周期angular生命
Net7配置Autofac下IOC中的AOP,以及Autofac的三种生命周期写法
Net7配置Autofac下IOC中的AOP是分两种,一种是基于接口的,一种是基于实现类的 基于接口的好处是简单,但不能有效的控制具体到某个方法。也就是说,只能基于类来做操作,一个类下所有的方法都要接受注册 基于实现类的是稍微麻烦一点,生效方法必须改为 virtual ,但可以实现到具体某个方法的效 ......
关于Angular路由中CanActivateChild钩子的用法
CanActivateChild 和CanActivate的用法如出一辙,使用对象可能有所不同,例如说CanActivate一般的使用对象要么是兄弟平级关系,要么就是嵌套在CanActivateChild父级下的子路由。 具体使用实例: const routes: Routes = [ { path ......
《angular 高级编程》学习集锦
# 引用bootstrap ``` npm install bootstrap ```  在 angular.json ......
mybatis中生命周期和作用域
生命周期,和作用域,是至关重要的,因为错误的使用会导致非常严重的并发问题。SqlSessionFactoryBuilder:●一旦创建了SqlSessionFactory, 就不再需要它了●局部变量SqlSessionFactory:●说白了就是可以想象为:数据库连接池●SqlSessionFact ......
Angular如何创建路由以及如何配置路由导航
废话不多说直接进入正题,首先要创建好项目。 第一步:安装Angular路由 输入以下指令 npm install @angular/router 第二部:通过指令创建Angular路由守卫 ng g guard guards/auth(自定义名字) 第二部:在module文件里面导入①路由导航组件② ......
asp.net mvc 生命周期
ASP.NET MVC 生命周期由以下几个阶段组成: 初始化(Initialization):在这个阶段,创建了 MVC 应用程序的实例。所有的对象、路由和模块都会在这个阶段被初始化。 Routing:路由是一个可以将 URL 映射到具体的 controller 和 action 的机制。在这个阶段 ......
24种生命水蛭
24种榨干时间和精力的生命水蛭 发布时间:2016-03-18 11:18 | 人气数:2395 所谓生命水蛭,指的是会吸干时间和精力的活动和情境,到最后,这些东西会榨干你的生命力。我们的工作就是要保护自己尽量远离生命水蛭,但你也无须因为生命中有水蛭而抓狂。被一两只水蛭咬住而流点血,不至于太危险。同 ......
科学史上一个著名的梦境,就是门捷列夫的元素周期表之梦
科学史上一个著名的梦境,就是门捷列夫的元素周期表之梦,当化学家门捷列夫苦苦追恋元素规律的时候,披在各种元素之上的那层薄纱始终不能够摘下,日复一日,冥思苦想,绞尽脑汁想着如何能够真正触摸那些神秘的元素,抓住它们规律,让单纯的暗恋呈现明确的规律。就在门捷列夫于疲倦中进入了梦乡。在梦里他看到一张表,元素们 ......
vue3组合式api生命周期
# 生命周期钩子函数 Vue3:[https://cn.vuejs.org/api/composition-api-lifecycle.html](https://cn.vuejs.org/api/composition-api-lifecycle.html) Vue2:[https://v2.cn ......
vue2生命周期、vue3生命周期、uni-app生命周期
一、生命周期 Vue 实例有一个完整的生命周期。 也就是从开始创建、初始化数据、编译模版、挂载 Dom -> 渲 染、更新 -> 渲染、卸载等一系列过程,我们称这是 Vue 的生命周期 二、vue2生命周期(钩子函数) (1)钩子函数: 在特定阶段或特定事件发生时被执行的函数 在钩子函数中可以编写逻 ......
【专题】618全周期大快消品类趋势报告PDF合集分享(附原数据表)
全文链接:https://tecdat.cn/?p=33411 我们在这份报告合集中分享了有关中国本土企业的信息,包括快消品企业的渠道布局、所面临的外部风险和挑战,以及如何应对这些挑战。阅读原文,获取专题报告合集全文,解锁文末19份快消品行业相关报告。 中国本土企业在制定价格策略方面,面临的压力较小 ......
第三方软件压力测试报告需要哪些资质?大概费用和周期是多少?
第三方软件压力测试报告需要具备以下资质: CMA认证:中国计量认证,是由省级以上人民政府计量行政部门对检测机构的检测能力及可靠性进行的一种全面的认证及评价。 CNAS认可:中国合格评定国家认可委员会的认可,是国际互认的多边承认协议。 此外,第三方软件压力测试机构还需要具备专业的技术团队、测试工具和 ......
从源码角度了解Vue生命周期
每个Vue应用都是通过`new Vue()`创建一个Vue实例开始。Vue()函数可以传入选项Options,常见的有el、template和data选项等。 el 只在new创建实例时生效,其值可以是一个CSS选择器或一个HTML Element实例。实例挂载后(mounted之后)可通过`vm. ......
傅立叶变换:揭秘经济周期的神秘面纱
## 一、破解经济周期的密码 “经济周期,一直以来对我来说都是个谜。我曾在夜晚的闲暇时刻,独自坐在桌前,手握着一杯热咖啡,眼前摊开的是一堆无从理解的经济数据。我知道,这些数据背后隐藏着一个个周期性的秘密,它们像是一种神秘的密码,等待着我去破解。但是,我却不知道该如何下手。” 这是我,一位经济学家的困 ......
Angular FormControl value属性的一些事
背景:一个输入校验,允许输入多行,每一行是ip或网段。写了个校验,将其按行拆分后单独校验。 1. FormControl无法深复制 使用JSON.parse(JSON.stringify(control))进行简单深复制报错,因为不是json类型;使用deepClone进行递归深复制,直接栈溢出。考 ......
MDC-based Angular Material组件迁移
## 1. 前言 在 Angular Material v15 中,许多组件已基于官方的 Web Material Design Components (MDC) 进行了重构。 以下导入的组件已被重构: | Import path | Summary of changes | | : | : | | ......
从Angular 13升级到Angular 15
## 1. 前言 升级应用程序或者框架是软件生命周期中非常重要的一项活动. 因为其有风险性, 很多人不愿意去做, 久而久之随着技术债务的积累变成了一件不能去做的事情. 在我的职业生涯中见到过很大这样逐渐失去生命活力的系统, 这里就不具体举例了, 以免引起不必要的争论, 明白的人自然明白. 其中的风险 ......
【专题】周期、赋能、跃升-中国科技类消费电子产业正在进入新一轮加速裂变报告PDF合集分享(附原数据表)
全文链接:https://tecdat.cn/?p=33393 在后疫情时代,全球经济和消费力的增长面临巨大考验。2022年,电脑、手机等产品的市场规模出现了小幅收缩调整。然而,在这样的环境下,各种消费电子的细分领域却展现出了强大的韧性。阅读原文,获取专题报告合集全文,解锁文末29份消费电子行业相关 ......
【专题】经济科技双周期驱动中国科技类消费电子产业新生态报告PDF合集分享(附原数据表)
全文链接:https://tecdat.cn/?p=33393 在后疫情时代,全球经济和消费力的增长面临巨大考验。2022年,电脑、手机等产品的市场规模出现了小幅收缩调整。然而,在这样的环境下,各种消费电子的细分领域却展现出了强大的韧性。阅读原文,获取专题报告合集全文,解锁文末29份消费电子行业相关 ......
中电金信发布源启·数字构建平台 全面跃升应用研发全生命周期数字生产力
6月28日,中电金信发布源启·数字构建平台。源启·数字构建平台是企业级研发全生命周期支持管理平台、工程平台、工具链平台。 面向金融等重点行业超大规模、超复杂度的数字化应用,源启·数字构建平台通过灵活、强大的平台赋能,端到端支持应用研发全生命周期实现,让金融机构及大型企业在数字化转型、分布式架构迁移、 ......
Cookie生命周期设置为Session,重启浏览器后Cookie仍然存在
在Chrome中,设置下次打开浏览器时恢复当前页面,会话级别生命周期的Cookie将不会在关闭浏览器时被删除。  ......
angular组件的生命周期钩子函数
 上图[4]展示了angular生命周期钩子函数的执行顺序,在此之前,angular会先执行`constructor` ......
【6.0】Vue之生命周期函数
# 【一】Vue的生命周期 # 【1】详解 - Vue.js生命周期是指在Vue实例从创建到销毁的过程中,会经历一系列的钩子函数,这些钩子函数可以让我们在不同的阶段插入自定义的代码。 - Vue的生命周期分为三个主要阶段: - **创建阶段** - **更新阶段** - **销毁阶段**。 ## ( ......
【五】Vue之生命周期钩子函数
# 【一】生命周期图 ## 【1】官网原图  ## 【2】我理解的图 :[https://github.com/zq2599/blog_demos](https://github.com/zq2599/blog_demos) ### 本篇概览 - 本篇的知识点是bean的生命周期回调:在 ......
生命周期
初学时候,真抽象啊 vue为什么有这么多周期 创建一个 Vue 组件并将其嵌入到你的应用中时,这个组件会经历不同的阶段,就像生物有不同的成长阶段一样。Vue 的生命周期钩子就是帮助你在这些不同阶段做一些事情的工具,就像在生物的成长过程中你会采取不同的行动一样。 假设你在制作一个饼干,那么可以把这个制 ......
5、Spring之bean的作用域和生命周期
## 5.1、bean的作用域 ### 5.1.1、单例(默认且常用) #### 5.1.1.1、配置bean  在IOC容器中,这个bean的对象始终为单实例 在ioc容器初始化时创建对象 prototype 这个bean在IOC容器中有多个实例 在获取bean时创建对象 <!-- ......
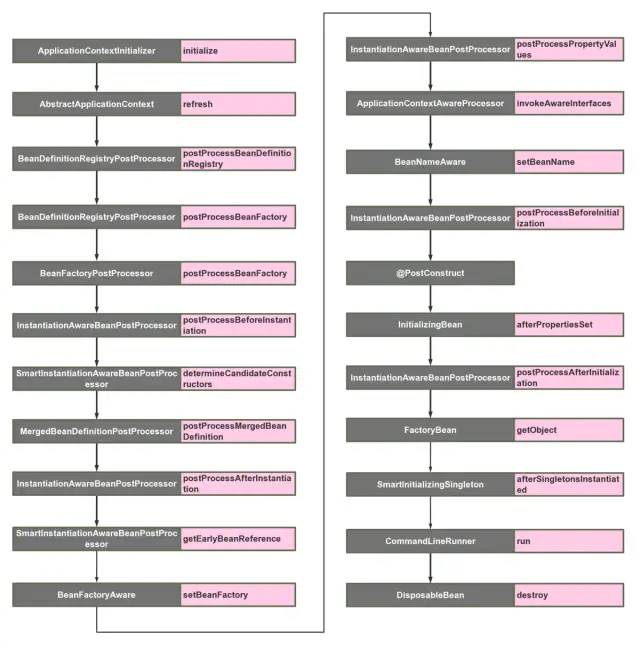
Spring 容器里 Bean 生命周期中可扩展的 SpringBoot 接口
 **[Gitee: Demo源码](https://gitee.com/kk-dad/spring_bean_-initialize) ......