外语 页面 搜索引擎 引擎
chrome内核的开发者工具搜索功能的一点欠缺
最近学习点东西,需要一些人名等数据,就想随便找lol里的人物做例子。比如:name黑暗之女--title安妮--roles法师。 在英雄列表页面中可看到其name黑暗之女,但并没有显示title与roles,只有点击进入详情页面后,才能看到 安妮和法师的信息。 按照经验,推断即使在英雄列表也可能会有 ......
用字符串表达式执行引擎消除掉if else if
背景 最近我搞了个微信机器人,@机器人 xxx 这样来发送命令 能拿到的信息有,消息内容,消息发送人,消息所在的群id等 需要根据消息内容或者消息发送群id等不同的条件组合来决定走哪个处理逻辑。 简单来说的话,就用很多if else if if(model.context.StartsWith("命 ......
google引擎搜索技巧
- 找歌词或忘记的句子 【*】 `在谷歌搜索引擎中使用,代表所有可能性。如果你忘记了一段句子的某部分,可以加入 * 搜索,会过滤出所有可能性的句子。` `例如:you don’t * me` - 搜索完整句子 【“”】 `如果你想要找某个东西,但是这个东西的单字都是有个别意思的,就好像巧克力蛋糕的 ......
Nginx双层域名时 iframe嵌入/跳转页面的处理过程
# Nginx双层域名时 iframe嵌入/跳转页面的处理过程 ## 背景 ``` 两年前在上一家公司内遇到一个Nginx的问题 当时的场景是 双层nginx代理时(一层域名侧, 一层拆分微服务的网关层) 程序里面会打开一个嵌套的iframe, 便于进行缩放. 但是此时因为只能就近获取 第二层反向代 ......
折半搜索(meet in middle)
折半搜索 做法为将整个搜索的过程分为两部分,然后每部分分别进行搜索,最后将得到两个答案序列,再将答案序列进行合并,即可得到最终的答案。 可以发现,当状态非常之多的时候,这种优化还是非常明显的,最优情况下可以直接把复杂度开个根号。 需要注意的是,折半搜索应用的时候需要满足以下条件: 搜索各项不能相互干 ......
this.$router.push 页面调整,不触发mounted,created的呢
* 实际开发中,页面返回,再变更参数进入,怎么都不触发生命周期函数,解决方法如下:  (难)
题解: 这段代码实现了一个递归的记忆化搜索算法,用于解决一个求最大蛋糕面积下限的问题。下面解释一下其递归思路: 定义状态 设 ways[w][h][m] 表示当前蛋糕的宽度为 w,高度为 h,已经切了 m 刀时,最大蛋糕面积的下限。 状态转移 对于当前的蛋糕,可以选择竖着切一刀或者横着切一刀。竖着切 ......
搜索和图论_复习
# DFS ## [AcWing 842. 排列数字](https://www.acwing.com/problem/content/844/ "AcWing 842. 排列数字") 代码 ```cpp #include using namespace std; typedef pair PII; ......
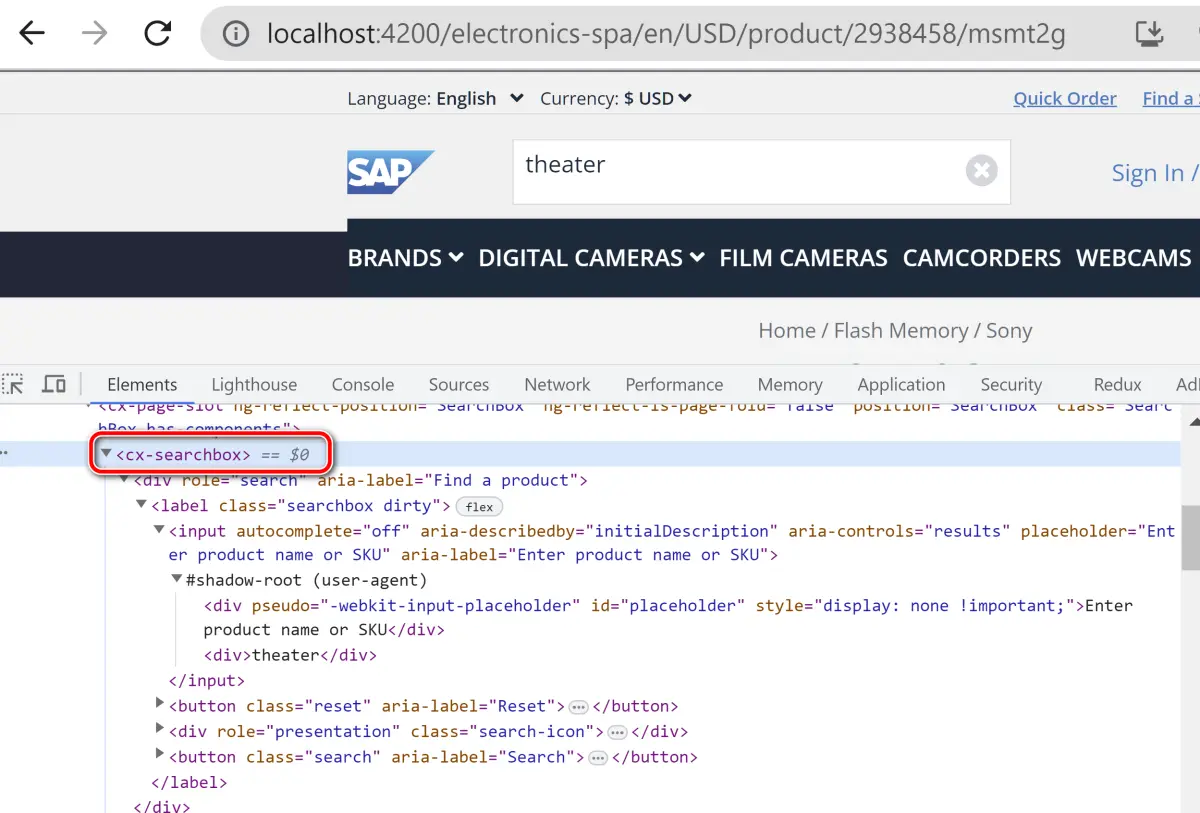
Spartacus search box 里显示的产品列表数据是从哪里进行搜索的
如下图所示,selector:`cx-searchbox`  Compon ......
Angular 应用里产品列表行项目点击后跳转到产品明细页面的实现
需求如标题所示,下面是详细步骤介绍。 首先,你需要确保你的环境中已经安装了Angular CLI。如果没有,可以通过以下命令安装: ```bash npm install -g @angular/cli ``` 然后你可以创建一个新的Angular项目: ```bash ng new product ......
前端实现页面/嵌套iframe右键禁用
页面: document.oncontextmenu = function(e){return false}; 嵌套iframe:iframe中要对contentDocument禁用 // 先获取到iframe iframe.contentDocument.oncontextmenu = funct ......
Leetcode240.搜索二维矩阵II
``` class Solution { public: bool searchMatrix(vector>& matrix, int target) { if(matrix.empty()||matrix[0].empty()) return false; int n=matrix.size(), ......
MySQL-存储引擎
# Mysql - 存储引擎 ## InnoDB 是MYSQL默认的事务性存储引擎,只有在需要它不支持的特性时,才考虑使用其他存储引擎。 实现了4个标准的隔离级别,默认级别是可重复读。在可重复读隔离级别下 ......
Vue2或Vue3中实现页面锚点滚动(结合AntDesign a-steps
#### 核心代码 ``` onStepChange(current) { this.current = current; document.querySelector(`[id='${current}']`).scrollIntoView({ behavior: "smooth", // 定义过渡 ......
vue前端异步请求,数据拿的太慢,页面无法渲染
vue中发送请求,拿到数据后打开弹窗进行页面渲染,问题:请求速度太慢,弹窗没有数据,解决:使用async和await进行同步请求 async用在方法上,await放在请求前,表示阻塞 ......
在Linux中使用curl访问EasyCVR页面,返回报错Unauthorized是什么原因?
EasyCVR平台可拓展性强、开放度高、部署轻快,支持海量视频汇聚管理,支持与第三方集成。在AI能力的接入上,平台可支持AI智能分析网关的接入,实现的能力包括:人脸检测、车辆检测、烟火检测、安全帽检测、区域入侵检测、睡岗离岗检测等。 ......
vue进行页面跳转样式丢失问题
问题:vue使用 this.$router.push 方法进行页面跳转时样式丢失,如下图,图一为正常页面,图二为跳转后的界面 解决方法:并非样式丢失,而是样式背覆盖了,去跳转的原界面样式中加入scope,跳转之后问题解决 ......
API接口技术开发分享案例,拼多多获得搜索词推荐,接口支持高并发,PHP语言演示案例,支持对语言接入示例
接口获取数据响应参数接入 pinduoduo.item_search_suggest-获得搜索词推荐 公共参数 名称 类型 必须 描述 key String 是 调用key(必须以GET方式拼接在URL中) secret String 是 调用密钥 api_name String 是 API接口 ......
dede共用同一个文章ID展示多个不同的模板页面
DEDE共用同一个文章ID展示多个不同的模板页面 ,比如链接: http://jinmengqiang.cn/info-1.html http://jinmengqiang.cn/plus/show.php?aid=1 以上2个链接可以使用不同的模板,其实内容可以相同也可以不同的进行调用(这个需要后 ......
WiredTiger引擎的日志和检查点机制
每个数据库系统都要确保持久性和可靠性。MongoDB使用journal和检查点来 每个数据库系统都必须确保持久性和可靠性。MongoDB使用Journals和Checkpoints完成WAL(Write-Ahead-Logging)。 从最基本的开始,为什么首先需要WAL?这是为了确保我们的数据在每 ......
火山引擎 DataLeap 构建Data Catalog系统的实践(三):关键技术与总结
更多技术交流、求职机会,欢迎关注字节跳动数据平台微信公众号,回复【1】进入官方交流群 关键技术 构建一个好的Data Catalog系统,需要考虑的核心产品设计和技术设计有很多。篇幅所限,本文只概要介绍技术设计中最核心重要的部分,更多细节展开可参照后续的文章。 数据模型统一 将不同元数据的数据模型统 ......
html2canvas + jspdf 实现前端将页面内容生成 PDF
一、简易步骤(仅支持下载一页,无法分页) 1.下载插件模块 npm install html2canvas jspdf --save 2.编写代码 import html2canvas from 'html2canvas' // 引入插件 import {jsPDF} from 'jspdf' // ......
AIGC:新AI时代,推动数字人进化的引擎
摘要:CV、NLP、大模型...AI技术的加持下,让数字人内外在更加生动真实。在未来的发展中,数字人的应用场景越来越广泛,并将发挥出重要的作用,让美好照进生活。 本文分享自华为云社区《AIGC:新AI时代,推动数字人进化的引擎》,作者:华为云社区精选。 现在我们在手机视频里经常看到,几百平方米的空旷 ......
优化基础1——单纯形法与迭代局部搜索
一. 单纯形法学习的参考资料: 运筹学教学|十分钟快速掌握单纯形法(附C++代码及算例) (qq.com) 运筹说 第16期 | 线性规划硬核知识点梳理—单纯形法 - 知乎 (zhihu.com) 史上最详细单纯形法—从理解到计算(带约束规划问题) - 知乎 (zhihu.com) 主要理解其思想应 ......
视频融合平台EasyCVR登录后通道数据及菜单栏页面显示异常的排查与解决
EasyCVR能在复杂的网络环境中,将海量设备实现集中统一接入与汇聚管理,实现视频的处理与分发、录像与存储、按需调阅、平台级联等。平台丰富的视频能力可应用在多样化的场景上,包括城市“一网统管”建设、智慧工地风险预警、智慧工厂安全生产可视化监管、校园视频大数据综合管理等。 ......
vue3使用component作为切换页面
文档 https://cn.vuejs.org/guide/essentials/component-basics.html#defining-a- <script setup> import Home from './Home.vue' import Posts from './Posts.vue ......
构造&搜索
## 构造 ### T1 构造一组不相同的 $x,y,z$ ,使得对于给定的 $n$ ,满足 $\frac{1}{x} + \frac{1}{y} + \frac{1}{z} = \frac{2}{n}$ => 自己做的,不知道是不是正解 因为只需要一组,所以我们可以先让 $z = n$,那么式子就 ......
03 爬取新闻 bs4介绍遍历文档树,bs4搜索文档树, css选择器, selenium基本使用,selenium其他使用 搜索标签
# 1 爬取新闻 ```python # 1 爬取网页 requests # 2 解析 xml格式,用了re匹配的 html,bs4,lxml。。。 json: -python :内置的 -java : fastjson 》漏洞 -java: 谷歌 Gson -go :内置 基于反射,效率不高 `` ......
三维GIS引擎用什么好?结合目前市面上的主流引擎进行分析
相信大多数人在谈到三维GIS引擎时,第一个想到的首先是CesiumJS,CesiumJS以其免费开源的特点,快速占领了三维GIS这个领域,同时也催生了许多以CesiumJS为基础的衍生产品。 ......
页面图片验证码显示(base64图片显示)
前端在做登陆的时候经常会遇见输入验证码登陆的问题,一般情况下,后端返回的类似一个流图片,在页面中给图片赋值是不能显示的,想下面这种形式 这样的形式通常需要前端处理一下这个流,转成base64的形式,进行显示,代码如下: async getInterfaceCode() { let res = awa ......