前端 特性 阶段es6
【校招VIP】前端校招考点之页面转换算法
考点介绍: 在地址映射过程中,若在页面中发现所要访问的页面不在内存中,则产生缺页中断。当发生缺页中断时,如果操作系统内存中没有空闲页面,则操作系统必须在内存选择一个页面将其移出内存,以便为即将调入的页面让出空间。而用来选择淘汰哪一页的规则叫做页面置换算法。 一、考点题目 1、下述()页面淘汰算法会产 ......
移动前端不得不了解的html5 head 头标签
本文主要内容来自一丝的常用的 HTML 头部标签和百度FEX的HTML head 头标签。 移动端的工作已经越来越成为前端工作的重要内容,除了平常的项目开发,HTML 头部标签功能,特别是meta标签显得非常重要。 DOCTYPE DOCTYPE(Document Type),该声明位于文档中最前面 ......
用AR和VR改变网页体验 - 前端黑科技大揭秘
随着科技的不断发展,前端技术也在不断演进。近年来,增强现实(AR)和虚拟现实(VR)技术的崛起,为网页体验带来了全新的可能性。本文将探讨如何利用AR和VR技术来改变网页体验,为读者带来前所未有的视觉和交互体验。 ## AR技术在网页中的应用 AR技术通过将虚拟元素叠加在现实世界中,为用户创造出全新的 ......
Java的第一课,特性和优势
Java的特性和优势 简单性 面向对象 可移植性 高性能 分布式 动态性 多线程 安全性 健壮性 以上特性和优势会在以后的博客中逐一展示,尽请期待! ......
abp-vnext-pro 实战(九,前端vue和vben学习)
vben效果 Vben Admin (vvbin.cn) 对应的代码在 vue-vben-admin/src/views/demo/page/form/basic/data.ts at main · vbenjs/vue-vben-admin (github.com) { field: 'time' ......
前端工程化实践 All In One
前端工程化实践 All In One
提高效率, 保证质量,降低成本,产生价值
前端工程化是什么
把软件工程的最佳实践应用到大型前端项目上,对大型前端项目进行工程化的开发和管理.
前端工程化本质
减少不必要的重复劳动,提高开发效率,保证代码库质量,降低后期迭代、维护的风险和成本,为公司和个人带来真正... ......
前端项目报EISDIR: illegal operation on a directory, read这个错误
背景: 我用webstorm开发前端页面时,项目用Vue3来开发,出现如下报错。 是面向对象方法的重要原则,就是把对象的属性和操作(或服务)结合为一个独立的整体,并尽可能隐藏对象的内部实现细节。 封装的好处 良好的封装 ......
vue-manager-system前端开发使用
github地址,感谢作者xzfxz开源 https://github.com/xzfxz/vue-manager-system 1. cnpm install 2. cnpm run dev 3. cnpm run build ......
关于前端接口的formData传参
工作中遇到个简单的问题,后端提供接口需要前端用formdata 传文件和普通对象参数拼接的参数; 本来是个简单的问题,记录一下做个简单的总结顺便梳理下相关基础性知识点: ##### 1. formdata 将数据转换成键值对进行传参, key是唯一,一个key可以对应多个value,如果是使用表单初 ......
手写ES6.0-flat()
# 一、问题描述 ``` 已有多级嵌套数组 : [1, [2, [3, [4, 5]]], 6] 将其扁平化处理,输出: [1,2,3,4,5,6] ``` # 二、详细描述 题目表示对于一个多维的数组,需要构建一个方法,将其直接转化为一个一维数组的输出 # 三、解法思路 ## (一)递归 ### ......
对于用户名密码前端加密的爆破
前言 目前越来越多的网站系统在登录接口、数据请求接口中加入各式各样的加密算法,甚至有些网站在每次请求前都动态请求加密密钥等措施,对接口渗透工作造成较大障碍,简单对登录接口暴力破解时字段被加密,如何处理加密内容进行暴破来进行一个简单思路的分享。 常规思路 前端js逆向,通过对js里的加密算法进行破解, ......
前端命令——编译文件ts scss sass 等
## 1. 安装 ```bash npm install -g typescript ``` ```bash tsc --initÏ ``` ## 2. 使用方法 ### 2.1、将ts文件转化为js ```bash tsc index.ts ``` 会自动生成对应的index.js文件 ### 2 ......
node前端的流水线pipline案例
``` pipeline { agent { kubernetes { cloud 'kubernetes-dev' slaveConnectTimeout 1200 workspaceVolume hostPathWorkspaceVolume(hostPath: "/opt/jenkins/wo ......
前端页面不同屏幕适配-(postcss-pxtorem插件)
# 背景 开发中我们常用`px`作为网页的单位,但是`px`在不同屏幕下不会自适应,这样会导致网页元素在小屏幕下的话会变得相对比较大,在大屏幕下会变得相对比较小 # 解决方案 https://juejin.cn/post/7217999296263553081 https://vant-contri ......
前端开发进阶:前端开发中如何高效渲染大数据量?
在日常工作中,有时会遇到一次性往页面中插入大量数据的场景,在数栈的[离线开发](https://www.dtstack.com/dtinsight/batchworks?src=szsm)(以下简称离线)产品中,就有类似的场景。本文将通过分享一个实际场景中的[前端开发](https://www.dt ......
内存泄漏(前端)
# 内存泄漏 这是我在部门做的内部分享,得到大家很好地反馈,现分享出来 ## 理论 ### 概念 * 程序在申请内存后,无法释放已申请的内存空间 #### 与内存溢出的关系 * 内存溢出是程序在申请内存时,没有足够的内存空间供其使用 * 是内存泄漏的最终结果 ### 垃圾回收(GC) #### 内存 ......
【校招VIP】前端校招考点之行内/块级元素
考点介绍: 行内元素会在一条直线上排列(默认宽度只与内容有关),都是同一行的,水平方向排列。块级元素各占据一行(默认宽度是它本身父容器的100%(和父元素的宽度一致),与内容无关),垂直方向排列。块级元素从新行开始,结束接着一个断行。 答案详情解析和文章内容可扫下方二维码或链接即可查看! 一、考点题 ......
前端好用API之MutationObserver
https://www.cnblogs.com/xwwin/p/16587930.html 前情 一直以来都没有好的方式可以监听元素变化,Mutation events虽然可以监听DOM树结构变化,但是因性能问题和差的兼容问题(Webkit内核不支持)并不推荐使用。 MutationObserver ......
【前端基础总结】
# [Web前端参考手册](https://www.cnblogs.com/dream-ze/p/17524779.html) # [【前端引入】](https://www.cnblogs.com/dream-ze/p/17524705.html) # 【HTML】 ## [【1】web服务端本质] ......
前端codeReview规范指南
一定要看的前端codeReview规范指南 一、前言针对目录结构、CSS规范、JavaScript规范、Vue规范可参照官方给出的 风格指南这里主要总结业务开发中常遇到的代码问题和实践,帮助大家后续各自做好codeReview,一些你遇到的典型问题,也可以在留言区评论,帮助团队共同进步。 二、实践规 ......
【补充】事务的特性和隔离级别
# 【一】什么是事务 - 事务是MySQL的一种机制 - 每开启一个事务 - 都可以往里放入一系列的SQL语句。 - 事务是单个逻辑工作单位执行的一系列操作 - 要么全执行 - 要么全不执行 - 每开一个事务 - 相当于给数据库拍了一张快照 - 这意味着在提交之前可以回滚 - 在事务中可以设置多个保 ......
15 JavaScript ES6中的箭头函数
##### 15 JavaScript ES6中的箭头函数 1. 什么是箭头函数 ES6中允许使用=>来定义函数。箭头函数相当于匿名函数,并简化了函数定义。 2. 基本语法 ```js // 箭头函数 let fn = (name) => { // 函数体 return `Hello ${name} ......
前端input自动填充账号密码问题处理
1. autocomplete="off" input添加autocomplete属性2.<form autocomplete="off"> 在表单标签上添加autocomplete="off"属性。有些浏览器可能会尊重表单级别的autocomplete属性。3. 最上面增加一个隐藏的表单,自动填充 ......
Java后端使用HttpServleRequest接收前端JSON传参
BufferedReader bf = new BufferedReader(new InputStreamReader((ServletInputStream) request.getInputStream(), "utf-8")); StringBuffer sb = new StringBuf ......
WEB前端01-HTML基础
非淡泊无以明志,非宁静无以致远 说明: vscode插件安装 打开网络插件:安装 open in browser 打开浏览器插件 之后使用右击即有打开浏览器选项 汉化菜单插件: Chinese 缩放代码字号: Command -/+(mac中) 一、标签语法 1. 默认html页面格式 vscode ......
第一阶段学习心得体会交流【乡村培育站8月】
回想上一阶段的学习,总的来说,做了几件事,听了几场名师讲座,阅读《教育信息化2.0时代教师能力提升培训教程》一本书,学习了建构主义学习理论,写了一篇小论文,现将微不足道的收获和大家分享。胡卫俊校长的《信息学科的技术哲学与设计表达》讲座,围绕“从哪里来”“到哪里去”“如何抵达”“当前成效”四个方面展开 ......
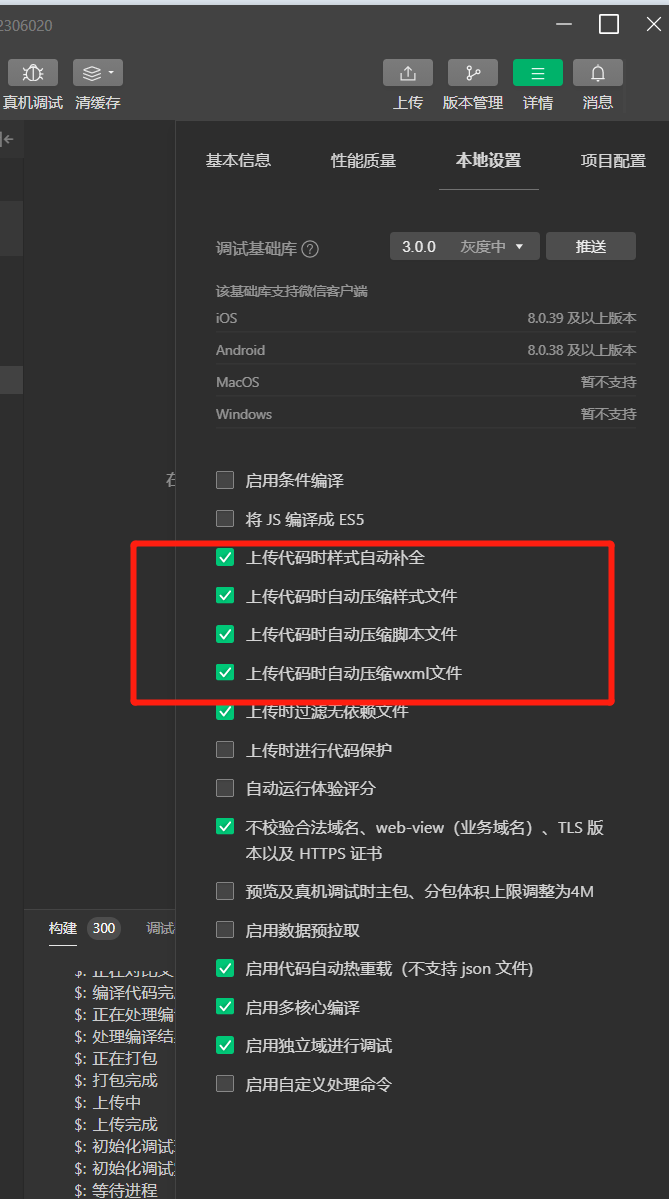
Niushop前端代码小程序大于2M解决方案
## 注意压缩  ## 删除代码 `找到这个文件 注释掉` ![image](https://img2023.cnb ......
采用typescript编写,实现ofd前端预览、验章。
前言 浏览器内核已支持pdf文件的渲染,这极大的方便了pdf文件的阅读和推广。ofd文件作为国产板式标准,急需一套在浏览器中渲染方案。 本人研究ofd多年,分别采用qt、c# 开发了ofd阅读器。本人非前端开发人员,对js、typescript并不熟悉,所以对开发web版阅读器迟迟没有下手。但是,本 ......