周期 频率 时间 方法
[Vue] vue学习笔记(8): 生命周期(vue2)
vue里的生命周期,也叫生命周期回调函数,是指vue在一些关键时刻引用的特定函数,这些函数的名称是确定的,这些函数中的this指向vue实例或组件实例 挂载流程 0️⃣初始化生命周期和事件,但数据代理还未开始 1️⃣beforeCreate() ➡️ 此时无法通过vue实例访问data中的数据以及m ......
Vue2 的@hook 、 hook: 与生命周期
如何实现父组件监听子组件的生命周期 方法一:$emit // 父组件 <template> <div> <Child @mounted="onMounted" @updated="onUpdated" @beforeDestroy="onBeforeDestroy" ></Child> </div> ......
安卓Wifimanager.getConfiguredNetworks()返回null的解决方法
修改AndroidManifest.xml文件,添加以下权限; <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.pe ......
NPOI 2.2.1.0版本与ICSharpCode.SharpZipLib 版本0.86.0 是绑定使用,否则报安全透明方法“NPOI.OpenXml4Net.OPC.ZipPackage..ctor(System.IO.Stream, NPOI.OpenXml4Net.OPC.PackageAccess)”尝试访问安全关键方法“ICSharpCode.SharpZipLib.Zip.
C# WinForm中使用NPOI导出Excel表格时,报如下错误,原因是NPOI与ICSharpCode版本不匹配 {"安全透明方法“NPOI.OpenXml4Net.OPC.ZipPackage..ctor(System.IO.Stream, NPOI.OpenXml4Net.OPC.Packa ......
时间倒计时操作
var time = 1800; //30分钟换算成1800秒 this.timer = setInterval(() => { if (time > 0) { time = time - 1; var minute = parseInt(time / 60); var second = parse ......
74HC238引脚定义 使用方法
https://blog.csdn.net/zhangxuechao_/article/details/91566673?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522170193693316800211563667%2522%252 ......
JMeter中 _timeShift 函数 生成明天、今天、昨天的时间
Meter中的_timeShift函数可用于将本地时间与UTC时间之间进行转换。下面是一个使用_timeShift函数的示例: UTC时间:Universal Time Coordinated,中文名称:世界标准时间或世界协调时 假设你需要在测试过程中捕获当前的本地时间,并将其用作请求参数中的时间戳 ......
vue中孙子调用爷爷组件的方法怎么调用?
使用Vue的provide和inject来实现跨层级的组件通信。 provide允许一个祖先组件(爷爷组件)提供数据, 而inject允许子孙组件(孙子组件)在任意层级注入这个数据。 通过这种方式,你可以在孙子组件中访问到爷爷组件提供的方法。 以下是一个简单的例子: // 在爷爷组件中提供方法 ex ......
wpf 颜色转换常用方法
设置颜色:Color color = Color.FromArgb(透明度, red数字, green数字, blue数字); //这四个数字范围都是(0-255)Color color = Color.FromRgb(red数字, green数字, blue数字);//默认透明度为255; but ......
Python -- Debug 的处理方法
python -- 处理Debug 开始调试之前,机器永远是对的 看懂报错信息 根据报错的信息对程序进行相应的修改 也可以通过调试,在看不懂的地方设置断点,然后找到错误进行修改 也可以去打印输出每一行,去检查 也可以使用assert函数 也可以通过自定义的ide进行查找错误 或者是使用AI去帮忙查找 ......
js通用检测数据类型方法
function getDataType(obj) { let type = typeof obj // 先判断是否为基础数据类型,直接返回 if (type !== 'object') return type; // 对于typeof返回结果是'object'的,在进行如下的判断,正则返回结果 r ......
Spring入门04Bean的配置、Bean的实例化、Bean的生命周期、依赖注入方式、依赖自动装配
bean配置 bean基础配置 bean别名配置 bean作用范围配置 bean实例化 bean是如何创建的 bean实例化 bean本质上就是对象,创建bean使用构造方法完成 实例化bean的三种方式 bean生命周期 bean生命周期控制 依赖注入方式 依赖注入的两种方式 依赖自动装配 依赖自 ......
在.net中通过自定义LoggerProvider将日志保存到数据库方法(以mysql为例)
在.NET中,Microsoft.Extensions.Logging是一个灵活的日志库,它允许你将日志信息记录到各种不同的目标,包括数据库。在这个示例中,我将详细介绍如何使用Microsoft.Extensions.Logging将日志保存到MySQL数据库。我们将使用Entity Framewo ......
windows系统查看进程开始运行的时间
windows系统查看进程或服务开始运行的时间 1、打开运行窗口或使用快捷命令win+r 2、输入msinfo32,确定 3、在软件环境- 正在运行任务 查看进程运行开始时间 ......
JS(JavaScript)-函数(方法)
1. 介绍: JS中的函数是一种通过调用来完成具体业务的一段代码块。 最核心的目的是将可重复执行的操作进行封装,然后供 调用方 无限制的调用。 基本作用: 方法(函数)是由事件驱动的 或者 当他被调用时被执行的可重复使用的代码块。 JavaScript 函数语法:函数就是包裹在花括号中的代码块。 2 ......
Java开发者必备:Maven简介及使用方法详解!
今天我们来介绍一个在Java开发中非常重要的工具——Maven。如果你是一名Java开发者,那么你一定不会对Maven感到陌生。但是,对于一些新手来说,可能还不太了解Maven是什么,它有什么作用,以及如何使用它。接下来,就让我们一起来深入了解一下Maven吧! 一、maven简介 Maven是什么 ......
《代码阅读方法与实践》读后感
在《代码阅读方法与实践》一书中,作者系统地介绍了一系列方法和实践,帮助读者更加高效、深入地阅读代码。这本书不仅仅是一本关于技术的书籍,更是一本引导读者形成正确的代码阅读思维方式的指南。 首先,书中提到了代码阅读的重要性。在软件开发领域,写代码只是一个环节,而理解、维护、优化已有代码同样重要。通过深入 ......
.net core DataTable.Load()方法,返回的行缺少,少于reader读出的行
我分析的原因是,datatable模式的schema默认是根据查询的sql来的。起因是我写的sql中带有主键的列,查出来有很多重复值, 然后dt.load会默认把主键重复的行给合并掉,所以最终查询出来的都是主键不重复的数据行,重复的行都被合并掉了,所以就缺失了。 另外,dt.load有个重载版本,我 ......
Vue + Element 实现按钮指定间隔时间点击
1、业务需求 需要加一个按钮,调用第三方API,按钮十分钟之内只能点击一次,刷新页面也只能点击一次 2、思路 加一个本地缓存的时间戳,通过时间戳计算指定时间内不能点击按钮 3、实现 1)vue页面 <template> <el-row :gutter="15"> <el-col :span="4"> ......
【python】静态函数与类方法
静态函数与类方法 静态函数其实和类的方法没什么关系,它只是恰好定义在类的内部而已,所以这里我用函数(function) 来形容它。它可以没有参数: class Person: @staticmethod # 用 staticmethod 这个修饰器来表明函数是静态的 def sayHello(): ......
MarkdownPad 文件访问权限受限导致软件打开后不久闪退解决方法
近几天发现MarkdownPad有一些小问题,打开时会弹出以下报错信息,告诉你打开文件的权限不够 解决方法如下: 1、复制报错信息中的文件路径'C:\Users\Administrator\AppData \Roaming\wyUpdate AU\ApricitySoftware-MarkdownP ......
一个格式化时间戳的函数
1 const DataFormat = (fmt, date) => { 2 let data = new Date(date); 3 if (isNaN(data)) { 4 data = new Date(); 5 } 6 (() => { 7 const o = { 8 'y+': data ......
.NET Core 依赖注入生命周期
在.NET Core中,依赖注入服务的生命周期是指服务实例的寿命范围,即在整个应用程序的生命周期内,服务实例何时被创建、何时被销毁。在.NET Core中,有以下几种主要的依赖注入服务生命周期: 瞬时(Transient)生命周期: 服务以每次请求为一次性创建。每次使用 GetService 方法时 ......
javaScript方法——toLowerCase()
toLowerCase()是JavaScript中的一个字符串方法,用于将字符串中的所有字符转为小写并返回新的字符串。 例子: let str = "Hello World!"; let lowerCaseStr = str.toLowerCase(); console.log(lowerCaseS ......
java重载-构造方法也存在重载-数据类型的提升
重载 1.一个类中不能声明多个相同的方法,属性。 2.上面的相同指的是方法名,参数列表相同。和返回值类型无关。 3.如果方法名相同,但是参数列表(个数,顺序,类型)不相同,会认为是不同的方法,在java中被称之为重载 下面就是相同的方法[方法名和参数列表相同] class UserLogin{ vo ......
倾斜摄影三维模型的根节点合并的模型质量提升方法探讨
三维工厂K3DMaker是一款三维模型浏览、分析、轻量化、顶层合并构建、几何校正、格式转换、调色裁切等功能专业处理软件。可以进行三维模型的网格简化、纹理压缩、层级优化等操作,从而实现三维模型轻量化。轻量化压缩比大,模型轻量化效率高,自动化处理能力高;采用多种算法对三维模型进行几何精纠正处理,精度高,... ......
js 判断数字的六种方法
1、使用正则表达式判断是否为数字 正则表达式是一种强大的工具,可以用于判断字符串是否符合特定的模式。在JS中,通过正则表达式可以判断一个字符串是否为数字。 以下是一个简单的正则表达式,用于判断一个字符串是否为十进制数字: let reg = /^[0-9]+$/; console.log(reg.t ......
C#中的并行处理、并行查询的方法你用对了吗?
C#中的并行处理、并行查询的方法你用对了吗? Parallel.ForEach Parallel.ForEach 是一个用于在集合上并行执行迭代操作的强大工具。它通过有效地利用多核处理器的能力来提高性能。Parallel.ForEach 不仅能够简化并行编程,而且它在执行简单循环时可以提供比传统迭代 ......
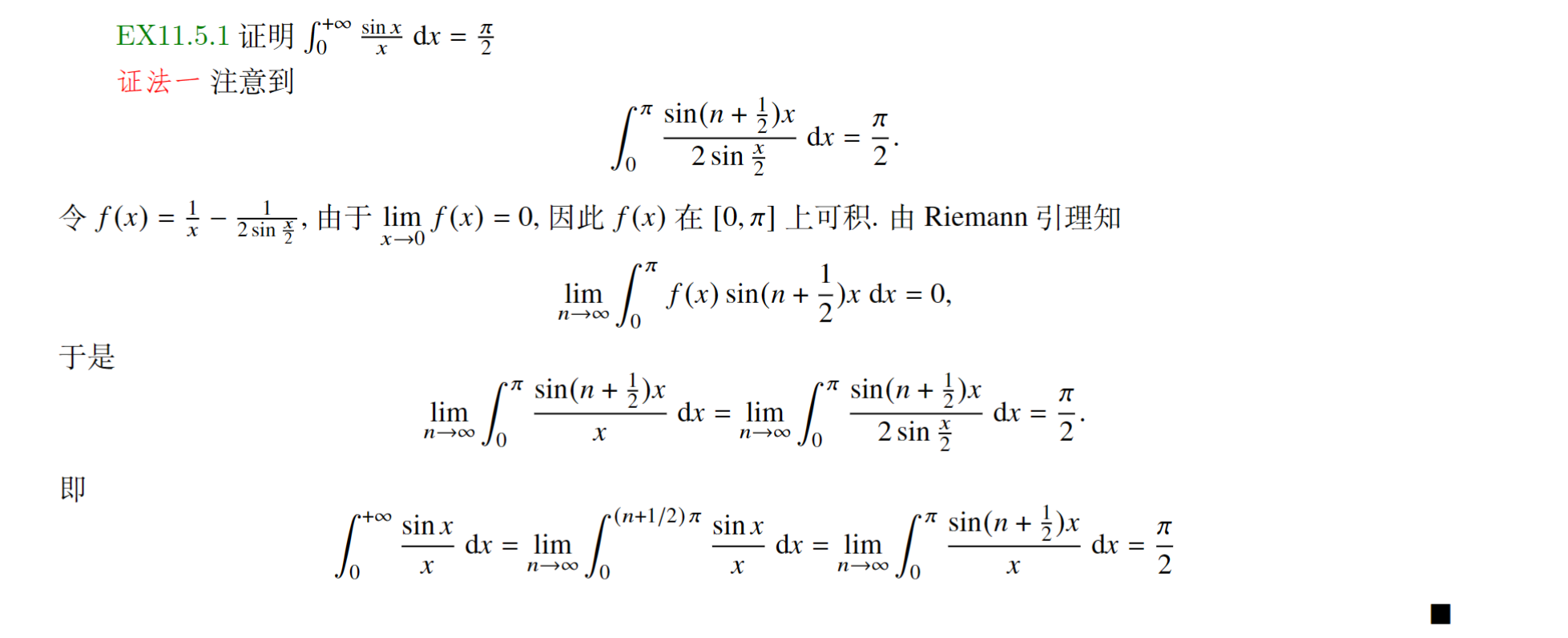
Dirichlet积分的三种证明方法
 ![](https://img2023.cnblogs.com/blog/2702872/202312/2702... ......