前端css
[CSS 3] CSS Specificity
So higher rank css will override lower rank css rules. Inline styles will override any other css rules. h1:not(.small-text) // 0011 - :not is not coun ......
会议室预定系统代码源码(php+css+js+mysql) 完整的代码源码,系统使用B/S架构。
会议室预定系统代码源码(php+css+js+mysql) 完整的代码源码,系统使用B/S架构。优化过的界面,由管理员进行预定会议室操作。推荐使用phpstudy+ navicat搭建和管理项目!服务:提供现成代码,提供环境搭建相关文档。这是一个会议室预定系统的代码源码,使用了PHP、CSS、JS和 ......
选题系统代码源码(php+css+js+mysql) 完整的代码源码,系统使用B/S架构。
选题系统代码源码(php+css+js+mysql) 完整的代码源码,系统使用B/S架构。优化过的界面,拥有管理员、审核员、教师和学生这四种身份登录方式和对应功能,功能齐全。推荐使用phpstudy+ navicat搭建和管理项目!服务:提供现成代码,提供环境搭建相关文档。选题系统代码源码是一套完整 ......
图书馆管理系统代码源码(php+css+js+mysql) 完整的代码源码,系统使用B/S架构。
图书馆管理系统代码源码(php+css+js+mysql) 完整的代码源码,系统使用B/S架构。优化过的界面,拥有管理员和普通用户,普通用户可注册登录,管理员可登录,功能齐全。管理员可管理普通用户,增加其他管理员,增添图书,借还书操作,查看已还书。普通用户,可在线查看现有图书,和自己已借图书。推荐使 ......
vue学习第18天 css --- 移动web开发 (单独/响应式、常见布局【单独:流式、flex、rem适配、混合 / 响应式:媒体查询、bootstarp框架】)
学习目标: 目录: 移动端基础 1、浏览器现状 2、手机屏幕现状 3、常见移动端屏幕尺寸 查看地址: https://www.strerr.com/screen.html 注:作为前端开发,不用纠结dp,dpi, pt, ppi等单位。 4、移动端调试方法 5、总结 视口 视口:就是浏览器显示页面内 ......
vue 学习第17天 CSS学习 ---- 浏览器私有前缀 + css3阶段总结
浏览器私有前缀是为了兼容老版本的写法,比较新的浏览器无需添加 1、私有前缀 2、提倡的写法(私有前缀+属性) 总结: CSS3学习的 五个大方面 ......
vue学习过程中 遇到的问题 CSS塌陷 ----- 高度塌陷和外边距塌陷
1、高度塌陷 原因:父元素没有设置高度,子元素设置浮动属性(float:left)之后,父元素的高度为0.*** <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compati ......
vue学习第16天 CSS---3D转换 (translate3d 3d移动、3D旋转 rotate3d、transform-style 是否开启3d环境)
3D转换 转换: 1)3d移动 translate3d 2)3d旋转 rotate3d 3D的特点: 1)近大远小 2)物体后面遮挡不可见 3D转换:我们工作最常用的 3D位移 和 3D旋转 主要知识点: 1、三维坐标系 (z轴,z外(屏幕)+,z内(屏幕)-) 三维坐标系其实就是指立体空间,立体空 ......
vue学习第15天 CSS ---- 动画animation
动画 动画(animation)是CSS3中具有颠覆性特征之一,可通过设置多个节点来精确控制一个或一组动画。常用来实现复杂的动画效果。 相比较过渡,动画可以实现更多变化,更多控制,连续自动播放等效果。动画的优点(与过渡相比更好) 1、动画的基本使用(先定义后调用) 制作动画分为两步: 1)先定义动画 ......
前端解析excel表格实现
### 1. 背景:在做react项目时,遇到一个解析excel的需求变更,把从原来后端解析变更为前端解析。 1.1 由于后端解析excel文件有安全隐患,因为项目中后端不允许上传文件,当然后端解析对前端来说是最简单的方式,只需要调用个api。接下来讲讲前端解析方式吧: #### 2.1 安装依赖 ......
vue学习第14天 移动Web开发 --- CSS3 2D转换 (transform) 移动、旋转、缩放
2D转换 转换 (transform)是CS53中具有颠覆性的特征之一,可I以实现元素的位移、旋转、缩放等效果,可以简单理解为变形 1)移动: translate 2)旋转:rotate 3)缩放:scale 1、二维坐标系(x右+,x左-)(y下+,y上-) 2D转换是改变标签在二维平面上的位置和 ......
动画方案除了CSS还有什么
JS定时器动画 window.setTimeout() window.setInterval():指定某个任务每隔一段时间就执行一次,也就是无限次的定时执行 <h3>用setTimeout实现计数器功能</h3> <div id="result">0</div> <button onclick="s ......
前端中使用到的单位
(1)pt|px|em|rem pt(点):绝对长度单位。常用与印刷中1pt=1/72英寸 px(像素):相对长度单位。相对于显示器分辨率而言。 em:相对长度单位。相对于当前对象内文本的字体尺寸。【若父级使用了,且设置了文本大小,父级大小随文本改变,继承父级元素的字体大小】 rem:CSS3新增相 ......
CSS3有哪些新特性
CSS3引入了很多新特性,比如: 1. 选择器:CSS3引入了新的选择器,如伪类选择器、伪元素选择器等,使得选择元素更加灵活和精确。 2. 边框圆角:CSS3允许通过 border-radius 属性为元素的边框添加圆角,创建圆形、椭圆形或具有不同角度的矩形边框。 3. 盒阴影:使用 box-sha ......
用CSS画一条0.5px的线
理论上最小的单位是1px 一、最优方法:transforms属性缩放 <!DOCType html> <html> <head> <meta charset="utf-8"> <style> .hr { width: 300px; background-color: #000; } .scale-h ......
用CSS画一个三角形
一、border 二、llinear-gradient .triangle { width: 160px; height: 200px; outline: 2px solid skyblue; background-repeat: no-repeat; background-image: linea ......
氚云-前端获取数据传到后端,后端处理数据后传回前端
// 加载事件 OnLoad: function() { //将OnLoad函数中this对象暂存,因为PostForm回调函数中的this指向与OnLoad中的this指向不一致 var parent = this; //PostForm请求后端,actionName为"GetCurrentLog ......
前端Vue自定义询问弹框和输入弹框
前端Vue自定义询问弹框和输入弹框, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13119 效果图如下:  [micro-app 官方demo地址](https://github.com/micro-zoe/micro-app-demo) 这篇文章主要是为了记录,本人在使用中遇到的一些问题,供参考 1. 资源找不到 -> ......
前端Vue自定义简单实用中国省市区三级联动选择器
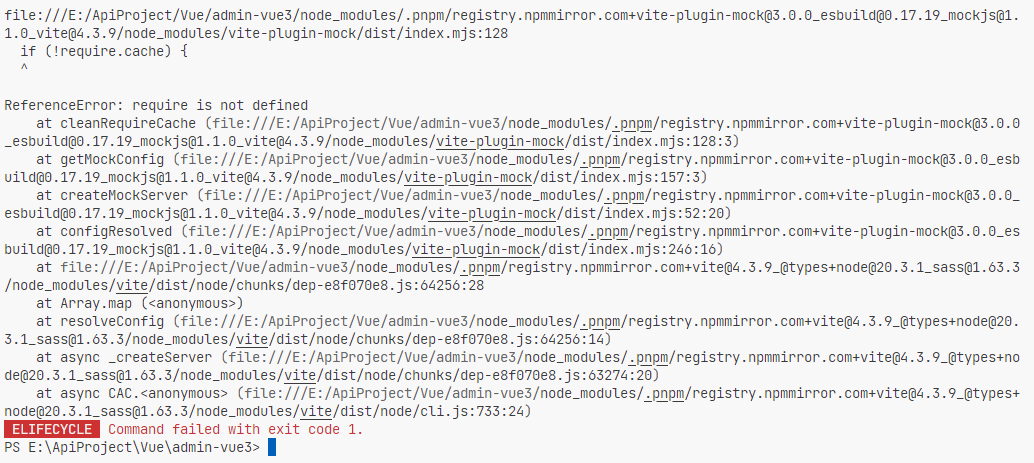
#### 前端Vue自定义简单实用中国省市区三级联动选择器, 请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13118 #### 效果图如下:  { ^ ReferenceError: require is not defined...
具体报错如下:  修改`node_modules/vite-plugin-mock/dist/index ......
用 SmartEdit 打开 SAP Commerce Cloud Storefront 时动态在 body 标签注入的 css class
当我们使用 SAP SmartEdit 打开 SAP Commerce Cloud Storefront 时,在商户网站中,还必须在body标签中作为CSS类名包含以下唯一标识符: - smartedit-page-uid-:指定指定目录和目录版本的唯一页面标识符。这是为了支持旧版实现而必需的。 - ......
前端学习C语言 - 函数和关键字
## 函数和关键字 本篇主要介绍:`自定义函数`、`宏函数`、`字符串处理函数`和`关键字`。 ### 自定义函数 #### 基本用法 实现一个 add() 函数。请看示例: ```c #include // 自定义函数,用于计算两个整数的和 int add(int a, int b) { // a ......
04导出项目依赖,首页推荐课程前端,git介绍安装,git,github,gitee,gitlab,git使用流程,常用命令,git忽略文件
# 补充 ``` -字段类:DateTimeField的属性: -auto_now_add:这个字段新增的时候,可以不传,会以当前时间存入 -这样写,配置文件中:USE_TZ = False写成true,和fasle的区别 -auto_now:更新这条记录,会把当前时间存入 -update更新 -对 ......
css breakages 的概念介绍
在前端开发中,CSS(层叠样式表)用于控制网页的样式和布局。如果在CSS代码中存在错误或不当的使用,可能会导致页面显示出不正确的样式或布局,这被称为CSS breakages(CSS破坏)。 CSS breakages可以有多种形式,例如: - 语法错误:CSS代码中存在拼写错误、缺少或多余的符号、 ......