变量 页面vite html
HTML | HTML框架标签
| **标签名** | **功能和语义** | **属性** | **单** **/** 双标签 | | : : | | | : : | | `iframe` | 框架(在网页中嵌入其他文件) | `name` :框架名字,可以与 `target` 属性配合。`width` : 框架的宽。`heig ......
PHP客服系统聊天页面-thinkphp加载页面源码解释
PHP workerman客服系统加载聊天页面的代码逻辑流程,可以进行参考。如果想要二开修改的,可以根据这个流程来修改。 thinkphp的router部分 Route::get('kefu/:u/:f?', 'index/index/chat'); 查看控制器加载页面逻辑 application/ ......
vite+vue3+ts+elementPlus前端框架搭建 [一]
记录下搭建vite + vue3 + ts + elementPlus项目的过程及遇到的问题。 建议使用pnpm安装依赖,npm切换到pnpm 链接地址:[https://www.pnpm.cn/installation]() 1. 运行环境 node -v v18.17.0 npm -v 9.8. ......
html5存储数据和缓存
html5存储sessionStorage 会话级别的本地存储,会话结束后数据就是自动清除localStorage 永久本地存储 sessionStorage与localStorage都有四个方法来对本地存储进行操作 setitem(key,value);添加本地存储数据 getitem(key); ......
Vue3中级指南-如何在vite中使用svg图标
vite-plugin-svg-icons 预加载 在项目运行时就生成所有图标,只需操作一次 dom 高性能 内置缓存,仅当文件被修改时才会重新生成 安装 node version: >=12.0.0 vite version: >=2.0.0 yarn add vite-plugin-svg-ic ......
禁止别人调试自己的前端页面代码
🎈 为啥要禁止? 由于前端页面会调用很多接口,有些接口会被别人爬虫分析,破解后获取数据 为了 杜绝 这种情况,最简单的方法就是禁止人家调试自己的前端代码 🎈 无限 debugger 前端页面防止调试的方法主要是通过不断 debugger 来疯狂输出断点,因为 debugger 在控制台被打开的时 ......
vite 项目webstorm跳转失效 VSCode、vue 无法对 @ 路径 跳转 ,几乎适用于所有webpack、vue、react项目
在根目录加一个jsconfig.json文件 { "compilerOptions": { "baseUrl": ".", "paths": { "@/*": ["src/*"] }, "target": "ES6", "allowSyntheticDefaultImports": true }, ......
[问题记录] html2canvas导出空白PDF(canvas.toDataURL返回data,)
描述: 前端使用pdfjs加载PDF,转换为canvas ,但是当PDF页数过多时,html2canvas 导出空白 PDF。 因为浏览器对canvas大小有限制,所以当canvas超出限制后,canvas.toDataURL就会返回data,. 类似于空数据。 使用pdfjs加载PDF时,是将每一 ......
[oeasy]python0078_变量部分总结_variable_summary
删除变量 回忆上次内容 上次研究了变量的死 有生就有死 原本的死是在程序退出的时候自动执行的 也可以手动给变量执行死刑 del del(a)之后 dir()就无法在当前作用域(scope)内观察到这个变量了 也就是说a死了😱 当然我们还可以让他重生 感觉自己成了造物主了 这次主要就是研究变量之死 ......
vue 通过css 给html元素增加前缀红色星号
` `前面增加红色星号 要为``的`label`增加红色星号,你可以使用CSS中的伪元素 `::after` 或 `::before` 来实现。下面是如何在样式中添加红色星号的示例: ``` ``` ......
前端学习之HTML——(1)
1、html的基本结构 a.首先是注释信息,在html中使用<!--xxx-->这样的方式来进行注释 b.DOCTYPE,这是告诉浏览器所使用规范,一般可以不加这个,因为现在的浏览器默认所使用的规范为html c.head标签,表示网页的头部,其中会放入其他标签 d.meta标签,这是一个描述性的标 ......
通过Vue + intro.js 实现页面新手引导流程功能
最近需要增加一个新手页面引导流程的功能,在网上搜罗之后发现了intro.js这个插件 1.安装依赖 npm install intro.js --save 2.在main.js中引用插件 // 首页引导插件import intro from 'intro.js' // introjs库import ......
群晖7进入管理页面就弹控制面板升级窗口的问题
如果你不小心点了检查更新后,如果有新的更新准备好,虽然你不更新,但是每次进入管理界面就会弹出控制面板-系统更新 让你烦死! 这是我禁止更新了以后的效果,如何禁止更新看我上篇文章 解决弹窗问题步骤: 1.禁止更新,看文章 2. 删除已经下载的升级文件和升级配置文件 连接群晖获得管理员权限,必须管理员权 ......
关于二级指针变量的理解
1 一个变量a,它的存储地址是0x0000000a,这个地址就叫做这个变量的指针。2 有另一个变量b(变量b自身的地址是0x0000000b),存放着上一步a的地址值0x0000000a,则变量b叫做存放指针的变量。3 再有另一个变量c(变量c自身的地址是0x0000000c),存放着指针变量b的地 ......
C语言 typedef 定义 struct 变量
``` typedef struct node{ datatype data; struct node* next; }linknode,*linklist; ``` 创建单链表 `linklist L; //等价于 struct node * L` 可以理解为,通过typedef,将struct ......
vue3路由的两种引入方式useRouter和router进行页面跳转
1.在vue3中有两种路由的引入方式 第一种 import { useRouter } from 'vue-router' const use_router = useRouter() use_router.push('/pathName') 第二种 import router from '@/ro ......
批量在变量的第十位上加上数字0
对于上面的数据变量ID,我们需要在ID变量的第十位上批量加上数字0,我们利用R语言来完成 1.首先用R语言打开该SPSS文件 2.分别将数据变量ID这个字符串拆分为前8个字符和后两个字符,然后用paste函数将他们相连,paste中的参数sep设置为sep="0" 3.将新变量newID写入到new ......
变量
变量 变量:存储数据的容器。 变量的声明格式:数据类型 变量名 = 数据; 1.变量的声明: //1.变量的声明 int a;//声明一个整数变量,名为a int b,c,d;//声明三个整型变量,名为b,c,d //int a;//编译错误,因为变量名重复 2.变量的初始化 //2.变量的初始化 ......
第2章 变量和简单数据类型
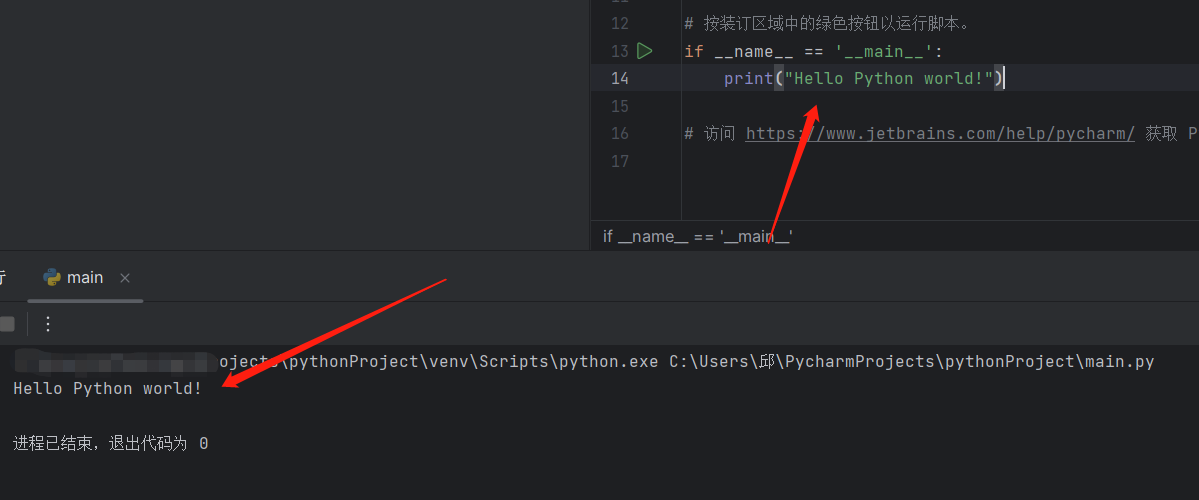
**2.1 运行 hello_world.py 时发生的情况** `print是一个函数,直接打印内容到控制台`  ......
渗透-01:DNS原理和HTML字符编码-HTML实体编码
# 一、DNS概念 DNS (Domain Name System 的缩写)就是根据域名查出IP地址(常用) DNS分类: - 正向解析:已知域名解析IP - 反向解析:已知IP解析对应的域名 # 二、查询过程 工具软件`dig`可以显示整个查询过程 ```bash [root@node01 ~]# ......
禁止别人调试自己的前端页面代码
> [TOC] ## 🎈 为啥要禁止? - 由于前端页面会调用很多接口,有些接口会被别人爬虫分析,**破解后获取数据** - 为了 **杜绝** 这种情况,最简单的方法就是禁止人家调试自己的前端代码 禁止调试 ## 🎈 无限 debugger - 前端页面防止调试的方法主要是通过不断 `debu ......
视图层:三板斧问题,JsonResponse序列化,form表单上传文件,request对象的其他几个方法,CBV的书写和FBV的写法,CBV的源码分析.模板层:变量之分配,过滤器
### 视图层 #### 三板斧问题 ```python # 在视图函数中写函数跟普通函数不太一样 # djagno中使用的局部的request def index(request): pass def func(request): pass '''所有的视图函数不能够没有返回值,并且返回值还必须是 ......
requests-html基础使用
Requests-HTML是一个基于Python的库,它是在Requests库的基础上构建的,并使用了PyQuery库来实现HTML解析。它提供了一个简单的方法来解析HTML文档并提取信息。 以下是使用Requests-HTML的步骤: 1. 安装Requests-HTML库:`pip instal ......
requests-html高级用法
以下是一些Requests-HTML的高级用法: 1. 使用`Session()`对象: 如果要保持会话状态并在多个请求之间共享Cookie和其他信息,可以使用`Session()`对象: ``` session = HTMLSession() r = session.get('https://ww ......
2023-08-01 v-html不识别换行↵符号 ==》 设置样式white-space: pre-line;
原本看到它不识别这个↵符号,我就打算把数据中的↵符号替换成<br >来看看能不能显示(a.rule.replace(/↵/g,'<br >');),结果还是不显示,之后我就设置了这个样式上去就可以显示换行了。 补充一下: 更多white-space可查看这篇文章👉http://t.csdn.cn/ ......
前端Vue自定义精美商品分类组件category 可用于电商应用分类页面
随着技术的不断发展,传统的开发方式使得系统的复杂度越来越高。在传统开发过程中,一个小小的改动或者一个小功能的增加可能会导致整体逻辑的修改,造成牵一发而动全身的情况。为了解决这个问题,我们采用了组件化的开发模式。通过组件化开发,可以有效地实现单独开发,单独维护,而且它们之间可以随意的进行组合。大大提升 ......
go 循环变量捕获 陷阱
以下这样的循环代码,最后会发现spaceId都是同一个!!!! for _, spaceId := range spaceIds { task := func() { uc.log.WithContext(ctx).Errorf("SpaceUsecase::GetSpaces uc.badgeCl ......
python教程 入门学习笔记 第3天 编程基础常识 代码注释 变量与常量
编程基础常识 一、注释 1、对代码的说明与解释,它不会被编译执行,也不会显示在编译结果中 2、注释分为:单行注释和多行注释 3、用#号开始,例如:#这是我的第一个python程序 4、注释可以写在单独一行,也可以写在一句代码后面 5、不想执行编译,又不能删除的代码,可以先用#注释掉,代码批量注释用C ......
MySQL用户变量
MySQL用户变量是一种在MySQL数据库中存储和操作值的临时变量。它们可以用于存储查询结果、计算值或在查询之间传递数据。 ### 定义和赋值变量: - 需要使用关键词SET,然后使用 @ 符号来定义用户变量,后面跟上变量名。例如, @my_var 是一个用户变量。 - 使用 := 或 = 来给变量 ......