前端css
【二】CSS基本语法之选择符
# 【二】CSS基本语法之选择符 - 作为一门标记语言,css的语法也是比较简单的,主要由三部分构成:选择符,样式属性和属性值。 - css中的语法虽然简单,但是太多内容了,所以要学会css,就需要多背多写,掌握使用规律,懂得借助浏览器与css手册。 > 注意,在前端领域中,有些人会觉得css负责外 ......
【三】CSS之样式的优先级
# 【三】CSS之样式的优先级 ## 1 css样式的优先级 - css在使用过程中,因为很多的选择符有具有批量查找的特点,所以很容易出现样式污染的问题。 - 样式污染出现的原因是因为css代码编写过程中,因为引入方式、书写先后顺序以及选择符的优先级等问题导致的。 - 注意:样式污染并非不好,而是要 ......
前端知识点(四)——js
1,介绍js的基本数据类型。 Undefined、Null、Boolean、Number、String 2,介绍js有哪些内置对象? Object 是 JavaScript 中所有对象的父对象 数据封装类对象:Object、Array、Boolean、Number 和 String 其他对象:Fun ......
前端知识点(五)——js
1,说说严格模式的限制 严格模式主要有以下限制: 变量必须声明后再使用 函数的参数不能有同名属性,否则报错 不能使用with语句 不能对只读属性赋值,否则报错 不能使用前缀0表示八进制数,否则报错 不能删除不可删除的属性,否则报错 不能删除变量delete prop,会报错,只能删除属性delete ......
【二】前端基础之HTML引入
# 【二】前端基础之HTML引入 - `Hyper Text Markup Language` ,译作超文本标记语言,是一门标记语言,不是编程语言。所以它没有变量,也没有任何语句结构。 - 所谓的超文本,就是超越了文本范畴的文档格式,普通文本只能显示文字,而超文本可以显示各种的媒体资源,例如:htm ......
【一】前端基础之W3C标准
# 【一】前端基础之W3C标准 # 软件架构体系: ## (1)、C/S: client/Server 客户端/服务端 - QQ, 酷狗, 爱奇艺, 王者荣耀等3D游戏 ## (2)、B/S: browser/Server 浏览器/服务端 - 百度/淘宝/京东/网页版的爱奇艺/基于web前端技术实现 ......
Vue3学习-01_前端工程化与webpack
## 背景 最近在学习Vue知识,参照的教程是[黑马程序员官网](https://www.itheima.com/)提供的免费前端教程,这里记录一下自己的学习笔记以及遇到的相关问题。 ## 前端工程化的概念及优点 前端工程化指的是:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进 ......
CSharp的@microsoft/signalr实时通信教程 - 前端 vue
1. 安装@microsoft/signalr pnpm install @microsoft/signalr --save 2. 封装组件 js import * as signalR from '@microsoft/signalr' export function SignalR () { c ......
css第五天
优先级的介绍特性:不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低选择器样式优先级公式:继承<配符选择<签选择器< 类选择器<d选择<内样式important注意点:!important写在属性值的后面,分号的前面!!important不能提升继承的优先级,只要是继承优先级最低!实际开 ......
CSS(六)CSS3新特性
圆角和阴影 圆角,使用 border-radius 可以给任何元素制作圆角 阴影,box-shadow 向框添加一个或多个阴影:box-shadow: h-shadow v-shadow blur color h-shadow 水平阴影的位置 v-shadow 垂直阴影的位置 blur 模糊距离 c ......
CSS(七)字体图标
经常会用到一些图片,但是我们在使用这些图片时,往往会遇到失真的情况,而且图片数量多的话,页面加载很慢,所以我们可以使用字体图标的方式来显示图标,既解决了失真的问题,也解决了图片占用资源的问题。常用资源 [阿里字体图标库][https://www.iconfont.cn/] 优点: 轻量,加载速度快, ......
CSS(五)脱离文档流
脱离文档流 标准文档流导致: 高矮不齐,底边对齐 空白折叠现象 很多空格,都会折叠会一个空格 img标签有缝隙 脱离文档流:使一个元素脱离标准文档流有三种方式: 浮动 绝对定位 固定定位 浮动 增加浮动 增加一个浮层来放置内容。可以理解为有两层页面,一层为原页面,一层为脱离文档流的浮层页面,所以会出 ......
CSS(四)盒子模型
盒子模型box model CSS盒子模型本质上是一个盒子,封装周围的HTML元素。它包括: margin(外边距)、border(边框)、padding(内边距)、content(内容) 弹性盒子模型flex box felx box是CSS3的一种新的布局模式。是为了让页面适应不同的屏幕大小和设 ......
通过容器化实现前端微服务化架构设计
采用前端服务化和小程序容器技术能够提供许多好处。通过将前端应用拆分为独立的小程序模块,并通过容器提供的接口和通信机制进行交互,我们可以实现前端应用的模块化、独立部署和扩展,以及松耦合的通信。 ......
CSS选择器
CSS选择器,发现很多都忘记了。今天的笔记中包括44个选择器,基本涵盖了CSS 2和CSS 3的所有规定。 CSS选择器笔记 阮一峰 整理 参考网址:456 Berea Street 一、基本选择器 序号 选择器 含义 1. * 通用元素选择器,匹配任何元素 2. E 标签选择器,匹配所有使用E标签 ......
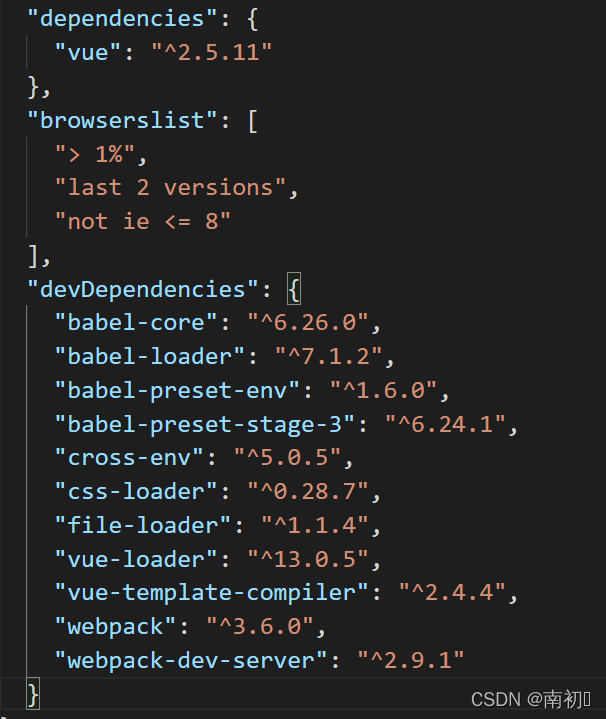
基础复习:前端项目中dependencies和devDependencies的区别,以及npm安装的简写
### 项目package.json截图  ### 文字描述 ``` dependencies:项目依赖。在编码阶段 ......
前端封装方法 去掉值为空i字符串的字段
1.import _ from 'lodash' 2.function clearEmptyParam(config) { ['data', 'params'].forEach(item => { if (config[item]) { const keys = Object.keys(config ......
CSS学习笔记2-CSS的继承_层叠_类型和CSS盒子模型
# 1 CSS属性继承 CSS的某些属性具有继承性(Inherited): 如果一个属性具备继承性, 那么在该元素上设置后, 它的后代元素都可以继承这个属性; 当然, 如果后代元素自己有设置该属性, 那么优先使用后代元素自己的属性(不管继承过来的属性权重多高); ......
HTML+CSS+JavaScript基础
1、HTML(Hypertext Markup Language,超文本标记语言), 用来向浏览器说明内容的结构、 2、DOM(Document Object Model, 文档对象模型)指的是HTML标签的层次结构。每一对HTML标签(有的时候是一个标签)都是一个元素。 3、CSS(Cascadi ......
css中transform具体使用,及场景
CSS transform 属性用于改变元素的形状、大小和位置,以及创建各种动画效果。以下是 transform 常用的一些属性及其使用场景: 1.translatetranslate 属性用于移动元素的位置。它可以接受一个或两个参数,分别表示横向和纵向的偏移量。 ```css / 在x轴上向右移动 ......
前端Vue自定义可自由滚动精美tabs选项卡标签栏标题栏 可设置背景颜色,
#### 前端Vue自定义可自由滚动精美tabs选项卡标签栏标题栏 可设置背景颜色, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13313 #### 效果图如下: #### 
## css盒子模型 ### 认识盒子模型 我们可以把HTML每一个元素看出一个个的盒子.具备如图四个属性  axios git webpack nodejs vue2和3 uniapp, react和Typescript可以等到工作后再学 UI组件库可以学下Element UI,其中webpack和nodejs了解即可,其他的最好认真学习 ......
部署前端项目到linux服务器
1.使用Xshell连接linux服务器 xshell免费版地址:家庭/学校免费 - NetSarang Website (xshell.com) 2.安装nginx服务器 sudo apt-get install nginx 3.使用xftp上传前端文件 首先使用命令将前端项目打包到dist文件夹 ......
前端Vue基于腾讯地图Api实现的选择位置组件 返回地址名称详细地址经纬度信息
#### 前端Vue基于腾讯地图Api实现的选择位置组件 返回地址名称详细地址经纬度信息, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13310 #### 效果图如下: ![](https://p3-juejin.bytei ......