前端directory operation错误
【一】前端基础之W3C标准
# 【一】前端基础之W3C标准 # 软件架构体系: ## (1)、C/S: client/Server 客户端/服务端 - QQ, 酷狗, 爱奇艺, 王者荣耀等3D游戏 ## (2)、B/S: browser/Server 浏览器/服务端 - 百度/淘宝/京东/网页版的爱奇艺/基于web前端技术实现 ......
Vue3学习-01_前端工程化与webpack
## 背景 最近在学习Vue知识,参照的教程是[黑马程序员官网](https://www.itheima.com/)提供的免费前端教程,这里记录一下自己的学习笔记以及遇到的相关问题。 ## 前端工程化的概念及优点 前端工程化指的是:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进 ......
CSharp的@microsoft/signalr实时通信教程 - 前端 vue
1. 安装@microsoft/signalr pnpm install @microsoft/signalr --save 2. 封装组件 js import * as signalR from '@microsoft/signalr' export function SignalR () { c ......
MySQL删除/更新数据时报1175错误
今天删除MySQL数据库中的一条记录的时候,一直不能删除,提示错误信息如下: Error Code: 1175. You are using safe update mode and you tried to update a table without a WHERE that uses a KE ......
nginx 错误页 指向 自定义页面
1、安装简易版 nginx 可参考 :https://www.cnblogs.com/fanyann/p/17500960.html 以下所有操作均给予上面安装链接的系统版本和软件版本。 2、首先,创建你自己的HTML错误页面,例如 error.html。 3、找到你的 nginx.conf,它可能 ......
kubelet 报 Failed to run kubelet" err="failed to run Kubelet: unable to load bootstrap kubeconfig: stat /etc/kubernetes/bootstrap-kubelet.conf: no such file or directory" 处理方法
1、 kubelet 启动 报 unable to load bootstrap kubeconfig: stat /etc/kubernetes/bootstrap-kubelet.conf: no such file or directory" ,原因是kubelet.conf的证书权限有问题 ......
通过容器化实现前端微服务化架构设计
采用前端服务化和小程序容器技术能够提供许多好处。通过将前端应用拆分为独立的小程序模块,并通过容器提供的接口和通信机制进行交互,我们可以实现前端应用的模块化、独立部署和扩展,以及松耦合的通信。 ......
基础复习:前端项目中dependencies和devDependencies的区别,以及npm安装的简写
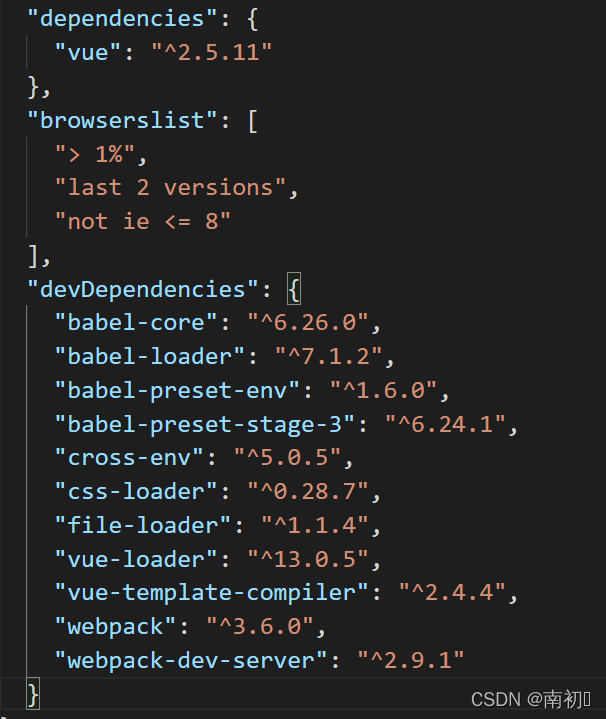
### 项目package.json截图  ### 文字描述 ``` dependencies:项目依赖。在编码阶段 ......
前端封装方法 去掉值为空i字符串的字段
1.import _ from 'lodash' 2.function clearEmptyParam(config) { ['data', 'params'].forEach(item => { if (config[item]) { const keys = Object.keys(config ......
Python错误:selenium自带click方法点击不到元素
问题描述: selenium自带click方法,有的时候不好用,元素定位到了,但是就是点不上。 解决办法: 原因分析:点击不到元素! 解决办法: (1). selenium自带的click()方法: from selenium import webdriverel = driver.find_ele ......
记一次编译错误
我在照着*STL 源码刨析*写 STL 的时候出现了一个编译错误. 当时的情况是我要用一个派生类的指针给一个基类指针的引用赋值, 类似于: ``` cpp class Base {}; class Derived : public Base {}; Derived *d = new Derived( ......
前端Vue自定义可自由滚动精美tabs选项卡标签栏标题栏 可设置背景颜色,
#### 前端Vue自定义可自由滚动精美tabs选项卡标签栏标题栏 可设置背景颜色, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13313 #### 效果图如下: ####  制作win10系统盘,install.wim错误问题
## 问题 UltraISO(软碟通) 制作win10系统盘,启动盘安装系统的时候报错,install.wim错误问题 ## 原因 软碟通会自动格式化为FAT32,即使在写入之前格式化为NTFS格式,后面烧录的时候,也会自动将U盘重新格式化为FAT32,而FAT32不允许复制写入超过4G的大文件,这 ......
10个适合后端程序员的前端框架
前言 AdminLTE Gentelella layuimini Materialize vue-element-admin vue-admin-better Ant Design Vue vue-vben-admin ngx-admin react-admin DotNetGuide技术交流群 前 ......
PowerShell脚本数字签名错误
1.以管理员身份打开powershell, 使用get-executionpolicy -list 查看策略设置 2.将所有的scope的值为:undefined 具体设置的命令是:Set-ExecutionPolicy -ExecutionPolicy undefined -Scope Local ......
在Vscode使用命令npm报错-The operation was rejected by your operating system. npm ERR! It's possible that the file was already in use (by a text editor or antivirus)
##报错信息: PS D:\disk\xubo\个人博客文章\27-Vue\资料(含课件)\vuedemo\vueproject> npm i pubsub-js npm ERR! code EPERM npm ERR! syscall open npm ERR! path D:\disk\soft ......
ObjectMapper向前端响应json数据,将java对象与json字符串互相转换
向前端直接返回json数据,使用ObjectMapper ObjectMapper 是 Jackson 提供的一个类,作用是将 java 对象与 json 字符串相互转化。 依赖: <dependency> <groupId>com.fasterxml.jackson.core</groupId> ......
入门前端学习内容
html css js es6(重要) axios git webpack nodejs vue2和3 uniapp, react和Typescript可以等到工作后再学 UI组件库可以学下Element UI,其中webpack和nodejs了解即可,其他的最好认真学习 ......
部署前端项目到linux服务器
1.使用Xshell连接linux服务器 xshell免费版地址:家庭/学校免费 - NetSarang Website (xshell.com) 2.安装nginx服务器 sudo apt-get install nginx 3.使用xftp上传前端文件 首先使用命令将前端项目打包到dist文件夹 ......
前端Vue基于腾讯地图Api实现的选择位置组件 返回地址名称详细地址经纬度信息
#### 前端Vue基于腾讯地图Api实现的选择位置组件 返回地址名称详细地址经纬度信息, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13310 #### 效果图如下:  上部署 Spring Boot 应用程序:应用程序使用环境变量中的错误端口属性
如果我使用此配置启动部署(即先启动服务,然后启动部署),则 pod 在启动期间会失败。在日志中,我可以找到以下消息: ***************************APPLICATION FAILED TO START*************************** Descripti ......
Web前端在浏览器如何启动本地可执行文件
方法2 本地监听法 可以自己开发一个小的可执行程序,监听前端发的web请求。收到请求后,我们自己编写的可执行程序启动本地的可执行文件即可。想要启动本地可执行文件的关键就是本地有一个小服务端,我们通过本地网络与服务端通信,服务端负责启动可执行文件。这种方法对于任何浏览器都兼容,但是需要用户额外安装程序 ......
空和0造成的Sumifs的错误结果
问题:某个条件区域为空,直接使用Sumifs的结果错误。 解决:H2单元格连接空文本 =SUMIFS(C:C,A:A,G2,B:B,H2&"") 绝大多数情况下,空单元格被引用后返回的结果是0,但作为Sumif这类函数的条件区域参数,默认为非数值,即空文本,这时就可以将相应的条件转成文本型数字。这一 ......
前端Vue自定义勾选协议组件 可用于登录 注册等场景
#### 前端Vue自定义勾选协议组件, 可用于登录 注册等场景, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13299 #### 效果图如下: ![](https://p3-juejin.byteimg.com/tos-c ......