前端javascript插件 常见
前端知识点(四)——js
1,介绍js的基本数据类型。 Undefined、Null、Boolean、Number、String 2,介绍js有哪些内置对象? Object 是 JavaScript 中所有对象的父对象 数据封装类对象:Object、Array、Boolean、Number 和 String 其他对象:Fun ......
前端知识点(五)——js
1,说说严格模式的限制 严格模式主要有以下限制: 变量必须声明后再使用 函数的参数不能有同名属性,否则报错 不能使用with语句 不能对只读属性赋值,否则报错 不能使用前缀0表示八进制数,否则报错 不能删除不可删除的属性,否则报错 不能删除变量delete prop,会报错,只能删除属性delete ......
【二】前端基础之HTML引入
# 【二】前端基础之HTML引入 - `Hyper Text Markup Language` ,译作超文本标记语言,是一门标记语言,不是编程语言。所以它没有变量,也没有任何语句结构。 - 所谓的超文本,就是超越了文本范畴的文档格式,普通文本只能显示文字,而超文本可以显示各种的媒体资源,例如:htm ......
【一】前端基础之W3C标准
# 【一】前端基础之W3C标准 # 软件架构体系: ## (1)、C/S: client/Server 客户端/服务端 - QQ, 酷狗, 爱奇艺, 王者荣耀等3D游戏 ## (2)、B/S: browser/Server 浏览器/服务端 - 百度/淘宝/京东/网页版的爱奇艺/基于web前端技术实现 ......
建房过程中的地基、防水和防潮等是非常重要的方面,需要遵守一定的标准规范。以下是一些与建房、房屋地基、防水和防潮等相关的常见标准规范:
建房过程中的地基、防水和防潮是非常重要的方面,需要遵守一定的标准规范。以下是一些与建房、房屋地基、防水和防潮相关的常见标准规范: 房屋基础和地基标准规范:国家标准《建筑地基基础设计规范》(GB 50007)规定了建筑物地基和基础的设计要求和技术规范,包括地基类型选择、承载力计算、基础类型设计等内容。 ......
Vue3学习-01_前端工程化与webpack
## 背景 最近在学习Vue知识,参照的教程是[黑马程序员官网](https://www.itheima.com/)提供的免费前端教程,这里记录一下自己的学习笔记以及遇到的相关问题。 ## 前端工程化的概念及优点 前端工程化指的是:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进 ......
CSharp的@microsoft/signalr实时通信教程 - 前端 vue
1. 安装@microsoft/signalr pnpm install @microsoft/signalr --save 2. 封装组件 js import * as signalR from '@microsoft/signalr' export function SignalR () { c ......
Kong入门学习实践(9)安全防护插件
Kong的一大特色就在于强大的可扩展性,具体实现方式就是插件。一来Kong已经提供了很多内置的插件,二来我们也可以使用Lua语言自定义开发插件。今天,我们就来了解一些常用的安全防护插件。 ......
常见的10种排序算法
https://blog.csdn.net/y3over/article/details/86145291 前言排序算法是在生活中随处可见,也是算法基础 算法分类十种常见排序算法可以分为两大类: 比较类排序:通过比较来决定元素间的相对次序,由于其时间复杂度不能突破O(nlogn),因此也称为非线性时 ......
Visual Studio插件推荐
Markdown Editor 功能:在Visual Studio中编辑Markdown文件。 打开Markdown文件,右键可以打开插件的设置。 比较难理解的几个设置 ......
JavaScript(四)面向对象
创建对象 prototype对象 JavaScript对每个创建的对象都会设置一个原型,指向它的原型对象。 当我们用obj.xxx访问一个对象的属性时,JavaScript引擎先在当前对象上查找该属性,如果没有找到,就到其原型对象上找,如果还没有找到,就一直上溯到Object.prototype对象 ......
JavaScript(三)Array的高阶函数
map、reduce map:map()方法定义在JavaScript的Array中,接收一个函数对象作为参数,函数定义运算规则,对array中的每个元素进行运算,结果是一个新的array。 function pow(x) { return x * x; } var arr = [1, 2, 3, ......
JavaScript(二)函数
函数定义 函数也存在提升,与变量提升相同 函数声明 function func_name(param1,param2){ ...; return {};} 声明不定长参数,使用... function foo(a, b, ...args) { console.log('a = ' + a); con ......
大模型训练常见工具概念
备忘用 ### [NCCL](https://github.com/NVIDIA/nccl) 优化GPU内通信的原语 NCCL是一个独立的库,用作GPU的标准通信路由,实现了 all-reduce/all0gather/reduce/broadcast/reduce-scatter、基于发送、接受的 ......
JavaScript(一)基础
JS引入到文件 嵌入到html文件中,在<header> 或 <body> 中使用<script> <script> var i = 10; console.log(i);</script> 引入JS文件,在<header> 或 <body> 中使用<script> <script src="./i ......
通过容器化实现前端微服务化架构设计
采用前端服务化和小程序容器技术能够提供许多好处。通过将前端应用拆分为独立的小程序模块,并通过容器提供的接口和通信机制进行交互,我们可以实现前端应用的模块化、独立部署和扩展,以及松耦合的通信。 ......
Silhouette 2023.0.1 CE 影视后期ROTO跟踪抠像合成软件 支持AE/PR/达芬奇/VEGAS/OFX插件兼容Win
Silhouette 是一款被广泛应用于影视剧中Roto、抠像、擦威亚 的特效合成辅助软件,正所谓术业有专攻,它就是为了应对这些脏活累活而诞生的。之前还有一款软件Commotion Pro,但是已经停止开发,目前已经被这款Silhouette所替代,目前它也属于BorisFX家族的一员。 软件下载 ......
shell 的一些常见操作命令
shell 就是在操作系统和应用程序之间的一个命令翻译工具 常用命令 head:默认获取文件前10 行 tail:默认获取文件后 10 行,如:tail n,n为任何数字 cut:取出文本指定 的列,默认以空格或者tab 键进行分割(不支持不规则的空格),选项: -d :指定分隔符 -f :指定获取 ......
jQuery常见方法
## 获取点击元素标签名 ```js function set(obj){ var name = $(obj).prop('tagName'); alert(name); } ``` ```js $('p').click(function() { var tagName = $(this).prop ......
基础复习:前端项目中dependencies和devDependencies的区别,以及npm安装的简写
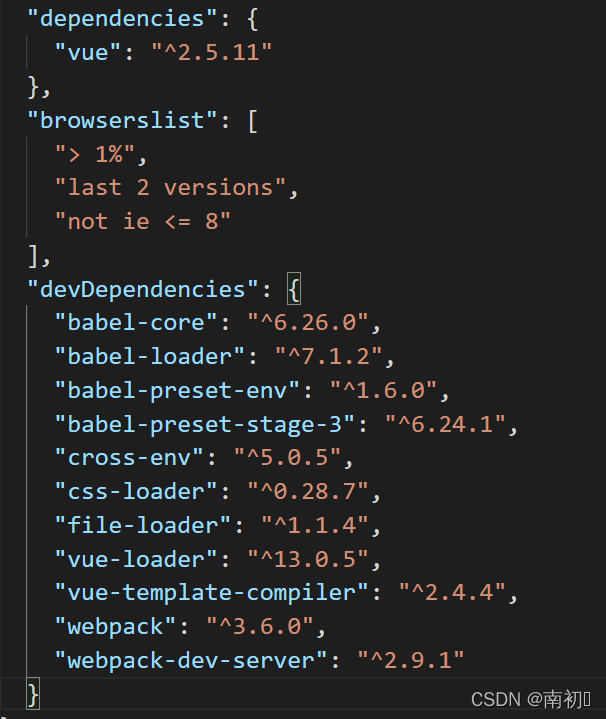
### 项目package.json截图  ### 文字描述 ``` dependencies:项目依赖。在编码阶段 ......
ps汉化插件套装|最新 Retouch4me 史上最强AI修图神器来了!
Retouch4me是由鼎鼎大名的3D Lut Creator作者开发的一套基于神经网络的人像照片快速精修工具,它功能强大,同时它基于神经网络,使得操作简单易上手,是一套备受推崇的经典插件。 Retouch4me 无需对皮肤问题区域进行手动操作,只需按一下按钮即可获得高质量结果!而且还可以实现专业工 ......
JS常见的事件
onblur 元素失去焦点时触发 onblur 事件会在对象失去焦点时发生。 Onblur 经常用于Javascript验证代码,一般用于表单输入框。 提示:onblur 相反事件为 onfocus事件 。 onchange 该事件在表单元素的内容改变时触发( <input>, <keygen>, ......
前端封装方法 去掉值为空i字符串的字段
1.import _ from 'lodash' 2.function clearEmptyParam(config) { ['data', 'params'].forEach(item => { if (config[item]) { const keys = Object.keys(config ......
JavaScript 中 object 的几个方法:entries,values,keys 对比
在JavaScript中,对象(Object)是一种无序的键值对集合。以下是entries,values和keys这三个对象方法的比较: entries()方法:返回一个包含对象的键值对的数组。每个键值对都是一个数组,包含两个元素,第一个元素是键名,第二个元素是对应的值。 1 const obj = ......
HTML+CSS+JavaScript基础
1、HTML(Hypertext Markup Language,超文本标记语言), 用来向浏览器说明内容的结构、 2、DOM(Document Object Model, 文档对象模型)指的是HTML标签的层次结构。每一对HTML标签(有的时候是一个标签)都是一个元素。 3、CSS(Cascadi ......
JavaScript 拖拽
``` ``` >多了一个setCapture()事件 ``` 按钮01 按钮02 ``` ``` 我是一段文字 ``` > 最终版本 ``` 我是一段文字 ``` ......