前端 购物车 按钮 数量
前端知识点(四)——js
1,介绍js的基本数据类型。 Undefined、Null、Boolean、Number、String 2,介绍js有哪些内置对象? Object 是 JavaScript 中所有对象的父对象 数据封装类对象:Object、Array、Boolean、Number 和 String 其他对象:Fun ......
前端知识点(五)——js
1,说说严格模式的限制 严格模式主要有以下限制: 变量必须声明后再使用 函数的参数不能有同名属性,否则报错 不能使用with语句 不能对只读属性赋值,否则报错 不能使用前缀0表示八进制数,否则报错 不能删除不可删除的属性,否则报错 不能删除变量delete prop,会报错,只能删除属性delete ......
【二】前端基础之HTML引入
# 【二】前端基础之HTML引入 - `Hyper Text Markup Language` ,译作超文本标记语言,是一门标记语言,不是编程语言。所以它没有变量,也没有任何语句结构。 - 所谓的超文本,就是超越了文本范畴的文档格式,普通文本只能显示文字,而超文本可以显示各种的媒体资源,例如:htm ......
【一】前端基础之W3C标准
# 【一】前端基础之W3C标准 # 软件架构体系: ## (1)、C/S: client/Server 客户端/服务端 - QQ, 酷狗, 爱奇艺, 王者荣耀等3D游戏 ## (2)、B/S: browser/Server 浏览器/服务端 - 百度/淘宝/京东/网页版的爱奇艺/基于web前端技术实现 ......
Vue3学习-01_前端工程化与webpack
## 背景 最近在学习Vue知识,参照的教程是[黑马程序员官网](https://www.itheima.com/)提供的免费前端教程,这里记录一下自己的学习笔记以及遇到的相关问题。 ## 前端工程化的概念及优点 前端工程化指的是:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进 ......
CSharp的@microsoft/signalr实时通信教程 - 前端 vue
1. 安装@microsoft/signalr pnpm install @microsoft/signalr --save 2. 封装组件 js import * as signalR from '@microsoft/signalr' export function SignalR () { c ......
通过容器化实现前端微服务化架构设计
采用前端服务化和小程序容器技术能够提供许多好处。通过将前端应用拆分为独立的小程序模块,并通过容器提供的接口和通信机制进行交互,我们可以实现前端应用的模块化、独立部署和扩展,以及松耦合的通信。 ......
基础复习:前端项目中dependencies和devDependencies的区别,以及npm安装的简写
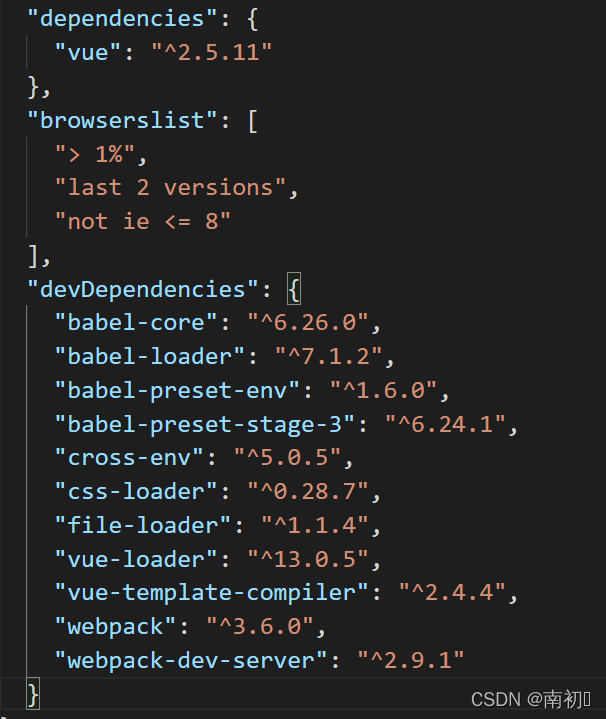
### 项目package.json截图  ### 文字描述 ``` dependencies:项目依赖。在编码阶段 ......
前端封装方法 去掉值为空i字符串的字段
1.import _ from 'lodash' 2.function clearEmptyParam(config) { ['data', 'params'].forEach(item => { if (config[item]) { const keys = Object.keys(config ......
关于idea 右键找不到Diagrams 按钮
问题: idea 上找不到Diagrams 按钮了 解决问题: File>Setting>Plugins ,搜索Diagrams ,Enabled , 完成。 ......
前端Vue自定义可自由滚动精美tabs选项卡标签栏标题栏 可设置背景颜色,
#### 前端Vue自定义可自由滚动精美tabs选项卡标签栏标题栏 可设置背景颜色, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13313 #### 效果图如下: ####  axios git webpack nodejs vue2和3 uniapp, react和Typescript可以等到工作后再学 UI组件库可以学下Element UI,其中webpack和nodejs了解即可,其他的最好认真学习 ......
部署前端项目到linux服务器
1.使用Xshell连接linux服务器 xshell免费版地址:家庭/学校免费 - NetSarang Website (xshell.com) 2.安装nginx服务器 sudo apt-get install nginx 3.使用xftp上传前端文件 首先使用命令将前端项目打包到dist文件夹 ......
前端Vue基于腾讯地图Api实现的选择位置组件 返回地址名称详细地址经纬度信息
#### 前端Vue基于腾讯地图Api实现的选择位置组件 返回地址名称详细地址经纬度信息, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13310 #### 效果图如下: ,里边一些实践还是很不错的,对于微前端实现的同学可以参考学习 同时官方也提供了一个基于aws 服务的参考实践,作者的一些演讲也是值得学习的 参考格式 如下图,可以看到包含了一些不错的设计,以及对于实际的部署维护,包含了元数据,多版本,fallback,一致性 ......
7.excel预览:前端加后端
node+express我要后端不是自己生成一个excel,而是从后端服务器发送一个现有的excel文件给前端 你可以使用Node.js和Express来实现从后端服务器发送现有的Excel文件给前端。你可以使用res.download()方法来实现这个操作。下面是一个示例代码: const exp ......
6.excel 下载后端:node+express我要后端不是自己生成一个excel,而是从后端服务器发送一个现有的excel文件给前端
node+express我要后端不是自己生成一个excel,而是从后端服务器发送一个现有的excel文件给前端 你可以使用Node.js和Express来实现从后端服务器发送现有的Excel文件给前端。你可以使用res.download()方法来实现这个操作。下面是一个示例代码: const exp ......
双写一致性之定时更新、异步发送短信、异步秒杀逻辑前后端、课程页页面前端、课程相关表分析、课程表数据录入、课程主页接口
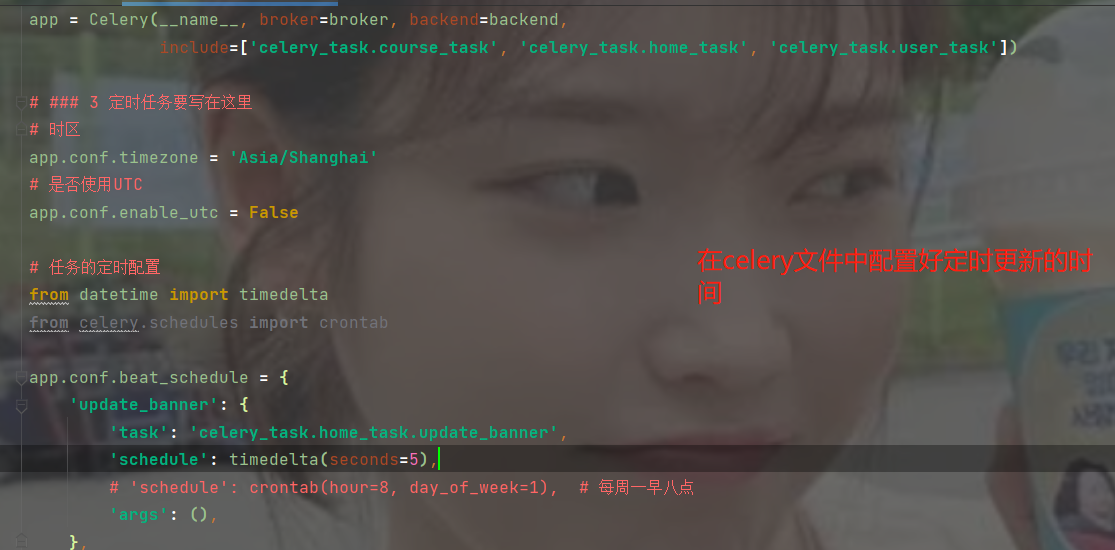
[toc] # 一、双写一致性之定时更新  ### 任务逻辑 ``` @app.task def upd ......
vane 一个适用于前端打工人的全栈框架,nodejs+vue3+typescript
# vane 写这个的初衷是因为每次用node写接口的时候总是需要一些写大一堆的东西, 也有些人把很多接口都放在一个js文件内, 看起来很是杂乱, 后来用到nuxt写的时候, 感觉用文件名来命名接口路径很是方便, 无论是query参数还是params参数,都可以通过文件名来命名, 也可以通过文件夹层 ......