前端css
css修改滚动条的样式
滚动条样式的修改是通过伪元素实现的: -webkit-scrollbar 滚动条整体部分 -webkit-scrollbar-button 滚动条两端的按钮 -webkit-scrollbar-track 外层轨道 -webkit-scrollbar-track-piece 内层轨道, ......
前端请求blob文件流,如何校验接口报错
在我们使用前端请求文件流的时候,我们接受到的后端返回信息如下所示 就上面的情况我们应该如何判断接口是否正常呢。 我们可以这样操作: if (res.type == "application/json") {//判断返回的为json信息 const reader = new FileReader(); ......
前端工程化cjs umd esm 打包差异详解
本文章主要为大家介绍了前端工程化cjs umd esm 打包差异详解: 模块 先简单说一下模块这玩意: 一个模块(module)就是一个文件。一个脚本就是一个模块。就这么简单。 内部有自己的局部作用域以及程序,外部可以通过模块暴露的接口进行调用、执行模块内的程序 为什么要模块 我们从另一个角度出发, ......
Node.js 与前端开发实战
### 0x1 Node.js 的应用场景 1. 前端工程化 * 打包工具:webpack、vite、esbuild、parce * 代码压缩:uglifyjs * 语法转换:babeljs,typescript * **难以替代** 2. Web 服务端应用 * 学习曲线平缓,开发效率较高 * 运 ......
NET6 Webapi 大驼峰传到前端变成了小驼峰
JsonSerializerOptions.PropertyNamingPolicy 属性 services.AddControllers().AddJsonOptions(options => { // 获取或设置一个值,该值指定用于将对象的属性名称转换为其他格式(例如 camel 大小写)的策略 ......
JSONP前端流程
# JSONP前端流程 ## JSONP总体思路 1. 后端先给前端一个接口文档。 - 如`https://www.baidu.com/sugrec?prod=pc&wd=用户输入的文字&cb=后端要调用的前端定义的全局函数名`。 2. 前端会封装一个jsonp函数:它的作用是传入特定参数,返回一个 ......
CSS3
# 1、什么是CSS 如何学习 1. CSS是什么 2. CSS怎么用 3. **CSS选择器(重点+难点)** 4. 美化网页(文字,阴影,超链接,列表,渐变.....) 5. 盒子模型 6. 浮动 7. 定位 8. 网页动画(特效) ## 1.1、什么是CSS Cascading Style S ......
python网站创建007:常见CSS样式
1. 高度和宽度 注意1:默认情况下高度和宽度无法应用在行内标签上 注意2:默认情况下, 块级标签虽然设置了宽度, 但是右边空白区域是不允许占用的 高度 <div style="height:100px"></div> 宽度 <div style="width:200px"></div> 块级标签转 ......
CSS常见布局
## 两栏布局 1.左边固定,右边自适应布局 ## 三栏布局 - 流体布局(浮动) - BFC三栏布局 - 双飞翼布局 - 圣杯布局 - flex - table布局 - 绝对定位布局 - 网格布局(Grid布局) ......
UI/UE统一设计与前端组件库建设
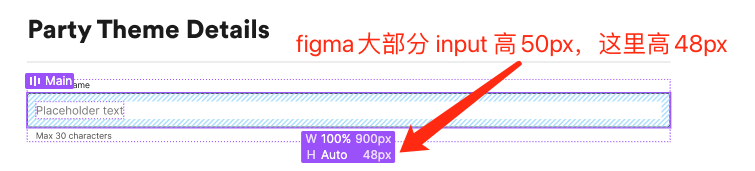
#### 一、当前问题( 主要在管理后台) 1、输入框、下拉选择框figma样式不一致  2、search 组件、t ......
未来几年,前端框架的竞争格局会发生什么变化?
过去几年, 前端框架领域的竞争是激烈的。各个框架在功能、性能、开发体验、生态系统和社区支持等方面都有不同的优势和特点。开发者和企业需要根据具体项目需求、团队技能和偏好来选择最适合的框架。前端技术一直在快速演进,新的标准、语言和工具不断涌现,这也为竞争增添了新的维度。框架开发者必须持续关注和适应最新的 ......
css定位经验
### 绝对定位特性 * 当一个元素开启绝对定位后,元素会自动变成block盒。 ### 什么时候使用绝对定位 * 下面三个条件满足任何一个时,使用绝对定位: 1. 元素出现在一个天马行空的位置 2. 元素是否存在,不影响其他元素的排列 3. 单个元素在某个区域内水平垂直居中 ### fixed和a ......
前端周刊第64期
周刊包含大量链接,微信公众号不支持外链添加,点击文末“阅读原文”可查看链接内容。 ## 快讯  - [🐦 Dan ......
关于前端的注释分类
1. HTML注释:使用`<!--`开头,以`-->`结尾。HTML注释可以用于注释整个HTML标记或一部分HTML代码。示例: ```html <!-- 这是一个HTML注释 --> <p>这是一个段落。</p> ``` 2. CSS注释:使用`/*`开头,以`*/`结尾。CSS注释可以用于注释C ......
未来前端框架将持续推进组件化开发
前端框架在过去几年间取得了显著的进步和演进。前端框架也将继续不断地演化,以满足日益复杂的业务需求和用户体验要求。从全球web发展角度看,框架竞争已经从第一阶段的前端框架之争(比如Vue、React、Angular等),过渡到第二阶段的框架之争(比如Next、Nuxt、Remix、小程序等)。 ......
前端vue uni-app cc-countdown倒计时组件
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
python网站创建006:常见CSS样式
1. 给标签添加样式有三种方式(在标签上添加、在head中添加、通过独立文件添加)。 其中(在head中添加、通过独立文件添加)是有选择器存在的 直接在标签上添加 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <titl ......
前端HTML基础
当使用 HTML 创建网页时,你需要了解以下几个关键概念和常用标签: 基本的文档结构:一个 HTML 文档从 <html> 标签开始,然后分为两个主要部分: <head> 标签:用于放置与网页相关的元数据和引用的外部资源,如标题、样式表和脚本文件链接等。 <body> 标签:用于放置网页的实际内容, ......
前端工程化解决方案
# 引言 在大前端的趋势下,传统的前端开发模式已经不能很好地承载实际的项目需求。因此,我们需要一系列解决方案来使项目变得规范、可配置、易于优化等。 本文将针对这个问题进行简单分析,讲解前端工程化的概念、落地实践,并给出一系列解决方案。 > 本篇文章是本人在 2020年时推进公司内部前端工程化所写,在 ......
开心档之CSS !important 规则
CSS !important 规则 CSS !important 规则 CSS是网页中最常用的样式语言,用来改变网页的颜色、字体、布局等等。但是当多个样式规则作用于同一个元素上时,由于优先级的差异,可能会出现样式被覆盖的情况。为了解决这个问题,CSS中提供了!important规则。 什么是!imp ......
CSS 浅探flex布局中使用的overflow ,及width/height=0
关于overflow,w3school定义是: overflow:auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 我对于overflow:auto的初级理解是,设置父元素height/width,若子元素溢出,则自动显示纵向/横向滚动条。 很长时间我是这么理解的,但是现在和fle ......
CSS-详情见帮助文档
1.CSS的作用 1.1什么是CSS,有什么作用? CSS(Cascading Style Sheet):层叠样式语言 CSS的作用是: 修饰HTML页面,设置HTML页面中某些元素的样式,让HTML更好看 CSS好比HTML的化妆品一样 HTML还是主体,CSS依赖HTML,新建的文件还是.htm ......
- 通过结合前端页面实现ORM对数据的增删改查 - Django中如何创建表关系 - 一对一 - 一对多 - 多对多 - Django框架的请求生命周期流程图 - 路由层urls.py - 视图层views.py - 模板层templates
通过结合前端页面实现ORM对数据的增删改查 案例:写一个页面,就是把数据库中的数据以表格的形式展示出来,然后在每一行的后面加两个按钮,分别是修改、删除的按钮 1.首先在数据库创建一个表格 1.在model.py中创建表格 2.python manage.py makemigratins迁移记录 3. ......
如何开发一套苹果cms前端模板
> 本文运用了苹果cms官网的模板开发教程,开发了一套苹果cms的前端模板,感兴趣的同学可以去github下载使用。 ### 什么是模板 模板是网站的主题外观,也被称为主题或皮肤。通过使用不同的模板,网站的前台可以以不同的样式展示。这就像人们的服装一样,人们打扮得漂亮会吸引人,同样地,一个好看的模板 ......
HTML5/CSS3学习——Canvas使用
什么是 Canvas? HTML5 的 Canvas 元素使用 JavaScript 在网页上绘制图像。 画布是一个矩形区域,你可以控制其每一像素。 canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。 创建 Canvas 元素 向 HTML5 页面添加 Canvas 元素。 规定元 ......
ASP.NET Core WebAPI如何获得远程文件返回文件流给前端?
ASP.NET Core WebAPI如何获得远程文件返回文件流给前端?项目采用的是前后端分离的模式,后端使用ASP.NET Core WebAPI方式,将文件流返回给前端。 ......
Django 之前端动态数据展示
一、结合前端页面实现ORM对数据的增删改查 1、修改和删除功能的逻辑 '''修改功能的逻辑''' 1、 确定修改哪条记录,怎么确定? 通过主键id确定唯一一条记录 2、点击修改的按钮,应该跳转到一个修改的页面 3、应该通过id查询到原来的数据,并且把这个记录的数据展示到修改的页面 4、开始修改,提交 ......
前端跨平台调试代理神器Whistle
### 概述 抓包一直是平时开发中经常要做的,有一款好用的抓包工具可以让开发体验更棒,以前一直用fiddler,fiddler虽然强悍,但是入手有一定难度,而且较笨重,今天介绍另一款抓包工具:Whistle。 Whistle是一款前端调试神器,通过拦截、修改和模拟网络请求,帮助开发人员调试接口、排查 ......
css如何实现禁止选择文本
css实现禁止选择文本的方法是,添加user-select属性,并且将属性值设置为none,表示文本不能被选取,具体代码如【user-select:none;】。 本文操作环境:windows10系统、css 3、thinkpad t480电脑。 在 web 浏览器中,如果我们在文本上双击,文本会被 ......