前端 路由 权限 角色
微服务 Gateway 网关——路由断言工厂
路由断言工厂 Route Predicate Factory 我们在配置文件中写的断言规则只是字符串,这些字符串会被 Predicate Factory 读取并处理,转变为路由判断的条件 ......
ABP-VNext 用户权限管理系统实战02---用户权限表的创建与迁移
一、表实体建立 1、菜单表 [Comment("菜单表")] [Table("t_identity_menu")] public class Menu : AuditedAggregateRoot<Guid>, ISoftDelete, IMultiTenant { [MaxLength(200)] ......
vxe-gird前端日期段查询,通过手工sql是有数据,但是在前端无数据。
前端查询的时候,日期是返回这种数组: ["2023-11-01 20:00:00","2023-11-02 20:00:00"] 1、那么有二种方式,一直是直接传给服务端,由服务端去处理。 @RequestParam(value = "createDate[]", required = false) ......
Oracle创建查询账户,并授予查询其他用户表权限
要在Oracle数据库中创建新的查询用户,以便可以访问表和视图等信息 一、登录DBA权限的账号 1、可以使用命令窗口登录,进行数据库管理 conn sys/sys123 as sysdba; 2、也可以使用plsql登录 以上两种方式自选其一登录。 二、新建表空间、用户 此部分操作由于在另一篇随笔中 ......
前端vue中使用多个dialog对话框
需要使用多个dialog对话框时 场景:crud中添加和修改数据需要两个对话框,结构类似,但所需要调用的axios的方法不同,因此使用两个对话框进行 解决方法: ①在两个不同的vue文件中分别写一个dialog对话框 ②(推荐)在一个vue文件中写俩不同的对话框,每个对话框对应一个不同的:visib ......
前端实现将数据生成文本文件下载
const targetObj = newTaskList.value.find(item => item.id id); if (targetObj) { const listData = targetObj.list; // 获取该对象的list数据 console.log(listData); ......
linux文件权限1
基本权限UGO 文件和文件目录的所有者:u——User 文件和文件目录的所属组:g——Group 其他用户:o——Other 文件类型 d:文件夹 -:普通文件 l:软链接(类似Windows的快捷方式) b:块设备文件(例如硬盘、光驱等) 文件基本权限 r :读权限——对于文件指可以查看文件内容; ......
文件权限
基本权限UGO 首先介绍U,G,O这三个字母所代表的含义 U:owner,属主 G:group,属组 O:other,其他用户 r:read(读取),数字设定为4 w:write(写入),数字设定为2 x:execute(执行),数字设定为1 chown: 修改文件属主,属组 chgrp:修改文件属 ......
vue-cli前端项目H5开发备忘录
vue脚手架安装1、安装vue脚手架时,使用工具命令vue init webpack vue1创建vue项目 ①从github仓库中下载vue-templates/webpack,然后解压到本地 下载地址:https://github.com/vuejs-templates/webpack ②下载完 ......
Linux 文件权限
第四章 Linux文件权限 4.1基本权限UGO U,G,O着三个字母所代表的含义:U:owner,属主。G:group,属组。O:other,其他用户. Linux系统通过U,G,O将用户分为三类,并对着三类用户分别设置三种基本权限,这种权限设置的方式称作UGO方式。 使用ll命令查看文件属性,第 ......
文件权限
在学习文件权限这一节知识点时我们需要掌握的是基本权限用法以及高级权限用法。 顾名思义权限就是允许一个东西去干什么东西,在文件权限这一章节中我们所指的就是允许某一个用户或某个用户组用规定的方式去访问某个文件。 基本权限UGO,首先我们介绍一下UGO这三个字母。U:owner,属主;G:group,属组 ......
手撕Vue-Router-初始化路由信息
前言 经过上一节课的学习,我们已经完成了提取我们想要的路由信息数据格式,提取完毕了之后,接下来我们该干什么,接下来需要做的步骤就是监听路由的变化,保存当前的路由。 那么就会遇到几个问题,就是怎么监听,怎么保存,我们先回到 VueRouter 的官方文档,点击右上角的 API 参考,然后拖动到底部,在 ......
屠龙少年终成恶龙,前端转产品的我给前端挖了个坑
屠龙少年终成恶龙,前端转产品的我给前端挖了个坑 前端转产品3周左右,把自己的一些感受通过《我转产品了-前端转产品是一种什么样的体验》这篇文章与大家分享,评论区惊现一波大佬。由于比较忙,不知不觉好像转眼间已经又过去一个多月,这次趁着周末没有开成会,给大家分享一下最近的『趣事』。 目前在并行中的一个项目 ......
计算机网络之策略路由与双机热备
一.策略路由 随着网络工程的不断发展,基本的路由选择已经满足不了网络工程师的网络搭建了,基本路由选择就是查路由表来选择下一跳的路由 但是,这种路由选择无法实现负载均衡,也就是当路由中有两条相同的路径时,只会有一条路径被选择,另外一条路由很少被选择 所以就衍生出来了策略路由,它不同于基本路由选择查表确 ......
前端学习-JavaScript学习-js基础05
学习教程:黑马程序员视频链接 对象 了解 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1 ......
前端vue经典面试题78道(重点详细简洁)
前端vue经典面试题78道(重点详细简洁) 目录 1.自我介绍 2.vue面试题 1.v-show和v-if区别的区别: 2.为何v-for要用key 3.描述vue组件声明周期mm 单组件声明周期图 父子组件生命周期图 4.vue组件如何通信 5.描述组件渲染和更新的过程 1、vue 组件初次渲 ......
Android 11 -- 强制清理app后台,关于权限引发的问题
需求:发现一个第三方应用,点击最近任务,在清理后台的界面没办法将它彻底杀死 android 11 的最近任务部分在launcher3 里面 quickstep 里面 quickstep/recents_ui_overrides/src/com/android/quickstep/views/Rece ......
单页面下模拟路由跳转
项目需求:一个路由页面下展示多个页面,且切换时要像真正的路由一样可以携带路由参数 三个前置知识: vue不允许在路由栈中推入同一URL地址,否则会告警:NavigationDuplicated: Avoided redundant navigation to current location: "/ ......
Linux文件权限
4.1基本权限UGO U:owner,属主 G:group,属组 O:other,其他用户 r: read(读),数字设定4 w:write (写入),数字设定2 x:execute (执行),数字设定1 4.1.1设置文件属性与权限 chown:修改文件属主/属组 chgrp:修改文件属组 chm ......
轻量级前端架构: 小程序技术助力超级app发展
小程序这个由微信带头的产物,格外鲜明地体现了移动互联网的「时机」这个词,早在微信小程序之前,有力推轻应用的百度,有来自 HTML5 中国产业联盟的 DCloud 所主张的流应用,但最终却都已经淹没在了移动互联网的历史长河之中。唯有微信小程序风生水起,更是带动了巨头们的争相入场。 轻量级前端架构的基本 ......
Tita 升级|「绩效管理」批量导入同事和申诉多角色扩展
1.【考核管理】确认同事评价人时,支持批量操作 Tita - OKR和新绩效一体化管理平台 使用场景:在一次考核活动中,当被考核人和同事评价人都比较多时,可以通过批量导入同事评价人的方式实现人员的确认; 进入确认同事评价人待办列表,右上角点击「批量导入」,弹出「批量导入」的弹窗,进行导入模板的下载; ......
笔记:华为路由器的使用方法与CTL终端基本操作
使用华为路由器的方法与基本操作: 在本文中可能出现下列命令行格式,它们所代表的含义如下。 格式 意义 粗体 命令行关键字(命令中保持不变、必须照输的部分)采用加粗字体表示。 斜体 命令行参数(命令中必须由实际值进行替代的部分)采用斜体表示。 [ ] 表示用“[ ]”括起来的部分在命令配置时是可选的。 ......
路由层之简单路由配置 APPEND_SLASH
1 路由参数 # 第一个参数是正则表达式 # 第二个参数是视图函数内存地址 # 第三个参数是个字典 {'name':lqz,'age':18},给视图函数传递默认值 # 第四个参数name,当前路由的别名,用作反向解析 url(r'^home2/', views.home,{'name':'lqz' ......
最热的前端Web组态工具了解下(可视化)
随着5G、物联网、大数据等技术的高速发展,各领域逐步向数字化、可视化的人工智能(AI)的方向不断迈进。全球进入工业 4.0 时代,标志着先进的信息技术于制造业紧密结合,将从单纯的生产要素向数据驱动、智能化、高度自动化的方向转型。 2023即将结束,紧跟行业发展,小编整理了2023年几款最热门的前端W ......
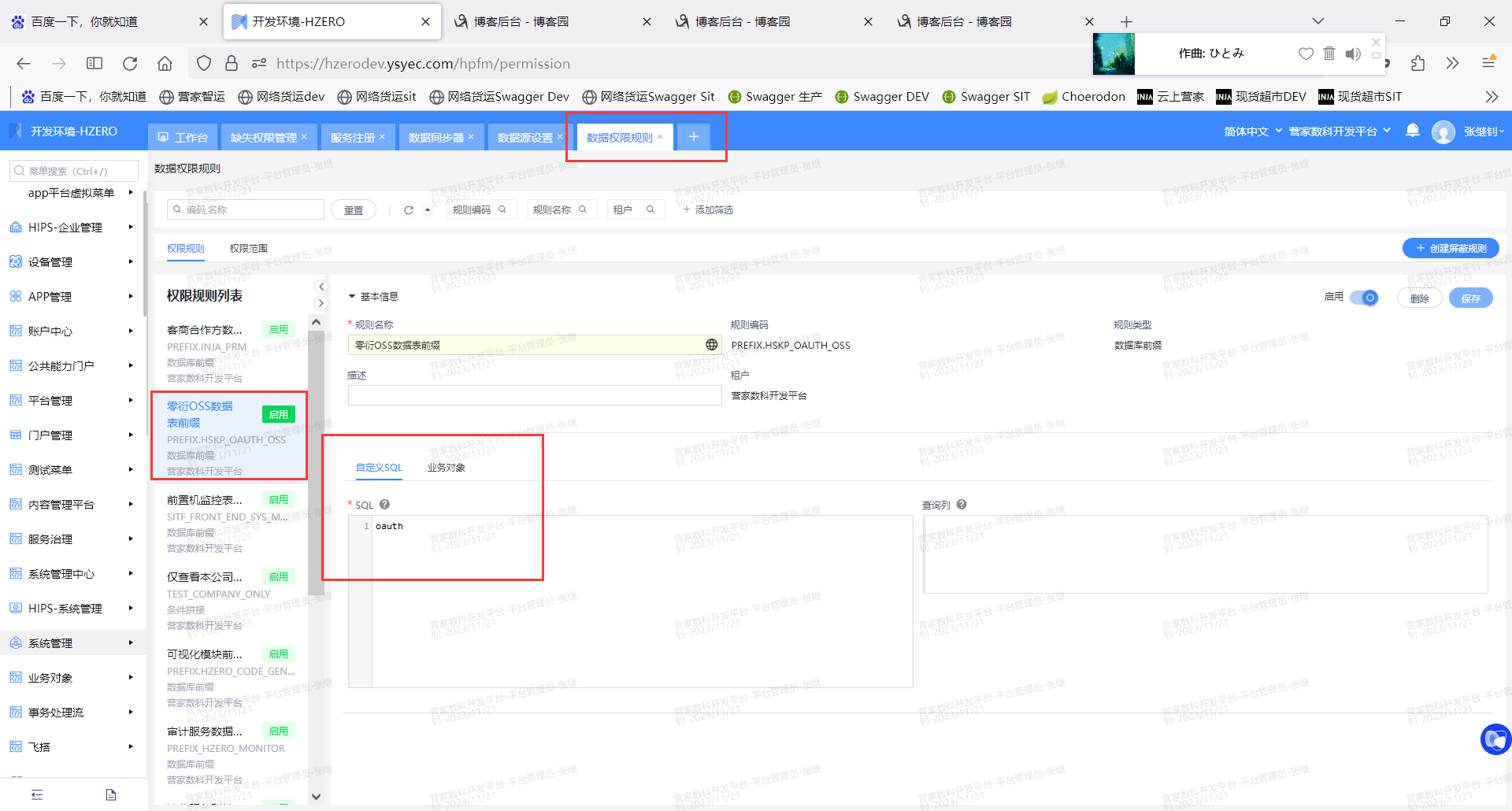
【平台使用】数据权限规则
  ![image](https://img2023.cnblogs.com/blog/2866611/20... ......
2023-11-21 {“errcode”:40029,“errmsg”:“invalid code, rid: xxx”} ==》后端保存的appsecret 和 appid 与前端的 appid不匹配导致,更新后端保存的appsecret 和 appid即可
今天上午登一下小程序,登录失败,后端调查发现是微信登录的时候报了这个错误: {“errcode”:40029,“errmsg”:“invalid code, rid: xxx”} 原因:后端保存的appsecret 和 appid 与前端的 appid不匹配导致。 解决方案:更新后端保存的appse ......
聊聊如何利用springcloud gateway实现简易版灰度路由
前言 前阵子时间和朋友聊天,他们有个sass微服务,因为之前拆分过细,导致服务不仅调用链路过长,而且浪费服务资源,他们后面做了服务合并的重构,并即将上线。他觉得上线不能直接把线上的租户都全切到重构版的sass微服务,而是需要实现如下的效果 他就问我说,有没有啥开源平台可以快速支持,因为之前时间都耗费 ......
vue3路由重定向失效
页面刷新时遇到路由重定向无效的问题,可能是因为路由重定向是在客户端进行的,而页面刷新会重新加载整个应用程序,导致重定向逻辑丢失。 为了解决这个问题,你可以使用服务器端的重定向来确保在页面刷新时也能正确地重定向到指定的路由。以下是一种常见的解决方案: 在服务器端配置,确保所有请求都返回应用程序的入口页 ......