图标element plus icon
element_ui实现表格内套表单,点击可以编辑
<template> <div class="app-container"> <el-table :data="list" stripe style="width: 100%" @cell-dblclick="openEditColumn"> <el-table-column prop="camer ......
使用wx.BitmapButton添加一个位图作为按钮的图标
wx.BitmapButton 是 wxPython 中的一个类,表示一个具有图像的按钮。它继承了 wx.Button 类,并添加了一个位图作为按钮的图标。 wx.BitmapButton 的构造函数如下: wx.BitmapButton.__init__(self, parent, id=wx.I ......
【转载】Mybatis Plus QueryWrapper结合lambda表达式使用distinct的方法
Mybatis Plus QueryWrapper的lambda用起来感觉挺爽的,有点JPA的感觉,也不需要拼很多字符串,可以利用IDE的代码检查功能,总之好处多多,停不下来。最近遇到一个问题,需要对SQL查询的结果做去重处理,自然想到了使用 distinct。对于复杂的SQL语句,一般使用自定义X ......
封装vue基于element的select多选时启用鼠标悬停折叠文字以tooltip显示具体所选值
相信很多公司的前端开发人员都会选择使用vue+element-ui的形式来开发公司的管理后台系统,基于element-ui很丰富的组件生态,我们可以很快速的开发管理后台系统的页面(管理后台系统的页面也不复杂,大多都是分页查询类需求和增删改查)。但一个前端框架有优点,就必然会有一些缺点或bug存在,e... ......
找不到“element-plus/global”的类型定义文件。 程序包含该文件是因为: 在 compilerOptions 中指定的类型库 "element-plus/global" 的入口点
**问题描述** 在tsconfig.json文件里types字段添加"element-plus/global"后出现报错。 **问题原因** TS升级到5.x带来的规范性问题。可以通过npm view typescript version命令查看下你的TS版本。  => { const ref = u ......
springboot~mybatis-plus的DynamicTableNameInnerInterceptor实现分表
# 超轻量级 DynamicTableNameInnerInterceptor是mybatis-plug的一个拦截器插件,可以自己定义需要拦截的表单,然后对它进行加工,这时mybatis-plus就会把SQL代码的表名加上你的这个装饰。 # 封装的思想 我们通常把mybatis做成一个包,公司其它同 ......
QT5中动态更改图标的方法(转)
简述在做工程中遇到一个问题,需要根据程序的运行动态的改变显示的图标。在网上找了几篇博客,都失败了,后来自己看UI文件,发现了失败原因,就是设置图标的时候,输入的问文件路径有问题。我摸索出的方法如下。 Step1:添加资源文件 在工程文件处,右击鼠标》添加新文件》QT resource 修改前缀名,具 ......
element-plus 组件样式修改
### el-form-item 间距 ```css .el-form-item { margin-bottom: 3px; } ``` ### Elmessage 消息换行 ```css /* 失败消息 */ .el-message--error { white-space: pre-line } ......
element table
::v-deep .el-table__fixed-right { height: 100% !important; //设置高优先,以覆盖内联样式 } ::v-deep .el-table__fixed { height: 100% !important; //设置高优先,以覆盖内联样式 } ......
echarts-resize-F11放大缩小后切换路由,图标大小未自适应
resize.js 加入监听事件 watch: { $route: { handler(route) { if (this.chart) { this.chart.resize() } }, deep: true } }, 完事!!!! ......
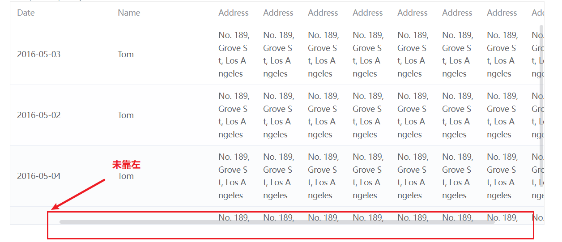
【element-plus】Table表格横向滚动条显示不正确解决办法
## 滚动条bug展示如下:  ## 造成bug原因排查: 由于对`Table`表格进行了二次封装,传递 ......
UbuntuDeskTop删除Wine安装迅雷程序卸载后的图标
试了几种方案 (一) 卸载ubuntu 下用wine安装的程序,可以用wine uninstaller命令,打开 添加/删除程序界面,进行删除程序操作: 确定无效! ### 重启后无效果。 (二) 终端输入: cd /home/jack/.config/menus/applications-merg ......
MyBatis-Plus 可视化代码生成器来啦,让你的开发效率大大提速!!
## **前言** 在基于Mybatis的开发模式中,很多开发者还会选择Mybatis-Plus来辅助功能开发,以此提高开发的效率。虽然Mybatis也有代码生成的工具,但Mybatis-Plus由于在Mybatis基础上做了一些调整,因此,常规的生成工具生成的代码还有一些不太符合预期。而且对于多数 ......
element-ui编辑表单中的el-radio回显之后无法选择的问题
原因:editPowerForm没有声明radio这一变量,vue中对数据双向绑定的支持限于基本添加删除的方法,详情看官网。在这里相当于直接赋值给未声明的变量,所以双向绑定不会被vue监听 解决: 来源:element-ui编辑表单中的el-radio回显之后无法选择的问题 - 掘金 (juejin ......
mybatis plus
简单的实现对数据库的CRUD操作。 springboot里实现mp,导入依赖: <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter</artif ......
element_ui根据编辑和查看打开不同的弹出层
功能描述: 有一个表格,有三个字段,分别为:操作,姓名,日期,在操作字段数据为:有二个种类型,一个是编辑,一个查看,点出编辑和查看打开弹出层,弹出层显示表格,姓名,时间,操作,单击编辑菜单弹出可以编辑,单击查看,只能可查看弹出层的表格<template> <div> <el-table :data= ......
图标
1 // TODO: 在此添加额外的初始化代码 2 m_list.SetExtendedStyle( 3 LVS_EX_GRIDLINES | LVS_EX_FULLROWSELECT | LVS_EX_SUBITEMIMAGES); //特别注意最后一个属性。 4 m_list.InsertCol ......
【Windows】桌面图标布局不保存 & 桌面空白图标恢复
# ✨桌面图标布局不保存 可能是之前不小心误删了注册表项 ~~或者这只是Windows的日常BUG~~ 导致桌面图标布局不保存 解决方案如下: 桌面右键 个性化 > 主题 > 桌面图标设置 取消勾选所有桌面图标  { return { userName: "", pswd: "", loginDisabled: false, labelPosition: "top", passwordType: 'password', passwordIcon:require('@m/assets/images ......
Mybatis Plus 源码分析
Mybatis Plus 源码分析 入口:com.baomidou.mybatisplus.autoconfigure.MybatisPlusAutoConfiguration#afterPropertiesSetcom.baomidou.mybatisplus.autoconfigure.Myba ......
Spring Boot整合Mybatis Plus逆向工程
1.导入依赖 主要导入Mybatis-Plus-generator版本需要与Mybatis-Plus版本一致 <dependency> <groupId>com.baomidou</groupId> <artifactId>mybatis-plus-generator</artifactId> <v ......
element ui的Loading组件在Dialog对话框内使用
说明 想要实现在Dialog对话框上加载效果, 父组件开启loding,子组件关闭 首先需要在父组件传值的时候把this.$loading的结果赋我们定义好的变量 代码 父组件 <page-details :data="details" ></page-details> // data部分 data ......
Element UI el-menu菜单 子级选中后,删除父级下划线
1.子级选中,父级也选中样式修改: .el-submenu.is-active > .el-submenu__title { color: #FFFFFF; background-color: #7E8796 !important; } 2.子级选中后,父级有下划线,可以通过以下样式修改去除下划线 ......
element-ui NavMenu 多级嵌套封装
安装依赖引用依赖 /* 安装依赖 */ // 安装element-ui npm i element-ui -S // 安装vue-fragment npm i -s vue-fragment /* main.js 引入 */ import Vue from 'vue'; // 引用element-u ......
阿里图标 代码引入
1. 将选好的项目添加到小车内 2.点上方小车图标 ,将图标添加到对应的小车内 3.添加完成后,下载图标压缩包 4.将上图的文件引入到项目文件中,主要文件为: iconfont.css 文件,图中圈起来的 icon-jixie 就是引入的图标名称 引入时,只需要 将对应的 class名改为 对应的图 ......
SpringBoot整合Mybatis-Plus分页
创建MP的配置类 package com.feiyu.common.config.mp; import com.baomidou.mybatisplus.annotation.DbType; import com.baomidou.mybatisplus.autoconfigure.Configur ......