使用前缀0表示八进制数,否则报错 不能删除不可删除的属性,否则报错 不能删除变量delete prop,会报错,只能删除属性delete ......
【二】前端基础之HTML引入
# 【二】前端基础之HTML引入 - `Hyper Text Markup Language` ,译作超文本标记语言,是一门标记语言,不是编程语言。所以它没有变量,也没有任何语句结构。 - 所谓的超文本,就是超越了文本范畴的文档格式,普通文本只能显示文字,而超文本可以显示各种的媒体资源,例如:htm ......
【一】前端基础之W3C标准
# 【一】前端基础之W3C标准 # 软件架构体系: ## (1)、C/S: client/Server 客户端/服务端 - QQ, 酷狗, 爱奇艺, 王者荣耀等3D游戏 ## (2)、B/S: browser/Server 浏览器/服务端 - 百度/淘宝/京东/网页版的爱奇艺/基于web前端技术实现 ......
Java之使用synchronized解决多线程安全性问题
什么是线程安全呢?当多个线程并发访问某个Java对象(Object)时,无论系统如何调度这些线程,也无论这些线程将如何交替操作,这个对象都能表现出一致的、正确的行为,那么对这个对象的操作是线程安全的。如果这个对象表现出不一致的、错误的行为,那么对这个对象的操作不是线程安全的,发生了线程的安全问题。 ......
Vue3学习-01_前端工程化与webpack
## 背景 最近在学习Vue知识,参照的教程是[黑马程序员官网](https://www.itheima.com/)提供的免费前端教程,这里记录一下自己的学习笔记以及遇到的相关问题。 ## 前端工程化的概念及优点 前端工程化指的是:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进 ......
使用vite解决跨域
直接看vite.config.ts配置 ``` import { defineConfig } from 'vite'; import react from '@vitejs/plugin-react'; // https://vitejs.dev/config/ export default de ......
CSharp的@microsoft/signalr实时通信教程 - 前端 vue
1. 安装@microsoft/signalr pnpm install @microsoft/signalr --save 2. 封装组件 js import * as signalR from '@microsoft/signalr' export function SignalR () { c ......
7.3 轮播图图片路径报错的解决办法
图片导入media文件夹后,启动前端打开主页界面,一直显示找不到图片的路径 一直报 /banner/banner.png not found 缺少media路径 后来发现是dev配置文件中缺少了media的配置 需要填入如上图所示 MEDIA_URL配置,之后只要用到media文件夹下的资源就会自动 ......
2023-07-03:讲一讲Redis缓存的数据一致性问题和处理方案。
2023-07-03:讲一讲Redis缓存的数据一致性问题和处理方案。 答案2023-07-03: ### 数据一致性 当使用缓存时,无论是在本地内存中缓存还是使用 Redis 等外部缓存系统,会引入数据同步的问题。下面以 Tomcat 向 MySQL 中进行数据的插入、更新和删除操作为例,来说明具 ......
jmeter---解决同一线程组下不同http采样器使用不同请求头的问题
问题: 某个线程组M中包含一个信息头管理器1,和a、b、c、d等多个http取样器,这几个取样器共用一个信息头管理器1, 但当我再增加一个接口请求e时,发现此接口请求ed的请求头中的content-type 是需要application/x-www-form-urlencoded 类型的, 而信息头 ......
解决Springboot项目打成jar包后获取resources目录下的文件失败的问题
前几天在项目读取resources目录下的文件时碰到一个小坑,明明在本地是可以正常运行的,但是一发到测试环境就报错了,说找不到文件,报错信息是:class path resource [xxxx] cannot be resolved to absolute file path because it... ......
解决方案 | win10任务栏假死,桌面鼠标可以动但是无法点击任务栏图标
1 背景 今天电脑不知道什么原因,鼠标出现了无法点击任务栏图标的情况,但是桌面上可以晃动。 2 解决过程 (方法1-3对我无效,但是不代表对你们无效,) 方法1:重启资源管理器。 方法2:电脑重启、或者关机重启。 方法3:win+i,设置-电源和睡眠--从不 除此之外,我还进行了系统还原、文件转移( ......
通过容器化实现前端微服务化架构设计
采用前端服务化和小程序容器技术能够提供许多好处。通过将前端应用拆分为独立的小程序模块,并通过容器提供的接口和通信机制进行交互,我们可以实现前端应用的模块化、独立部署和扩展,以及松耦合的通信。 ......
tinymce vue2.0集成 并解决响应式丢失问题 文件引入问题(若依版本)、自定义上传图片、视频、样式被el-dialog遮挡问题
1.安装tinymce、tinymce-vue npm install tinymce@5.0.11 -S npm install @tinymce/tinymce-vue@3.0.1 -S 2.下载中文语言包 tinymce提供了很多的语言包 语言包地址 3.配置中文包、配置skins 下载完后放 ......
LibreOJ 6043 「雅礼集训 2017 Day7」蛐蛐国的修墙方案
根据 $P_i$ 是个排列,那将 $i$ 和 $P_i$ 进行连边之后不难发现图是由许多环构成的。 则若 $i$ 为 `(`,$P_i$ 则肯定为 `)`,$P_j = i$ 的 $j$ 肯定也为 `)`,否则就会出现度数为 $2$ 的情况。 所以发现一个点与相邻两个点的状态是恰好相反的,即确定环上 ......
ICT应用解决方案11-WLAN基本概念
# ICT应用解决方案11-WLAN基本概念 # 前言 以有线电缆或光纤作为传输介质的有线局域网应用广泛,但有线传输介质的铺设成本高,位置固定,移动性差。随着人们对网络的便携性和移动性的要求日益增强,传统的有线网络已经无法满足需求,WLAN(Wireless Local Area Network,无 ......
「API 生态」Eolink 与 API7 达成战略合作,共同打造 API 治理解决方案
 在当今竞争激烈的市场环境中,企业不断地向数字化转型迈进,API 已经成为数字化转型中不可或缺的一环。如何 ......
微信小程序uniapp解决真机顶部自定义菜单显示(手机状态栏覆盖)
1.在data里面加入参数 statusBarHeight: uni.getSystemInfoSync ().statusBarHeight,//状态栏高度 2.对返回按钮处理 <!-- 空出状态栏高度--> <view :style="'height:'+statusBarHeight+'px; ......
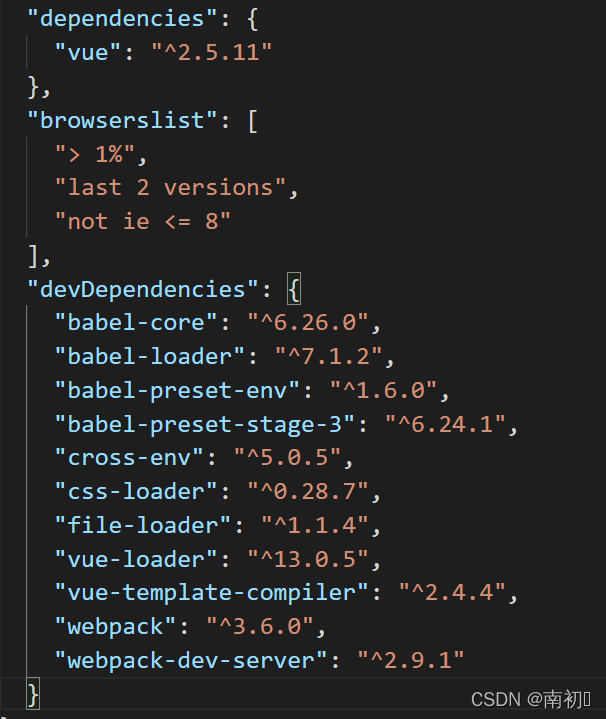
基础复习:前端项目中dependencies和devDependencies的区别,以及npm安装的简写
### 项目package.json截图  ### 文字描述 ``` dependencies:项目依赖。在编码阶段 ......
Property ‘sqlSessionFactory‘ or ‘sqlSessionTemplate‘ are required 问题解决
### 以下是报错日志  ### 解决方案 **确认以下配置是否都存在:** #### 1、配置文件有写myb ......
golang解决go get下载失败解决办法
原因: 所下载的库依赖有官方库,而官方被封禁网导致。 方法: 设置代理 go env -w GOPROXY=https://goproxy.cn ps: go1.11发布后,还发布一个goproxy提供代理服务,goproxy.cn是专门服务于中国的,依赖于七牛云 github地址:https:// ......
sqlplus / as sysdba:未找到命令,解决方法
sqlplus / as sysdba:未找到命令,解决方法 https://blog.csdn.net/qq_44778503/article/details/124527963 ......
SpringBoot解决跨域问题
https://blog.csdn.net/m0_71777195/article/details/126830773 项目我用的是解决方法2,可以成功 @Configurationpublic class CorsConfig implements WebMvcConfigurer { @Over ......
解决archlinux ibus sunpinyin由于python版太新无法配置双拼的问题
想用ibus配置sunpinyin来使用双拼,但发现点击sunpinyin的按钮没有反应, 于是用命令行ibus-setup 来配置,发现python版本太高,出错: `AttributeError: module 'gettext' has no attribute 'bind_textdomai ......
前端封装方法 去掉值为空i字符串的字段
1.import _ from 'lodash' 2.function clearEmptyParam(config) { ['data', 'params'].forEach(item => { if (config[item]) { const keys = Object.keys(config ......
分布式事务解决方案
### 业务场景描述 > 下单时,需要扣减库存和生成订单,两个操作要求确保同时成功或同事失败,需要分别调用不同的服务便形成了分布式事务问题 ### 解决方案 采用弱一致性的解决方案 #### 1.重试机制 第一步执行成功后,将生成订单操作发送到消息队列中,消费生成订单消息,如果失败,采用重试机制,重 ......
记一次 websocket 报错与解决方法
后端 .NET 使用 nuget 包 TouchSocket 搭建 **websocket** 服务,然后前端使用`WebSocket`实例发送、接收数据。前端收到后端发的数据后报如下错误: >WebSocket connection to failed: One or more reserved ......