前端single-spa框架single
前端Vue自定义精美商品分类组件category 可用于电商应用分类页面
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
前端请求blob文件流,如何校验接口报错
在我们使用前端请求文件流的时候,我们接受到的后端返回信息如下所示 就上面的情况我们应该如何判断接口是否正常呢。 我们可以这样操作: if (res.type == "application/json") {//判断返回的为json信息 const reader = new FileReader(); ......
前端工程化cjs umd esm 打包差异详解
本文章主要为大家介绍了前端工程化cjs umd esm 打包差异详解: 模块 先简单说一下模块这玩意: 一个模块(module)就是一个文件。一个脚本就是一个模块。就这么简单。 内部有自己的局部作用域以及程序,外部可以通过模块暴露的接口进行调用、执行模块内的程序 为什么要模块 我们从另一个角度出发, ......
Node.js 与前端开发实战
### 0x1 Node.js 的应用场景 1. 前端工程化 * 打包工具:webpack、vite、esbuild、parce * 代码压缩:uglifyjs * 语法转换:babeljs,typescript * **难以替代** 2. Web 服务端应用 * 学习曲线平缓,开发效率较高 * 运 ......
NET6 Webapi 大驼峰传到前端变成了小驼峰
JsonSerializerOptions.PropertyNamingPolicy 属性 services.AddControllers().AddJsonOptions(options => { // 获取或设置一个值,该值指定用于将对象的属性名称转换为其他格式(例如 camel 大小写)的策略 ......
rest-apiV2.0.0升级为simplest-api开源框架生态之simplest-jpa发布
# 什么是 simplest simplest 追求存粹简单和极致。 旨在为项目快速开发提供一系列的基础能力,方便用户根据项目需求快速进行功能拓展 不在去关心一些繁琐。重复工作,而是把重点聚焦到业务。 ## 前言 程序 10 年。作为一个多年程序。深知每个项目和程序,都有很多重复性工作要做。 入行近 ......
Blazor前后端框架Known-V1.2.9
# V1.2.9 Known是基于C#和Blazor开发的前后端分离快速开发框架,开箱即用,跨平台,一处代码,多处运行。 - Gitee: [https://gitee.com/known/Known](https://gitee.com/known/Known) - Github:[https:/ ......
JSONP前端流程
# JSONP前端流程 ## JSONP总体思路 1. 后端先给前端一个接口文档。 - 如`https://www.baidu.com/sugrec?prod=pc&wd=用户输入的文字&cb=后端要调用的前端定义的全局函数名`。 2. 前端会封装一个jsonp函数:它的作用是传入特定参数,返回一个 ......
1_认识框架
# 1_认识框架 框架(Framework)是一个框子——指其约束性,也是一个架子——指其支撑性。是一个基本概念上的结构,用于去解决或者处理复杂的问题。框架这个广泛的定义使用的十分流行,尤其在软件概念。 框架( Framework )对于java来说,就是一系列为了解决特定问题而定义的一系列接口 ......
内嵌框架
# 练习:邮箱 。每个框架存有独立的文档。在其最简单的应用中,frameset 元素仅仅会规定在框架集中存在多少列或多少行。您必须使用 cols 或 rows 属性。 里面如果只有一个框架用frame标签 如果多个框架用frame ......
UI/UE统一设计与前端组件库建设
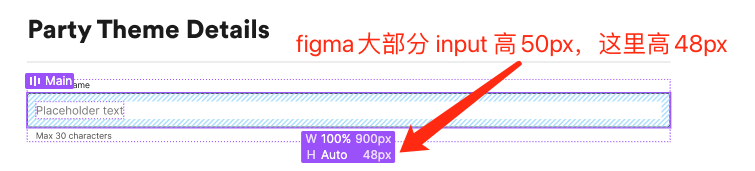
#### 一、当前问题( 主要在管理后台) 1、输入框、下拉选择框figma样式不一致  2、search 组件、t ......
一个 Java 接口快速开发框架:magic-api
一、简介 magic-api是一个基于Java的接口快速开发框架,编写接口将通过magic-api提供的UI界面完成,自动映射为HTTP接口。无需定义Controller、Service、Dao、Mapper、XML、VO等Java对象即可完成常见的HTTP API接口开发。 已有上千家中小型公司使 ......
未来几年,前端框架的竞争格局会发生什么变化?
过去几年, 前端框架领域的竞争是激烈的。各个框架在功能、性能、开发体验、生态系统和社区支持等方面都有不同的优势和特点。开发者和企业需要根据具体项目需求、团队技能和偏好来选择最适合的框架。前端技术一直在快速演进,新的标准、语言和工具不断涌现,这也为竞争增添了新的维度。框架开发者必须持续关注和适应最新的 ......
前端周刊第64期
周刊包含大量链接,微信公众号不支持外链添加,点击文末“阅读原文”可查看链接内容。 ## 快讯  - [🐦 Dan ......
关于前端的注释分类
1. HTML注释:使用`<!--`开头,以`-->`结尾。HTML注释可以用于注释整个HTML标记或一部分HTML代码。示例: ```html <!-- 这是一个HTML注释 --> <p>这是一个段落。</p> ``` 2. CSS注释:使用`/*`开头,以`*/`结尾。CSS注释可以用于注释C ......
Yunfly 一款高效、性能优异的 node.js web 框架
# 介绍 `Yunfly` 一款高性能 Node.js WEB 框架, 使用 `Typescript` 构建我们的应用。 使用 `Koa2` 做为 HTTP 底层框架, 使用 `routing-controllers` 、 `typedi` 来高效构建我们的 Node 应用。 Yunfly 在 Ko ......
未来前端框架将持续推进组件化开发
前端框架在过去几年间取得了显著的进步和演进。前端框架也将继续不断地演化,以满足日益复杂的业务需求和用户体验要求。从全球web发展角度看,框架竞争已经从第一阶段的前端框架之争(比如Vue、React、Angular等),过渡到第二阶段的框架之争(比如Next、Nuxt、Remix、小程序等)。 ......
前端vue uni-app cc-countdown倒计时组件
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
前端HTML基础
当使用 HTML 创建网页时,你需要了解以下几个关键概念和常用标签: 基本的文档结构:一个 HTML 文档从 <html> 标签开始,然后分为两个主要部分: <head> 标签:用于放置与网页相关的元数据和引用的外部资源,如标题、样式表和脚本文件链接等。 <body> 标签:用于放置网页的实际内容, ......
前端工程化解决方案
# 引言 在大前端的趋势下,传统的前端开发模式已经不能很好地承载实际的项目需求。因此,我们需要一系列解决方案来使项目变得规范、可配置、易于优化等。 本文将针对这个问题进行简单分析,讲解前端工程化的概念、落地实践,并给出一系列解决方案。 > 本篇文章是本人在 2020年时推进公司内部前端工程化所写,在 ......
从0开发属于自己的nestjs框架的mini 版 —— 终极篇
这篇其实是最简单的,就是将前面所实现的ioc,路由整合在一起就可以了 话不多说,直接上代码 > \src\koa-ioc.ts #### 引入相关库 ``` import Koa from "koa"; import koaRouter from "koa-router"; import { Con ......
从0开发属于自己的nestjs框架的mini 版 —— koa-decorator路由篇
这篇主要是实现路由注解,用过nestjs的都知道,其路由都是通过注解来实现的,如有控制器@Controller(),@Get()...等等,nestjs 底层框架可选 是expres或者是Fastify,在这里我选择 koa2。 话不多说,直接上代码 > src/koa-decorator.ts # ......
从0开发属于自己的nestjs框架的mini 版 —— Module篇
在开写之前,我们看一下nestjs 关于Module 装饰器的用法: - 有四个参数,每个参数都是一个数组, controllers控制器,主要是路由的 providers 提供给该模块用的服务 imports导入的其他模块的服务或者模块 exports 导出该模块中的服务 ``` import { ......
- 通过结合前端页面实现ORM对数据的增删改查 - Django中如何创建表关系 - 一对一 - 一对多 - 多对多 - Django框架的请求生命周期流程图 - 路由层urls.py - 视图层views.py - 模板层templates
通过结合前端页面实现ORM对数据的增删改查 案例:写一个页面,就是把数据库中的数据以表格的形式展示出来,然后在每一行的后面加两个按钮,分别是修改、删除的按钮 1.首先在数据库创建一个表格 1.在model.py中创建表格 2.python manage.py makemigratins迁移记录 3. ......
从0开发属于自己的nestjs框架的mini 版- ioc篇
如今,nodejs的框架也是层出不穷,偏向向底层的有 [express](https://www.expressjs.com.cn/)、[koa](https://koa.bootcss.com/)、 [Fastify](https://www.fastify.cn/),偏向于上层有阿里的 [Egg ......
如何开发一套苹果cms前端模板
> 本文运用了苹果cms官网的模板开发教程,开发了一套苹果cms的前端模板,感兴趣的同学可以去github下载使用。 ### 什么是模板 模板是网站的主题外观,也被称为主题或皮肤。通过使用不同的模板,网站的前台可以以不同的样式展示。这就像人们的服装一样,人们打扮得漂亮会吸引人,同样地,一个好看的模板 ......
21_Spring_日志框架和测试支持
# 21_Spring_日志框架和测试支持 spring5框架自带了通用的日志封装,也可以整合自己的日志 1)spring移除了 LOG4jConfigListener,官方建议使用log4j2 2)spring5整合log4j2 导入log4j2依赖 1. 2. 3. org.apache.l ......
Django web框架实现nacos【多配置】修改
Django web框架实现nacos【多配置】修改 基于上面一个博客进行功能升级优化,在实际场景中一般会有多个配置需要同时进行修改,上章节功能就不足满足使用了,在此基础上进行功能优化同时修改多个配置进行提交表单。 1. 安装依赖 pip install nacos-sdk-python PyYAM ......