图形 元素canvas
html2Canvas转化为图片时input框错位
把input框改成div即可; 原因是什么,暂不清楚; https://blog.csdn.net/qq_37682202/article/details/123542275 ......
数据结构练习笔记——删除单链表中相同元素
## 删除单链表中相同元素 【问题描述】单链表中存放了若干整数,请删除相同整数。 【输入形式】单链表 【输出形式】删除相同整数后的单链表 【样例输入】1 1 1 2 3 【样例输出】1 2 3 【样例说明】递增的形式输入数据,允许相同元素 ```c++ #include #include using ......
登陆页美学:探索如何利用色彩、布局和元素打造令人惊叹的UI界面
今天,我们从移动APP产品经理或者UI设计师的角度再来聊一聊APP登录设计方式和如何去设计这些有意思的APP登录模块。 1、熟悉目前常见的手机APP登陆方式 ① 账号登陆(手机、邮箱) ② 第三方登陆(微信,QQ,微博) ③ 一键快捷登录(工具类,如不记单词) ④ 游客登陆(bbs) ⑤ demo测 ......
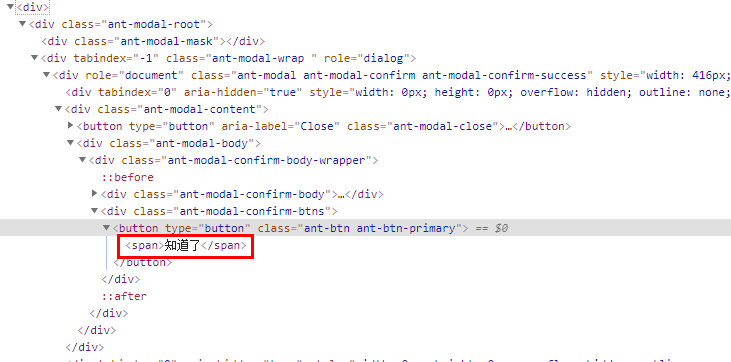
::before中的元素无法用xpath进行定位
 上述代码中定位知道了这个按钮,使用常规的xpath无法定位到,查了很多资料有说什么js转的等等,都不对, ......
C# 交集、差集、并集、子集、真子集、集合元素是否全等
var source = new List<int>() { 1, 2, 3, 4 }; var target = new List<int>() { 1, 2, 3, 5}; var target1 = new List<int>() { 5 }; var target2 = new List<i ......
数据结构练习笔记——输出单链表中的数据并统计单链表中的元素个数
## 输出单链表中的数据并统计单链表中的元素个数 > 【问题描述】下面程序中createList函数的功能是创建若干个整数的带头结点的单链表存储结构。 > getLength函数的功能是求解单链表中元素的个数,printLst函数的功能是将单链表中各个整数以空格间隔顺序输出。 > 【输入形式】若干整 ......
React(一):React元素渲染以及ReactDOM.render()方法
一、React的元素 1.React中元素是什么? 我的理解是元素是组成React应用的一个个的组成部分,是React中的基本单位,是一个用来描述DOM节点或React组件的普通JavaScript对象。 2.React中元素的特点 元素是不可变的,一旦创建就不能对它的属性或者内容进行修改 3.Re ......
直播app源码,canvas 环形刻度 进度条
直播app源码,canvas 环形刻度 进度条 let ctx = nulllet obj = {}Page({ data: { }, onLoad: function (options) {}, onReady() { this.animation() }, animation() { const ......
Selenium等待元素出现
[https://www.selenium.dev/documentation/webdriver/waits/](https://www.selenium.dev/documentation/webdriver/waits/) 有时候我们需要等待网页上的元素出现后才能操作。selenium中可以使 ......
Selenium查找元素、元素的属性和方法
# 查找元素 官方文档:[https://www.selenium.dev/documentation/webdriver/elements/locators/](https://www.selenium.dev/documentation/webdriver/elements/locators/) ......
python利用小列表中元素排序对整个大列表中的小列表进行排序
一、了解sorted() 函数 sorted() 函数是Python内置的用于排序可迭代对象的函数,它可以接受多个参数来进行灵活的排序操作。下面是对sorted()函数的参数要求和使用方法的详细说明: 参数列表: iterable(必需):表示要进行排序的可迭代对象,例如列表、元组、集合等。 key ......
谷歌captcha图形验证码开发
##### 谷歌captcha图形验证码开发 - captcha框架:谷歌开源的一个可高度配置的实用验证码生成工具 - 验证码的字体/大小/颜色 - 验证码内容的范围(数字,字母,中文汉字!) - 验证码图片的大小,边框,边框粗细,边框颜色 - 验证码的干扰线 - 验证码的样式(鱼眼样式、3D、普通 ......
Html利用Canvas绘制图形
今天接到粉丝私信,询问是否可以通过Canvas绘制一些图形,然后根据粉丝提供的模板图,通过Canvas进行模拟绘制,通过分析发现,图形虽然相对简单,但是如果不借助相应的软件,纯代码绘制还是稍微费些时间。今天将绘制图形源码分享出来,仅供学习分享之用,如有不足之处,还请指正。 ......
HTML5 Canvas API制作一个简单的猜字单机游戏
这篇文章主要介绍了借助HTML5 Canvas API制作一个简单的猜字单机游戏的实例分享,游戏中每局会自动生成一个字母,玩家按键盘来猜测该字母是哪一个,需要的朋友可以参考下 HTML代码 <!doctype html> <html lang="en"> <head> <meta charset=" ......
cv::Mat 的 at(int y,int x) 方法可以访问元素
https://blog.csdn.net/zhi_neng_zhi_fu/article/details/101300864 利用 cv::Mat 的 at(int y,int x) 方法可以访问元素;at 方法被实现成一个模板方法,在调用时必须指定图像元素的类型; ......
外方位元素
外方位元素 - 《中国大百科全书》第三版网络版 (zgbk.com) (54条消息) 摄影测量学——航摄像片的内、外方位元素和像点空间直角坐标变换与中心投影构像方程_构像方程实例csdn_YuanYWRS的博客-CSDN博客 ......
数据结构练习笔记——输出单链表倒数第k个元素
## 输出单链表倒数第k个元素 > 【问题描述】已知带头结点的非空单链表中存放着若干整数,请找出该链表中倒数第k个元素。 > 【输入形式】第一行:单链表中元素个数m,第二行:单链表中的m个整数,第三行:k值 > 【输出形式】倒数第k个元素的值(不存在倒数第k个元素输出"no") > 【样例1】 > ......
实现loganalyzer展示图形日志
三台主机rsyslog ,mysql ,loganalyzer 1 rsyslog yum install rsyslog-mysqlscp /usr/share/doc/rsyslog-8.24.0/mysql-createDB.sql 192.168.30.17:vim /etc/rsyslog ......
深入浅出WPF——P91把子集集合的元素当Path
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); List <Country> countryList = new List<Country>() { new Country ......
dwm.exe 是 Windows 操作系统中的一个进程,它代表桌面窗口管理器 (Desktop Window Manager)。桌面窗口管理器是 Windows 中负责处理图形渲染和用户界面效果的组件之一。 具体来说,dwm.exe 负责管理桌面环境的显示、窗口合成、窗口动画、透明效果等任务。它使用硬件加速技术来提供流畅的桌面体验,并使用户能够进行窗口的拖放、最小化、最大化等操作
dwm.exe 是 Windows 操作系统中的一个进程,它代表桌面窗口管理器 (Desktop Window Manager)。桌面窗口管理器是 Windows 中负责处理图形渲染和用户界面效果的组件之一。 具体来说,dwm.exe 负责管理桌面环境的显示、窗口合成、窗口动画、透明效果等任务。它使 ......
html2canvas + jspdf 实现前端将页面内容生成 PDF
一、简易步骤(仅支持下载一页,无法分页) 1.下载插件模块 npm install html2canvas jspdf --save 2.编写代码 import html2canvas from 'html2canvas' // 引入插件 import {jsPDF} from 'jspdf' // ......
C#移除List中特定元素
在List里面移除其中一个元素之后,原有的索引以及索引对应的值会发生改变,如果按照原有的索引值删除,就会误删除其它元素。 1.实现思路 原始List为A,将需要删除的元素放到一个List B里面,遍历此List,A再使用Remove依次移除元素。下面代码实现的是移除索引为前两位的元素 2.代码 us ......
获取input[type="checkbox"]:checked 所在tr中特定元素
1.要求如下 2.html源码 <div class="btn"> <button type="button" onclick="getYuan()">获取</button> </div> <div class="forms"> <table> <tbody> <tr id="0" class="R ......
QT | QPainter,PaintEvent,setRenderHint(防止图形走样)
反走样是图形学中的重要概念,用以防止通常所说的“锯齿”现象的出现。很多系统的绘图 API 里面都内置了有关反走样的算法,不过由于性能问题,默认一般是关闭的,Qt 也不例外。 //QPainter::Antialiasing 告诉绘图引擎应该在可能的情况下进行边的反锯齿绘制 //QPainter::T ......
04 selenium:等待元素加载 ,元素操作,执行js,切换选项卡,前进后退,异常处理,登录cnblogs,抽屉半自动点赞,xpath使用,动作链,自动登录12306,打码平台,打码平台自动登录
# 1 selenium等待元素加载 ```python # 程序执行速度很快 》获取标签 》标签还没加载好 》直接去拿会报错 # 显示等待:当你要找一个标签的时候,给它加单独加等待时间 # 隐士等待:只要写一行,代码中查找标签,如果标签没加载好,会自动等待 browser.implicitly_w ......
Power APP Canvas组件简单控制画布控件
效果图: 图中绿色部分是组件, 通过组件控制画布中按钮的点击事件。 具体实现: 1、组件按钮中赋值一个变量 比如左按钮给yyy赋值false 右按钮赋值true; 2、增加输出属性 将其赋值为此变量,此处用布尔类型,扩展可以用int类型,比如按钮不只是确定取消,有更多的按钮。 3、在画布中添加一个能 ......
spring 如何解析 xml 中的元素
org.springframework.beans.factory.xml.BeanDefinitionParser 举例说明: <tx:annotation-driven transaction-manager="txManager" /> org.springframework.transact ......
JavaScript 中获取数组最后一个元素3种方法及性能
当需要从 JavaScript 中的数组中获取最后一个元素时,有多种选择,本文将提供 3 种可用方法。 1. 数组 length 属性length 属性返回数组中元素的数量。从数组的长度中减去 1 得到数组最后一个元素的索引,使用它可以访问最后一个元素。从长度中减去 1 的原因是,在 JavaScr ......
uniapp使用canvas在弹窗中绘制二维码,弹窗滚动及二维码样式问题
1.背景描述:在页面上点击显示二维码图标,然后以弹窗的形式将二维码展示出来 2.效果如下: 3.代码如下: <template> <view> <!-- 二维码 --> <view @click="showQRcode">二维码</view> <!-- 显示二维码弹窗 --> <uni-popup ......
对目标元素进行监听 - addListener和IntersectionObserver
在web的构建中,经常需要对元素进行监听,例如监听元素是否出现在可视范围内。 我们可以通过addEventListener来监听滚动,计算元素距离顶部的位置对元素的变更来做出反应。 但是长时间大量的触发事件反而对网页性能影响很大,使用节流的话其实也只是浅浅的优化一下性能。有没有其他思路可以既当元素改 ......