变量 页面vite html
access VBA 当变量会被当成参数进行传递时,最好不要在声明过程偷懒
Dim a, b, c As String 不用讲,大家都这么玩过.实际上,它只将 c 声明为 String 类型,而 a 和 b 实际上是未声明的 Variant 类型。然后,当你尝试将未声明类型的变量 a 作为参数传递给 ByRef 参数的函数时,会导致类型不匹配的错误。 Sub MySub(B ......
通过局域网访问连接 vite 或 Django 之类的项目
> 博客地址:https://www.cnblogs.com/zylyehuo/ # step1 ```bash 将 vite 或 Django 类的项目启动 ip 设置为 0.0.0.0:端口 ``` # step2 ```bash 查询本机电脑在当前局域网下的 ip ``` # step3 `` ......
第2章 变量和简单数据类型
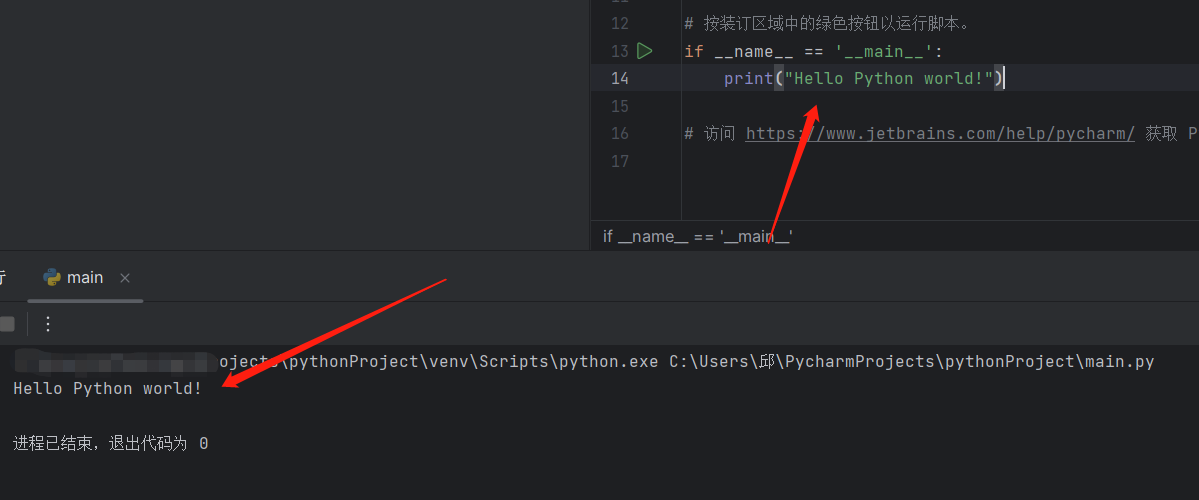
**2.1 运行 hello_world.py 时发生的情况** `print是一个函数,直接打印内容到控制台`  ......
终极low的vue+node+mysql的登录和注册页面
一次失败的项目 注*本次没有写完 一,本次项目的心里历程 其实压根算不上项目,项目只有登录和注册其他的什么也没有,不过是自我安慰罢了,本项目也不是我本人自己写的,思路很多都是从网上抄袭的,算是超级缝合聚怪了。 本来要写的详细的但是后来想了想太烂了,目前来说就罢了,之后慢慢写吧。 二,本次项目大致需要 ......
HTML 快速301到其他页面
要实现HTML页面以最快速度执行301跳转到其他页面,您可以在`<head>`部分使用`http-equiv`属性与`refresh`实现。以下是一个示例HTML文件,该文件会立即执行301永久重定向到指定URL: ```html<!DOCTYPE html><html lang="en"><hea ......
微信 H5 页面兼容性——复制到剪贴板
在开发微信 H5 页面时,时常会遇到难以解决的兼容性问题,现收集问题和解决方案,以备后用。 在 PC 浏览器和手机移动端浏览器中,Web API 提供了两种方式: ## 1.1. `Document.execCommand()` 方法 `Document.execCommand()` 是操作剪贴板的 ......
HTML5实现浏览器端大文件分块上传
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject(); this.root.put("f_id", ""); this.root.put("f_na ......
编程语言中代码块中的变量
using namespace std; int max10 = 10; int i = 0; // 放入内存中 int length[10]; for ( i = 0; i < max10; i++) { cout << i + 1 << endl; // 把相加的结果放入 寄存器中 具体看汇编代 ......
【机器学习】多变量线性回归
# Liner Regression with Multiple Variable > 用向量实现的代码,单变量和多变量可以共用 > > 多变量线性回归相当于是单变量的扩展,主要还是按照模型假设、构造代价函数和研究代价函数的最小值这样的思路展开。 > > 与单变量线性回归不同的是,多变量线性回归还可 ......
字符串内容去除html标签
package ccc; public class APP2 { public static String removeHtmlTags(String html) { String regex = "<[^>]*>"; return html.replaceAll(regex, ""); } pub ......
vue + vite 在index.html中使用环境变量
1. npm install vite-plugin-html -D 2. vite.config.js ``` import { createHtmlPlugin as useHtmlLoader } from 'vite-plugin-html' useHtmlLoader({ inject: ......
HTML5全屏浏览器兼容方案
最近一个项目有页面全屏的的需求,搜索了下有HTML5的全屏API可用,不过各浏览器的支持不一样。 标准webkitFirefoxIE Element.requestFullscreen() webkitRequestFullscreen mozRequestFullScreen msRequestF ......
前端HTML基础
当使用 HTML 创建网页时,你需要了解以下几个关键概念和常用标签: 基本的文档结构:一个 HTML 文档从 <html> 标签开始,然后分为两个主要部分: <head> 标签:用于放置与网页相关的元数据和引用的外部资源,如标题、样式表和脚本文件链接等。 <body> 标签:用于放置网页的实际内容, ......
【机器学习】单变量线性回归
# ML introduction > 机器学习:从数据中学习,而不依赖于规则下编程的一种算法 > > **Goal: $min_{w,b}(J(w, b))$ \- 提供一种衡量一组特定参数与训练数据拟合程度的方法** ## Supervised Learning > right answer & ......
vue 默认页面无法打开
默认打开的界面是白色的,需要输入正确的路由才能访问正确的页面。 router的index.ts(js)文件中设置路由规则,例如我们默认打开index页面,我们只需要设置routes: const routes = [ { path:"/", name:"brx", redirect:'/index' ......
Java学习6-面向对象基础 成员变量、成员方法、构造方法、this关键字、静态字段、静态方法
一、面向对象概述 面向过程开发,其实就是面向着具体的每一个步骤和过程,把每一个步骤和过程完成,然后由这些功能方法相互调用,完成需求。面向过程的代表语言:C语言 当需求单一,或者简单时,我们一步一步去操作没问题,并且效率也挺高。可随着需求的更改,功能的增多,发现需要面对每一个步骤很麻烦了,这时就开始思 ......
- 通过结合前端页面实现ORM对数据的增删改查 - Django中如何创建表关系 - 一对一 - 一对多 - 多对多 - Django框架的请求生命周期流程图 - 路由层urls.py - 视图层views.py - 模板层templates
通过结合前端页面实现ORM对数据的增删改查 案例:写一个页面,就是把数据库中的数据以表格的形式展示出来,然后在每一行的后面加两个按钮,分别是修改、删除的按钮 1.首先在数据库创建一个表格 1.在model.py中创建表格 2.python manage.py makemigratins迁移记录 3. ......
1.变量&&输入输出
# 1.变量&&输入输出 ## 一·变量 概念:变量,本质上是一个装东西的盒子,并且只能存放一个值。 ### 1·变量的命名规则 变量的名字由:数字,字母,下划线组成,并且不能以数字开头,且区分大小写。 ### 2.变量的定义 格式:变量名 = 值 注意:= 赋值符号(从右往左读),==等于 ``` ......
1.变量&&输入输出
# 1.变量&&输入输出 ## 变量 概念:变量,本质上是一个装东西的盒子,并且只能存放一个值。 ### 1.变量的命名规则 变量的名字由:数字,字母,下划线组成,并且不能以数字开头,且区分大小写。 ### 变量的定义 格式:变量名 = 值 注意:赋值符号(从左往右读),==等于。 ```pytho ......
HTML
1.系统结构 B/S架构( 主流) Browser/Server(浏览器/服务器的交互形式) 写HTML css JavaScript代码的人叫做web前端开发工程师 缺点:速度慢,体验不好,界面不炫酷 优点:升级方便,只升级服务器端代码即可,维护成本低 eg:京东/百度/淘宝.... C/S架构C ......
HTML5/CSS3学习——Canvas使用
什么是 Canvas? HTML5 的 Canvas 元素使用 JavaScript 在网页上绘制图像。 画布是一个矩形区域,你可以控制其每一像素。 canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。 创建 Canvas 元素 向 HTML5 页面添加 Canvas 元素。 规定元 ......
7.安装notepad_,配置path环境变量
# 7.安装notepad++,配置path环境变量 【1】安装记事本:notepad 【2】安装:一直下一步 :台式机几乎都没有GPS,笔记本绝大多数都没有GPS,智能手机几乎都有GPS。 获取网络地理信息:navigator.geolocation.getCurrentPosition(successCallback:function(position), errorCallback:fun ......
周六 html完
不看着w3cschool不会写,要记的太多太多了 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JavaScript</title> <style> body { background-color: pin ......
springboot访问页面
结构 1.引入依赖 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> 2.在yml文件配置 spr ......
交换变量a,b的值(java)
- 方法1:引入中间变量 ```java int a = 10; int b = 20; int temp = a; a = b; b = temp; System.out.println("a = " + a + ",b = " + b); //a = 20,b = 10 ``` - 方法2:利用 ......
Java学习-2.简介、关键字、标识符、变量、数据类型、运算符
一、Java简介 Java最早是由SUN公司(已被Oracle收购)的詹姆斯·高斯林(高司令,人称Java之父)在上个世纪90年代初开发的一种编程语言,最初被命名为Oak,目标是针对小型家电设备的嵌入式应用,结果市场没啥反响。谁料到互联网的崛起,让Oak重新焕发了生机,于是SUN公司改造了Oak,在 ......
解决微信小程序使用switchTab跳转后页面不刷新的问题
wx.switchTab({ url: ‘../index/index’, success: function (e) { var page = getCurrentPages().pop(); if (page == undefined || page == null) return; page. ......
关于vue element-admin 切换tag, 页面刷新 以及内存增加不释放问题
1:切换tag,页面刷新, 检查了路由, 配置了 nocache:false, 以及 isKeep:true, 但是在页面tag切换时,还是会刷新,, 在生命周期中打印, 发现能够打印,, 检查了代码,在组件引用中未发现v-if的使用, 最后竟查找,借鉴 https://blog.csdn.net/ ......
Python全局变量和局部变量
[TOC] #### 1.python 的全局变量和局部变量 **全局变量定义:**在函数外部定义的变量。所有函数内部都可以使用这个变量。 **局部变量定义**:在函数内部定义的变量。这个变量只能在定义这个变量的函数内部使用。 ##### 第一种:global定义全局变量在自定义函数内部 在Pyth ......