圆点 图标echarts legend
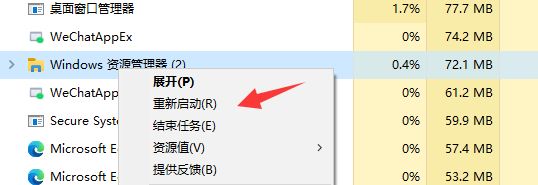
Windows 音量图标点击没有反应——解决方法
### 1 Win + E,随便打开一个文件夹。 ### 2 打开任务管理器 ### 3 重新启动即可  ......
vue使用echarts图表,有一个组件:v-charts
# 介绍 在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。 ......
第十五篇 - Vue添加图标
参考链接:https://www.yii666.com/blog/45780.html 添加图标的两种方式: 1. 直接使用element-plus/icons-vue(图标名称网址:https://element-plus.gitee.io/en-US/component/icon.html#ic ......
echarts实现词云图(echarts-wordcloud)
项目背景 展示一些协议UI给的设计图是采用词云图实现,今echarts官网看了看,发现废弃了,于是百度查了一下,一下是个人使用总结。 页面最终展示效果 实现步骤如下: 1. 安装依赖,下载插件(由于代码比较老旧,所以我的echarts都不是最新的), echarts-wordcloud是基于echa ......
在Vue3中,解决 Echart tooltip 不显示的问题
为什么在 Vue 中使用 ECharts 时图表显示异常? Vue3,中使用 reactive 及 ref 会导致 ECharts 的对象实例被代理成为响应式对象,影响 ECharts 对内部属性的访问,可能会导致图表无法正确显示等一系列意外问题,且会由于深度监听而极大地降低图表展示性能。 解决方案 ......
任意svg图标实现描边动画
<style> .ani{ stroke: lightblue; stroke-width: 5; stroke-dasharray: var(--l); stroke-dashoffset: var(--l); animation: stroke 2s forwards; stroke-linec ......
debian+gnome桌面图标显示
1. 安装插件 $ sudo apt install gnome-shell-extension-desktop-icons 安装完成后, 需要重启. 2. 打开插件设置 Activities -> Extensions 找到Desktop Icons, 打开即可. 3. 设置完成后, 桌面可以放置 ......
原生js使用ECharts
<script type="text/javascript" src="js/echarts.min.js"></script> html <div id="chartContainer" style="width: 600px; height: 400px"></div> js var chart ......
Vue3加载Element-plus的字体图标
Element-plus不仅仅是提供了各种组件,同时还提供了一整套的字体图标方便开发者使用 安装icons字体图标 cnpm install @element-plus/icons-vue 全局注册 在项目根src目录下,创建plugins文件夹,在文件夹下创建文件icons.js文件 import ......
Gridea 搭建的博客无法加载 CSS、网页图标、头像配置
前阵子发现了用来写静态博客的软件 [Gridea](https://github.com/getgridea/gridea),配置使用后发现,网页和软件预览的完全不同,打开 DevTools 一看,CSS 压根就没加载出来,同样的,其他静态资源也都没有正确加载。 目前的 Gridea 版本号是 `0 ......
简约与表达:打造出色的UI图标设计
作为UI设计师,在日常的工作中,避免不了做图标规范。今天跟大家聊一聊,UI设计中的图标设计。 规范的重要性不用多说了,没有规范多个设计师绘制的图标会有很多差异,描边粗细、角度、圆角度等等。今天的文章和大家聊一下图标的设计。 ⬇⬇⬇点击获取更多设计资源 https://js.design/commun ......
echarts 地图可视化
https://echarts.apache.org/examples/en/index.html 找到 geo/map 实例,参考代码 https://echarts.apache.org/zh/builder.html 创建 echarts.js 用于离线使用 https://geo.datav ......
drawio使用阿里云图标
简介 draw.io是一款免费的在线绘图工具,可用于创建各种类型的图表、流程图、组织结构图、网络拓扑图等。它具有易于使用的直观界面和丰富的图形库,支持与Google Drive、OneDrive、Dropbox等云存储服务集成。用户可以直接在浏览器中使用draw.io,也可以将其安装为Chrome应 ......
自定义图标偏移问题
在地图开发中使用自定义图标(icon)在地图上表达专题信息十分常见 leaflet中常使用[L.marker](https://leafletjs.cn/reference.html#marker)添加图标[L.icon](https://leafletjs.cn/reference.html#ic ......
EchartS使用文档
# EchartS使用文档 ## 1.新建一个echarts.html文件,为ECharts准备一个具备大小(宽高)的Dom。 ``` ECharts ``` ## 2.新建 ``` ``` ## 3.新建``` ``` ## 4. ``` ``` ## 5.浏览器中打开echarts.html,就 ......
Win10每次重启后桌面图标排列被打乱的问题?
一般桌面图标都和我们常用的软件放在一起,这样我们需要的时候就可以马上开始使用。可以说桌面图标是windows系统中教具的代表特征,但是有朋友发现重启Win10后桌面图标自动重新排列?这个孩子忍不住问了很多问号,但是又解决不了,就找到了我们。现在来看看怎么操作。 1.打开操作,输入命令Gpedit.m ......
echarts基本使用和封装
# 使用setOptions设置配置项时最好设置第二个参数为true ## 需求:点击按钮只是更新某个series的数据 下面产生的问题:某个series的数据是更新了,但是还保留着其他series的数据,这是echarts做了`性能优化` > 参考文档:https://echarts.apache ......
记录--用Echarts打造自己的天气预报!
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 最近刚刚学习了Echarts的使用,于是想做一个小案例来巩固一下。项目效果如下图所示: 话不多说,开始进入实战。 创建项目 这里我们使用vue-cli来创建脚手架: vue create app 这里的app是你要创建的项目的名称, ......
echarts柱状图设置选中阴影宽度
tooltip: { trigger: 'axis', axisPointer: { type: 'line', lineStyle: { color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [ { offset: 0, color: '#19 ......
前端echarts组件问题合集(渲染、传参、高度...)
1、echarts环形图设置主标题text和副标题subtext在环形图中居中显示 可以通过设置主标题和副标题的textAlign来设置,title textAlign methods: { initChart() { let self = this; // {height:'250px'} 设置t ......
ubuntu点击dock图标最小化窗口
敬请参考: https://zhuanlan.zhihu.com/p/585280693 ``` gsettings set org.gnome.shell.extensions.dash-to-dock click-action minimize-or-previews ``` 这个设置 总共有几 ......
WPF托盘图标功能
安装Nuget包 Install-Package Hardcodet.NotifyIcon.Wpf App.xaml添加: <Application x:Class="ToDoList.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/ ......
idea运行SpringCloud项目时,一些微服务的图标是灰色的,解决办法是什么?
微服务的图标是灰色的原因是idea没有识别到这些项目,没有自动创建Configuration文件。因此,我们需要手动为这些微服务创建配置文件,指定配置文件名、jdk版本、类路径、主类。 ......
若要通过批处理启用桌面上的计算机、回收站、用户文件夹、控制面板和网络图标,你可以使用下面的批处理脚本
Windows11 桌面图标设置 启用 计算机 回收站 用户的文件 控制面板 网络 图标 批处理 若要通过批处理启用桌面上的计算机、回收站、用户文件夹、控制面板和网络图标,你可以使用下面的批处理脚本: @echo off REM 启用计算机图标 reg add "HKCU\Software\Micr ......
ubuntu gnome桌面 输入密码后只有壁纸没有图标
原因:配置文件的问题,无法加载进入图形界面 解决方法: 1. ctrl + alt + f2/f3/f4/f5 进入命令行界面,输入用户名密码登录 2. 可以先ls看看是否有我下面要删除的这些文件,有的话就继续看,没有的话就另寻他法 输入以下指令 sudo rm -rf .cache/gnome-s ......
iOS app图标尺寸规范速查表:设计师收藏必备!
在UI设计中,图标作为重要的视觉元素扮演着不可或缺的角色。尽管图标所占空间相对较小,却是衡量设计师基本功的重要标准。了解图标设计和遵守iOS app图标规范是每个设计师入门UI设计的必备条件。本文将深入探索iOS app图标规范,为设计师们提供有价值的指导和灵感。 ios 应用程序图标 设计师设计时 ......
pycharm 安装成功点击图标无反应
pycharm官网下载地址 原因一 解决方案:1、进入C:/Windows/System32目录; 2、找到cmd.exe程序,右键选择“以管理员身份运行”;(可以通过win的搜索找到cmd) ......
echarts5.0 去掉 hover 折线变粗方法
## 问题 今天 echarts 版本更新至5.1.2,发现鼠标悬停在折线图上,折线变粗,这个效果和我的需求相悖,所以想办法去掉此效果 ## 解决 **emphasis** :折线图的高亮状态。 **设置emphasis.lineStyle和折线图本身lineStyle相同即可** ``` let ......
vue3封装echarts组件数据更新不同步问题
# vue3封装echarts组件数据更新不同步问题 > 背景: 记录一下项目中遇到的bug,在vue3+echarts环境下,为了方便使用,我将echarts封装成组件使用,使用的时候只需要把对应的值传入给chart组件就行,但是在传入真实数据的时候遇到了问题,就是传入value值与图表组件显 ......
浏览器全屏时 echarts.resize() 无效/滞后解决办法
前言 echarts 在 dom 上初始化时使用 echarts. init ,这个 dom 是实例容器,一般是一个具有高宽的 DIV 元素。 不能在单个容器上初始化多个 ECharts 实例。 echartsInstance.resize 改变图表尺寸,在容器大小发生改变时需要手动调用。 echa ......