多个vue-cli版本vue
vue语言中的keep-alive的作用
在前端Vue语言中,keep-alive是一个抽象组件,用于在Vue组件树中缓存动态组件。它可以有效地保留组件的状态,以避免在组件之间切换时重复渲染和销毁组件,从而提高性能。 使用keep-alive包裹动态组件后,当动态组件被切换时,它将会被缓存,而不是被销毁。这样,组件的状态、DOM以及所有的子 ......
使用nvm安装新的node版本后切换版本号,发现npm没有
1、更改配置文件,自动下载npm 1、命令行运行:nvm root 显示出nvm的安装目录2、打开nvm文件夹下的settings.txt文件,在最后添加以下代码: node_mirror: https://npm.taobao.org/mirrors/node/ npm_mirror: https ......
Oracle 从子查询中获取多个值(XTHS:实测可行)
在本文中,我们将介绍如何从 Oracle 数据库的子查询中获取多个值。子查询是一个嵌套在主查询中的查询语句,用于从数据库中检索特定条件下的数据。在某些情况下,我们可能需要从子查询中获取多个结果,本文将详细介绍实现这一目标的不同方法。 阅读更多:Oracle 教程 使用IN关键字的子查询 最简单的方法 ......
小白最近比较闲,于是整理了一些日常使用的VUE组件
1.VUE中给Dom元素动态添加样式 VUE中,给 Dom 元素动态添加样式。 比如判断通过页面传递过来的值和env文件中配置的值是否一致,来动态添加元素的类,同时类的样式在 Style 中已经写好。 此时动态类名需要在 Dom 元素加载完成前添加上,否则样式可能添加不上。 这种情况下可以在 com ......
vue项目新建 端口更改
#### vue项目新建步骤 vite创建vue3项目: 在需要的文件目录中输入cmd命令,打开命令窗口,在当前文件目录下创建项目(直接打开命令窗口,默认C盘创建项目) ``` 第一步:npm init vite-app vue-code //code为项目名 第二步:cd ./vue-code / ......
vue3.0 el-table 动态合并单元格
<el-table v-resize:34 style="margin: 10px 0 10px" :data="tableData" :header-cell-style="{background: '#F6F6F6', height: '10px','text-align':'center'}" ......
数据可视化【原创】vue+arcgis+threejs 实现立体光圈闪烁效果
本文适合对vue,arcgis4.x,threejs,ES6较熟悉的人群食用。 效果图: 素材: 主要思路: 先用arcgis externalRenderers封装了一个ExternalRendererLayer,在里面把arcgis和threejs的context关联,然后再写个子类继承它,这部 ......
Vue3带来的新变化
Vue3带来的新变化 性能提升 首次渲染更快 diff算法更快 内存占用更少 打包体积变小 更好的Typescript支持 Composition API (重点) 在使用vue2.x版本开发较复杂的组件时,逻辑难以复用,组合式api的出现可以解决此类问题 相关阅读: Vue3 中文文档 https ......
antd限制开始时间与结束时间范围是30天,并不能选择当前日期之后的日期 vue3(默认展示近7天)
<a-range-picker :value="hackValue || dateArr" :disabled-date="disabledDate" style="width: 240px" separator="~" :allow-clear="false" @change="onChange" ......
Vue2 中vuex和store基本用法——取值之this.$store.getters.getValue & 修改值之this.$store.commit(‘setValue‘, paramVal)
参考:https://blog.csdn.net/weixin_44867717/article/details/124133304 项目实例: ......
IDEA 2023.2最新激活码,永久激活,亲测有效(2023、2022及以下版本通用)
IntelliJ IDEA 2023.2.1版也正式发布了。如何破解和激活IDEA呢?本文提供简单易懂安装、破解和激活指南,帮助你全面有效的解锁IDEA工具,不在受限于 IDEA 30天试用期。本文适用于 IDEA 2023, 2022及以下版本。IDEA最新激活码,IDEA2023激活码,一步破解... ......
麒麟操作系统版本查看
# cat /etc/.kyinfo [dist] name=Kylin milestone=Server-V10-SP3-General-Release-2212 arch=x86_64 beta=False time=2022-12-02 15:44:18 dist_id=Kylin-Serve ......
从零开始一个vue3前端项目day04-头部导航篇
在实际开发项目中通常会把头部导航栏写成一个通用组件,这里来具体说一下实现思路 1:front-header组件就是我们的头部导航栏,路由我们已经配置好了,把每个导航的首页路径,配置成navList(包含name,path),这样就通过遍历navList就能写出一个首页导航组件 2:导航的选中状态实现 ......
如何再vue项目中使用cdn(以使用天地图得cdn获取当前位置为例)
# 一、了解天地图 http://lbs.tianditu.gov.cn/api/js4.0/examples.html 在其中可以了解天地图的基本使用教程 但其中的教程均为h5引入cdn的方式 以h5定位为例来改成vue项目 源码: ```html5 天地图-地图API-范例-H5定位 本示例演示 ......
vue3 甘特图(二):甘特图时间轴切换
vue3 甘特图(二):gantt时间轴切换 1.固定时间轴缩放级别 gantt.config.scale_unit = "month"; //时间轴单位 gantt.config.step = 1;//单位数 gantt.config.date_scale = "%Y年%M";//时间轴展现方式 ......
直播带货源码,vue 身份证校验js及其***显示
直播带货源码,vue 身份证校验js及其***显示 校验js const idCardRule = (rule, value, callback) => { let reg = /^(\d{6})(\d{4})(\d{2})(\d{2})(\d{3})([0-9]|X)$/i if (value & ......
多个word转化成PDF文件后再合并成一个PDF文件
""" ** 将 多个word 文档 转化成 PDF 文件, 最后合并成一个PDF文件** """ ` import os from win32com import client from PyPDF2 import PdfMerger # 使用PdfMerger def wordToPdf(fol ......
python request上传多个文件和其他字段
使用 requests 库可以方便地上传多个文件和其他字段。当使用Python的requests.post函数时,您可以在其中添加异常处理来捕获可能的网络错误或HTTP错误。 import requests url = 'http://cbim.com/upload' files = {'file1 ......
python版本升级
https://zhuanlan.zhihu.com/p/439552243 CentOS 7 中默认安装了 Python,版本比较低(2.7.5),为了使用python3.7.8,需要对旧版本进行升级。由于很多基本的命令、软件包都依赖旧版本,比如:yum。所以,在更新 Python 时,建议不要删 ......
vue——配置代理无效问题
参考: 1.webpack proxy 不生效 https://segmentfault.com/q/1010000020677598 2.vue开发环境配置代理 https://blog.csdn.net/weixin_50576800/article/details/125055213 3.we ......
SpringBoot+Nacos+Gateway实现一个端口调用多个不同服务
目录: 1.SpringBoot+Nacos+OpenFeign实现服务的注册、发现、远程调用 2.SpringBoot+Nacos+Gateway实现一个端口调用多个不同服务 一、概述(需要结合上一篇进行观看) 上一篇博客实现了Nacos+openFeign实现了服务之间远程接口的调用。这一篇用网 ......
vue项目全局api接口封装
项目通常情况下,api封装放在src 下utils 文件下 request.js // 安装 axios cnpm install axios --save // 新建request.js// 通常项目的拦截,封装方法都封装在这里 import axios from 'axios' const in ......
Vue3 CompositionAPI如何优雅封装第三方组件
Vue3 CompositionAPI如何优雅封装第三方组件 HexOr 2022-04-11 01:037052 | 收录于专栏: Vue 前言✨ 对于第三方组件,如何在保持第三方组件原有功能(属性props、事件events、插槽slots、方法methods)的基础上,优雅地进行功能的扩展了? ......
element vue表单form下多个form-item项循环校验
效果图: ps:重点注意 prop 值 <el-form ref="fromRef" :model="formData" :rules="rules" label-width="100px" > <el-row v-for="(item,index) in formData.allopatricCo ......
常规ssh漏洞版本升级
1. 任务目标 OpenSSH 7.4p1 -> OpenSSH 9.3p1 OpenSSL 1.0.2k-fips -> OpenSSL 3.1.2 2. 当前服务器版本与官方最新版本 [root@localhost ~]# ssh -V OpenSSH_7.4p1, OpenSSL 1.0.2k ......
vue页面书写顺序
<template> <!-- html模板 --> <div class="a-class"> <div class="b-class"> <div class="c-class">vue页面书写规范</div> </div> </div> </template> <script> /* 模块系统 ......
Vue中message.split().reverse().join()函数用法
1、split('') 把一个字符串分割成字符串数组 把数据拆分为一个数组,括号里的' '是把数据拆分为每个字符串 2、reverse() 颠倒数组中元素的顺序 只作用于数组,跟在split('')后才能起作用,在一个字符串后面不起作用,如message.reverse() 3、join('') 把 ......
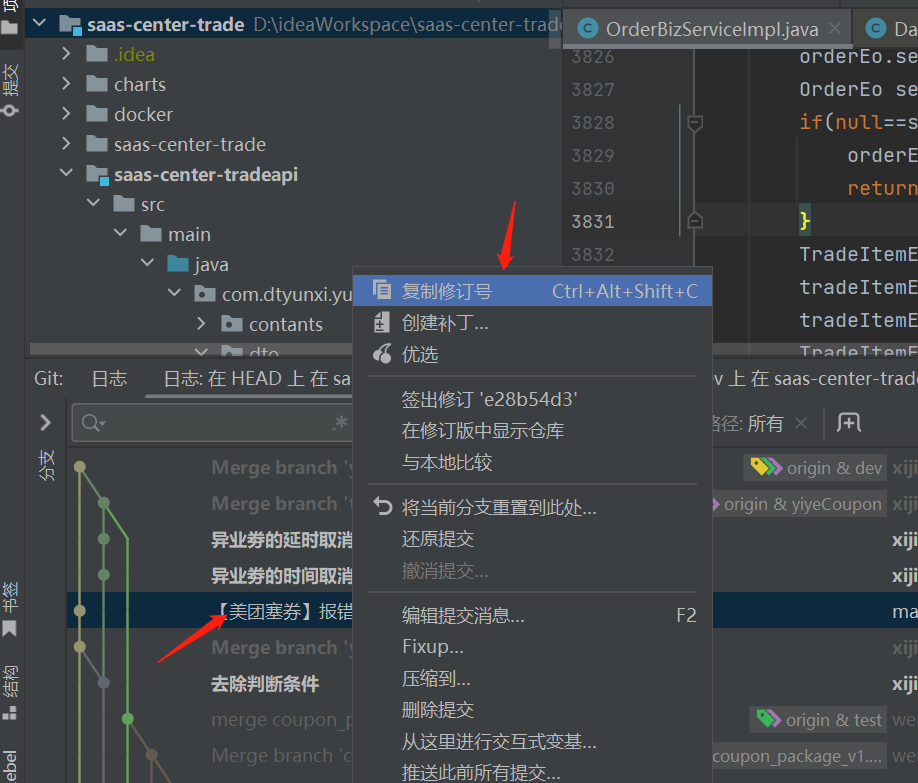
idea git重置到某个版本然后提交
1.复制版本号(git-显示历史记录)  2.通过命令重置 git reset --soft e28b54d3a7 ......
盘点多个微信实用技巧
[toc] ### **1、识别文字** 我们可以对提取的文字进行复制、收藏、转发等操作。 ![image.png](https://cdn.nlark.com/yuque/0/2023/png/336200/1693716635410-0053bf15-d07f-428e-af75-83ad64f ......