变量vue3 vue css
使用vue+openLayers开发离线地图以及离线点位的展示
1 .下载 引入到需要的组件中 npm install ol 2. 需要用到的api... (根据开发需求以及实际情况进行引入) import ol from "ol"; import "ol/ol.css"; import Map from "ol/Map"; import View from " ......
这些命令可以直接在Windows资源管理器的地址栏中输入,或通过运行对话框(Win + R)中输入运行命令来打开相应的文件夹。请注意,这些路径中的文件夹名称可能因具体的Windows版本而略有不同,但通常使用的变量名称是相同的。
Windows shell命令和路径: shell:common startup:该命令用于打开"公共启动"文件夹,这是一个用于存放所有计算机用户启动项的文件夹。在这个文件夹中放置的程序或快捷方式会在每个用户登录时自动执行。 shell:sendto:这个命令用于打开"发送到"菜单的文件夹,它包含了 ......
Vue 自定义组件
下面有一个例子。 ```html ``` ### 自定义事件 该组件定义了 select 事件和 clear 事件: ```javascript methods: { clear(){ // 使用 $emit 方法触发 clear 事件 this.$emit('clear', '') }, sele ......
vue+django跨域问题
解决办法: MIDDLEWARE = [ 'corsheaders.middleware.CorsMiddleware', 'yshop.middleware.AuthorizeMiddleware', 'django.middleware.security.SecurityMiddleware', ......
在Vue中可以使用方括号法获得想要的对象数据吗?
#1.问题 Document {{message}} {{school.name}}{{school[mobile]}} 在这里 {{school.name}}{{school[mobile]}}不可以使用方括号法获得想要的对象数据吗? #2.解决 在Vue.js中,使用双花括号({{}})来插值数 ......
html&css
## B/S软件的结构 **java SE : C/S结构 Client Server** **B/S Brower(浏览器) Server**  [pinia-plugin-persistedstate数据持久化插件](https://www.npmjs.com/package ......
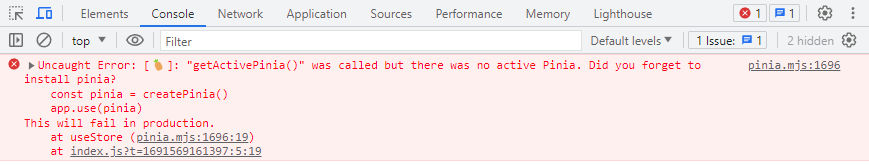
vue3 + vite + vue-router 4.x项目在router文件中使用pinia报错
### 1. 背景 vue-router4.x版本,想在路由文件中引入并使用pinia后报错如下:  表面 ......
vue启用https服务及nginx启用https配置
1.vue开发环境中主要是configjs配置 启用https服务 devServer: { https: true, //启用https } 2.nginx 申请一个ssl证书 ,自行申请。 下面是一个nginx例子 需要修改的配置https主要是红色标出来部分。蓝色加粗部分主要是history模 ......
Shell编程规范与变量
[TOC] ## 1. shell脚本基础 ### 1.1 shell脚本概述 shell是一个特殊的应用程序,介于操作系统内核与用户之间,充当了一个"命令解释器"的角色,负责接收用户输入的操作指令并进行解释,将需要执行的操作传递给内核执行,并输出执行结果。 - shell脚本的概念 - 将要执行的 ......
在vue2 v-bind中使用console.log
<el-submenu v-for="(item, index) in menuList" :key="index" :index="console.log(item.name) || item.name" > main.js Vue.prototype.console = console 参考: ......
各种环境变量
> 记录一下自己需要配置的环境变量,以防忘记!! ## 1、Java ``` JAVA_HOME:jdk的目录 path: %JAVA_HOME%\bin %JAVA_HOME%\jre\bin ``` ## 2、Python ``` PYTHON_HOME:python的目录 path: %PYT ......
vue+el-tree 通过下拉框选中节点,定位到当前节点,并高亮
此处为下拉选择器: <el-select ref="searchSelect" v-model="filter" filterable remote size="mini" clearable placeholder="请输入关键词" :remote-method="remoteMethod" @i ......
vite+vue 在html中通过script引入的文件在使用时,部署后却无法获取文件中的方法
今天在写项目的时候,遇到了一个奇怪的问题,我再html中使用script全局引入了一个js文件,但是在组件中使用window.xxx的时候却报错了,说没有这个方法,在本地几次测试都是好的。 报错前相关版本: "@vitejs/plugin-vue-jsx": "^2.0.0", "@vitejs/p ......
CSS基础-选择器
### 概念 前文说,CSS是给HTML添加样式的, 那么要想两者之间产生作用,就需要用到选择器。 选择器标记在HTML标签上; 通过选择器,浏览器可以知道什么时候加载这些样式。 CSS 通过选择器组合一组样式,集体作用在某一段html代码上。 ### 多种选择器 **标签选择器** 标签选择器,使 ......
vue import 调用方法 Import是javascript中的一种模块加载方式,在Vue中也可以使用import来加载组件、库或其他模块。使用import语句,可以将需要的模块导入到当前模块的作用域中,以使其可用于当前模块内的执行。
vue import 调用方法 Import是javascript中的一种模块加载方式,在Vue中也可以使用import来加载组件、库或其他模块。使用import语句,可以将需要的模块导入到当前模块的作用域中,以使其可用于当前模块内的执行。 原文链接:https://www.yzktw.com.cn ......
全局变量在so中的模块问题
std::map<std::string,std::string> session_map; 全局变量在so中的模块问题 全局变量在so中的模块问题 全局变量在so中的模块问题 全局变量在so中的模块问题 全局变量在so中的模块问题 全局变量在so中的模块问题 跨模块全局变量问题 跨模块全局变量问题 ......
vue3 + ElementPlus 封装函数式弹窗组件
> 需求场景:弹窗组件需要支持自定义的插槽内容,删除的弹窗也要使用这个组件,只是样式不一样而已,希望在父组件使用删除弹窗的时候直接调用某个方法就可以显示弹窗 ### 组件模拟 `cuDialog` 假设我的弹窗组件有以下的props和事件 + dialogVisible:控制弹窗显示和隐藏 + ti ......
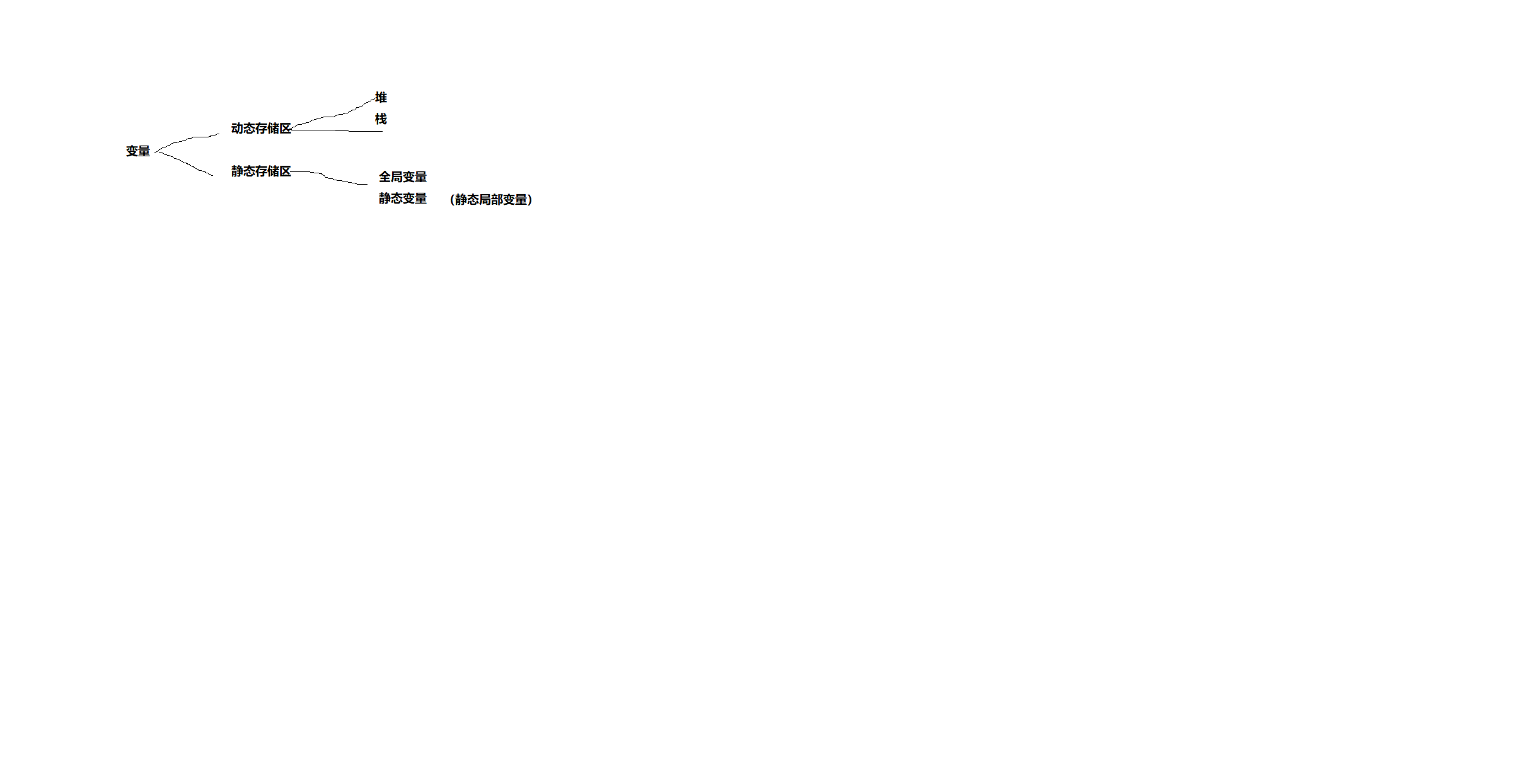
变量存储区
 参考文章: [文章1](https://baijiahao.baidu.com/s?id=1671839 ......
使用 Vue 实现页面访问拦截
在现代的 Web 应用程序中,页面访问拦截是非常重要的一个方面。它可以用于确保用户只能访问他们有权限的页面,提高应用程序的安全性和用户体验。本篇博文将介绍如何使用 Vue 框架来实现页面访问拦截的功能。 ......
uniapp自动引入 vue3(ref, toRefs, reactive...), uni-app
1. 装包 npm i unplugin-auto-import --save-dev 2. 在项目的 vue.config.js 中引入并使用 import { defineConfig } from 'vite' import uni from '@dcloudio/vite-plugin-un ......
vue sortablejs elementplus的虚拟表格进行列拖动问题
遇到的问题是,在对列进行拖动之后,data数据交换成功,但是列名称没有交换;如果使用Table 表格就不会有这种问题; 初始页面如下: 拖动列交换之后如下: 数据列已经交换了,但是表头没有交换; 解决方法如下: 初始化代码如下: <template> <el-table-v2 :columns="c ......
vue-element-admin的安装以及安装报错处理
一、vue-element-admin git地址 https://github.com/PanJiaChen/vue-element-admin 二、分支 master:主分支,(纯英文) il8n:中英文切换分支 三、npm install 安装报错原因: tui-editor 已更新,故造成错 ......
Vue3+ElementPlus,Module parse failed: Unexpected token (3:27)
一、环境 vue3,ElementPlus,@vue/cli 5.0.8,npm 9.6.7。 我在复制element plus官网的一些代码到vue3框架里测试时出现的问题。 二、不报错方法 图片位置删除lang=“ts”就不报错了 ......
Vue3+ElementPlus,Cannot read properties of null (reading 'isCE')
一、环境 vue3,ElementPlus,@vue/cli 5.0.8,npm 9.6.7。 二、报错内容 在vue3框架,views文件夹下的AboutView.vue文件里,执行<el-button>Default</el-button>语句就会报错如下: Uncaught runtime e ......
java环境变量配置详细说明
1. 什么是环境变量环境变量(environment variables)一般是指在操作系统中用来指定操作系统运行环境的一些参数,如:临时文件夹位置和系统文件夹位置等。环境变量是在操作系统中一个具有特定名字的对象,它包含了一个或者多个应用程序所将使用到的信息。例如Windows和DOS操作系统中的p ......
Redmine_项目管理工具_添加移动端问题列表界面优化_CSS_纵向排版_Horizontal_Mobile_redmine_erb_Ruby on rails
核心代码来自于 https://github.com/acosonic/mobile_issue_table 感谢原作者acosonic,但是源代码已经不能正常运行在Redmine5,无法安装且修改后安装主页小组件不能生效,因此使用其他解法 ## 为需要改变的列表位置添加 `/app/views/i ......
vue--day61---todolist的MyItem.vue 或者Mylist.vue 实现动画
1. MyItem.vue <template> <transition name="todo" appear> <li> <label> <input type="checkbox" :checked="todo.done" @click="handlerCheck(todo.id)"/> <sp ......