前端javascript插件 常见
vscode 上的 Latex 工程恢复 TEX 插件图标
1. 在vscode工程中选中 .tex 文件后如图操作: 2. 配置成功后左侧栏会多出一个 TEX 图标,同时右上角的编译按钮也会显现: Alt + Shift + F 代码格式化快捷键功能也会恢复 ......
1.redis常见数据类型-字符串String、列表List、集合Set、Hash哈希、Zset有序集合
背景: 这里说的数据类型是value的数据类型,key的类型都是字符串。 命令不区分大小写,而key的值是区分大小写的 help @+数据类型 会出现命令提示 比如 help@string,help@list 常见命令: keys * 查看当前库所有key (匹配:keys *1) exists k ......
一文理解什么是DTO、VO、BO、PO、DO,并推荐一款IDEA转换插件
1、什么是DTO、VO、BO、PO、DO、POJO POJO的定义是无规则简单的对象,在日常的代码分层中pojo会被分为VO、BO、 PO、 DTO。通过各层POJO的使用,有助于提高代码的可读性和可维护性。 概念看似简单,但是想区分好或者理解好也不容易,本文简单梳理一下。 DTO(Data Tra ......
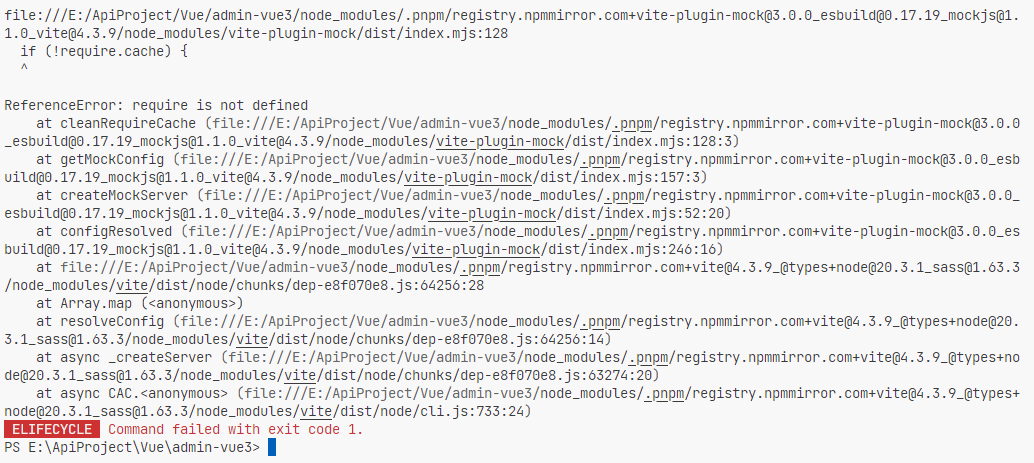
搭建前端项目时出现了.../dist/index.mjs:128 if (!require.cache) { ^ ReferenceError: require is not defined...
具体报错如下:  修改`node_modules/vite-plugin-mock/dist/index ......
在JavaScript中实现Promise对象
class Promise2 { #status = 'pending' constructor(fn){ this.q = [] const resolve = (data)=>{ this.#status = 'fulfilled' const f1f2 = this.q.shift() if( ......
前端学习C语言 - 函数和关键字
## 函数和关键字 本篇主要介绍:`自定义函数`、`宏函数`、`字符串处理函数`和`关键字`。 ### 自定义函数 #### 基本用法 实现一个 add() 函数。请看示例: ```c #include // 自定义函数,用于计算两个整数的和 int add(int a, int b) { // a ......
04导出项目依赖,首页推荐课程前端,git介绍安装,git,github,gitee,gitlab,git使用流程,常用命令,git忽略文件
# 补充 ``` -字段类:DateTimeField的属性: -auto_now_add:这个字段新增的时候,可以不传,会以当前时间存入 -这样写,配置文件中:USE_TZ = False写成true,和fasle的区别 -auto_now:更新这条记录,会把当前时间存入 -update更新 -对 ......
js-audio-recorder 插件实现web端录音
## 介绍 js-audio-recorder是一个纯js实现的浏览器端录音插件。 目前支持以下功能: - 录音,暂停,恢复,和录音播放。 - 音频数据的压缩,支持单双通道录音。 - 录音时长、录音大小的显示。 - 导出录音文件,格式为pcm或wav。 - 录音波形显示,可自己定制。 ## 相关链接 ......
nginx前端页面通过docker部署过程中的相关问题
1、nginx.conf 的 ip 地址 对应 服务器的 ip 2、数据卷的路径需要与配置文件对应 nginx.conf 创建数据卷与容器的语句 docker run --name=nginx01 -v html:/usr/share/nginx/html -p 8080:80 -d nginx 3 ......
JavaScript的数学计算库:decimal.js
An arbitrary-precision Decimal type for JavaScript. ## 功能 - 整数和浮点数 - 简单但功能齐全的 API - 复制 JavaScript 和对象的许多方法`Number.prototype` `Math` - 还处理十六进制、二进制和八进制值 ......
JavaScript中var、let、const的使用和区别
## var: - var 是声明变量的主要关键字,它的作用域是函数作用域 - 函数作用域:意味着变量在函数内部声明是可见的,在函数外部声明是不可见的 - var 声明的变量可以被重新声明和赋值,它可以在同一个作用于下多次声明同一个变量 ## let: - let 的作用域是块作用域,块作用域可以是 ......
前端如何防止用户使用F12看控制台
#### 先分享一下自己的搭的免费的chatGPT网站 [https://www.hangyejingling.cn/](https://www.hangyejingling.cn/) ## 正文 #### 1、如果是VUE框架开发,在生产环境中。在入口文件APP.vue中添加如下代码,其他框架同理 ......
[Javascript] Layout > Paint > Composite
Layout: This step invovles determining the geometry of the page. The browser calculates where each element will be on the screen, considering factors ......
Understanding JavaScript Garbage Collection: Dive into Reference Counting and Mark-and-Sweep Algorithms
JavaScript, the programming language of the web, is often praised for its ability to handle memory management automatically. The JavaScript engine's g ......
在 JavaScript 中,判断一个对象是否为空有几种方法。
1. 使用 `Object.keys()` 方法检查对象的键值对数量: ```javascript function isObjectEmpty(obj) { return Object.keys(obj).length 0; } // 示例用法 const obj1 = {}; console.l ......
强化学习从基础到进阶-常见问题和面试必知必答[1]:强化学习概述、序列决策、动作空间定义、策略价值函数、探索与利用、Gym强化学习实验
强化学习从基础到进阶-常见问题和面试必知必答[1]:强化学习概述、序列决策、动作空间定义、策略价值函数、探索与利用、Gym强化学习实验 ......
JavaScript 显示数据
## JavaScript 显示数据 JavaScript 可以通过不同的方式来输出数据: - 使用 **window.alert()** 弹出警告框。 - 使用 **document.write()** 方法将内容写到 HTML 文档中。 - 使用 **innerHTML** 写入到 HTML 元 ......
前端生成付款的二维码
**方形二维码:** QRCode ### VUE 生成二维码(qrcodejs) QRCode.js 是用于制作 QRCode 的 javascript 库。 QRCode.js 支持跨浏览器与 HTML5 Canvas 和 DOM 中的表格标签。 QRCode.js 没有依赖项。 **安装依赖* ......
用户登录界面前端设计思路
用户模块 通过用户行为来区分 actionName 用户登录 actionName="login" 进入个人中心 actionName="userCenter" 加载头像 actionName="userHead" 验证昵称的唯一性 actionName="checkNick" 修改用户信息 act ......
vscode配置yapf格式化插件
#### 引言 - `yapf`比`autopep8`更加灵活和强大,可以考虑入手 #### 配置步骤 1. 安装`yapf`: ```bash pip install yapf ``` 2. vscode配置`setting.json` ```json "python.formatting.pro ......
中视频标题制作常见错误
在制作中视频标题时,需要避免陷入误区。一旦标题制作出错,将对中视频的观看数据产生无法挽回的影响。接下来将从标题可能出现的六个误区入手,介绍如何更好地制作中视频标题。(腾讯|课堂 搜|索“如何运营视频才能获得百万粉丝”) 一、模糊表述:含义不明确。在制作标题时,运营者应注意避免为了追求新奇而导致表述模 ......
前端Vue图片上传组件支持单个文件多个文件上传 自定义上传数量 预览删除图片 图片压缩
#### 前端Vue图片上传组件支持单个文件多个文件上传 自定义上传数量 预览删除图片 图片压缩, 下载完整代码请访问uni-app插件市场址:https://ext.dcloud.net.cn/plugin?id=13099 #### 效果图如下: ; Element.classList.remove('hidd ......
[转载]常见UML图
> 转自公众号: [UML科普文,一篇文章掌握14种UML图](https://mp.weixin.qq.com/s/DX87lfvetPaGvRS_7ArRLg) 什么是UML? UML是Unified Model Language的缩写,中文是统一建模语言,是由一整套图表组成的标准化建模语言。 ......
Mysql8社区版日志审计插件
Mysql8社区版日志审计插件 过去从Mysql官方自带general.log日志的相比其他插件性能是最差的,我们考虑参考行业中较好的插件是MariaDB Audit Plugin, 可惜并不兼容mysql 5.7与mysql 8.0以上版本。亚马逊RDS for MySQL的开发团队已经folk了 ......
selenium 使用本地浏览器插件
本文所有教程及源码、软件仅为技术研究。不涉及计算机信息系统功能的删除、修改、增加、干扰,更不会影响计算机信息系统的正常运行。不得将代码用于非法用途,如侵立删! **** ### selenium 使用本地浏览器插件 > `环境` > > - win10 > - Python3.9 > - selen ......