多个vue-cli版本vue
【实用技巧】【SpringBoot + Redis】SpringBoot 启动时,注入多个RedisTemplate
1 前言 大家可能都用过缓存 Redis,有一个这样的场景比如商品中心有商品的缓存,渠道中心有渠道信息的缓存,应用端去获取这些信息的时候,我是这么想的能不能直接在应用这里把多个中心下的 Redis,我也注入进来,也就是注入多个中心的 RedisTemplate,这样应用可以先去缓存中拿,类似这样的场 ......
vue-router命名视图以及实现页面抽屉功能
#### 命名视图 首先介绍什么是命名视图,命名视图是vue-router的功能,当我们想在一个页面展示多个视图,而不是嵌套展示时,就可以使用命名视图了; 当使用嵌套路由时,只有一个router-view,而使用命名视图时,可以使用多个router-view,然后给每个router-view设置自己 ......
使用jmeter+ant+jenkins【2.403.1版本】 搭建接口自动化测试
最近搭建接口自动化测试时,发现之前的Jenkins【2.277.4】版本,不好用了,在此做一个版本升级,上个版本整体不变,地址:https://www.cnblogs.com/personblog/p/14809225.html 新的jenkins2.403.1.war包和自动发送邮件的activa ......
模拟Vue2的v-model
## 模拟Vue2的v-model ```html Title 改变username--> 请输入些什么: ``` 运行效果:  const CopyWebpackPlugin = require('copy-webpack-plugin') //最新版本copy-webpac ......
SpringBoot系列---【SpringBoot在多个profiles环境中自由切换】
# SpringBoot在多个profiles环境中自由切换  1.在resource目录下新建dev,prod两 ......
vue3+vite+view-ui-plus 实现按需引用
现有项目使用的是 vue3+vite+view-ui-plus 由于公司要求秒开速度对h5页面进行优化,首先想到的是把组件的引用从全量引用打包改成按需引用; 下面是改之前的 view-ui-plus 引用配置,简单粗暴直接在 main.ts 中引用 import ViewUIPlus from 'v ......
xgplayer 西瓜视频播放器在Vue项目中通过【自定义插件】实现弹幕发送功能
基于西瓜视频播放器xgplayer 3.x在Vue代码框架下开发实现【弹幕发送】UI和相关逻辑功能,使用了其自定义插件流程,更加简单高效。 ......
天壤小白v1.1.0版本上线,超实用的大模型文档集功能优化Tips,快来一探究竟!
Hi!小白的用户伙伴们,你们好! 上月,「天壤小白」大模型产品三件套首次亮相2023WAIC。其中,应用开发平台最具特点的文档集功能,集成大模型强大的语义理解和推理技术,不仅有效破解大模型“幻觉”,还助力天壤快速适配企业需求,发布20+企业级智能应用。 今天,天壤小白v1.1.0版本上线!除了「模型 ......
基于 Webpack4 和 Vue 的可热插拔式微前端架构
如果项目对你有所帮助,可以给个star Github地址 什么是 Puzzle Puzzle 是基于 Vue 和 Webpack4 实现的一种项目结构;业务模块可以像拼图一样与架构模块组合,形成不同的系统,而这一切都是可以在生产环境热插拔的;这意味着你可以随时向你的系统添加新的功能模块,甚至改版整个 ......
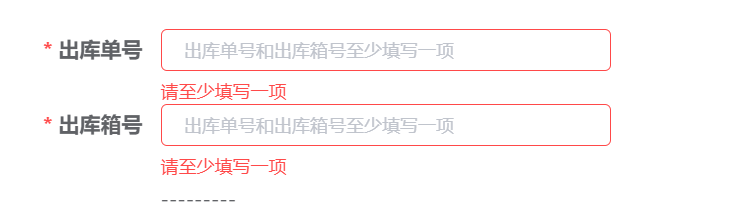
VUE+ElementUI的表单验证二选一必填项,并且满足条件后清除表单验证提示
 ### 上代码 ``` html ``` ``` js data() { var validateNa ......
百度地图避坑,vue3,typescript setup
1、刚开始一直安装 vue-baidu-map,他适用于vue2,一直处于不识别_BMap 2改用:vue-baidu-map-3x 安装后配置main.ts import BaiduMap from "vue-baidu-map-3x"; app.use(BaiduMap, { // ak 是在百 ......
vue3怎么使用defineExpose
在使用单文件组件<script setup>创建一个子组件,会遇到父组件需要调用子组件的方法或变量的情况,这个时候,子组件中就需要使用defineExpose把子组件中那些需要被父组件调用的方法或变量给输出,方便父组件使用。 1.子组件 在子组件中,定义updata方法、getData方法、num变 ......
全局引用ant-design-vue的TreeSelect没有样式
在全局只按需引用了TreeSelect vue.use(TreeSelect) 没有样式......... 需要在babel.config.js里的plugins配置 plugins: [ [ "import", { "libraryName": "ant-design-vue", // 库名称 " ......
小版本更新kubernetes
## 小版本更新kubernetes ### 背景 最近一段时间躺平了没有更新我的博客文档。感谢各位小伙伴一直以来的支持。 此脚本基于 https://github.com/cby-chen/Kubernetes/ 仓库内的安装部署文档。 此脚本仅会升级k8s相关组件其他组件不进行升级。 使用此脚本 ......
项目vue2升级vue3
Vue2迁移vue3操作指南 #一、前言 有个自动化迁移工具gogocode-cli,尝试后发现不好用且得不偿失,就放弃了,感兴趣的可以去了解一下,本指南选择手动迁移 迁移开始之前,我们先来梳理下思路: 现在有一个vue2的项目,首先我们升级框架,得到了一个vue3的框架,但是上面放着vue2的代码 ......
从源码角度了解Vue生命周期
每个Vue应用都是通过`new Vue()`创建一个Vue实例开始。Vue()函数可以传入选项Options,常见的有el、template和data选项等。 el 只在new创建实例时生效,其值可以是一个CSS选择器或一个HTML Element实例。实例挂载后(mounted之后)可通过`vm. ......
在Python中使用LooseVersion进行软件版本号比对
在软件版本快速迭代的过程中,经常会遇到一些接口变化问题。而如果需要兼容旧版本的话,就需要使用到版本判断的方法。判断清楚版本号属于哪一个区间,再对不同的版本号区间采取不同的算法或者执行策略。Python中预先内置的LooseVersion就是一个很好的版本号比对工具,不仅仅可以对相同位数或者相同类型的... ......
springboot-vue实操
一、先下载node.js 二、在指定的目录下 创建vue create my-vue3-project。(创建vue) {1}选择 Manually select features,自定义配置 {2} 空格键表示选择确认 {3} 3.x {4} {5} {6} {7} 跟着步骤走,运行这两个 按顺序 ......
vue自定义指令(防抖)
import Vue from 'vue' /** * 按钮防抖,300毫秒内只触发一次请求 * 区分了一下传参和不传参的情况 */ // 不传参数,用法:v-debounce="test_debounce" Vue.directive('debounce', { inserted: functio ......
K8S 1.27.1版本初始化配置文件时报your configuration file uses an old API spec: "kubeadm.k8s.io/v1beta2". Please use kubeadm v1.22 instead and run 'kubeadm config migrate
现象: your configuration file uses an old API spec: "kubeadm.k8s.io/v1beta2". Please use kubeadm v1.22 instead and run 'kubeadm config migrate --old-con ......
gcc多版本共存
有时候编译项目时会遇到需要特定编译器版本的情况,可以使用`update-alternatives`来解决这个问题。以gcc9与gcc11共存为例。 首先查看本机已安装的编译器版本,可以看到已安装版本为gcc-11 ``` ls /usr/bin/gcc* ```  node-sass - npm (npmjs.c ......
npm uninstall -g @vue/cli 命令卸载脚手架失败
解决方法如下: 1、执行:npm config ls -l 命令;在展示信息的userconfig键值中找到.npmrc 文件的路径;将.npmrc文件删除。查询结果如下: 2、执行:where vue 命令;删除查询出的两个文件。文件如下图: 3、执行 :vue -V 命令。发现vue命令已经不可 ......
ubuntu 22.04 深度学习环境配置(pytorch版本)
# part1 验证方法 ## 1 验证Anaconda conda -V ## 2 验证显卡驱动 nvidia-smi ## 3 验证cuda nvcc -V ## 4 验证pytorch、torchvision conda list | grep torch # part2 安装顺序 ## 1 ......
精简的Vue Elenent ui界面
仓库地址:https://gitee.com/JSTGitee/element-jst-admin 登录 首页 表格 前言 该方案作为一套多功能的后台框架模板,适用于绝大部分的后台管理系统开发。基于 Vue2,使用 vue-cli2 脚手架,引用 Element ui 组件库,方便开发快速简洁好看的 ......
Vue3中的defineProps方法
1.什么是defineProps defineProps是Vue3中的一种新的组件数据传递方式,可以用于在子组件中定义接收哪些父组件的props。当父组件的props发生变化时,子组件也会随之响应。 2.如何使用defineProps? 在子组件中可以使用defineProps声明该组件需要接收的p ......
microsoft office object版本对应offices版本
1997年 Excel 97 Microsoft Excel 8.0 1999年 Excel 2000 Microsoft Excel 9.0 2001年 Excel XP Microsoft Excel 10.0 2003年 Excel 2003 Microsoft Excel 11.0 2006 ......
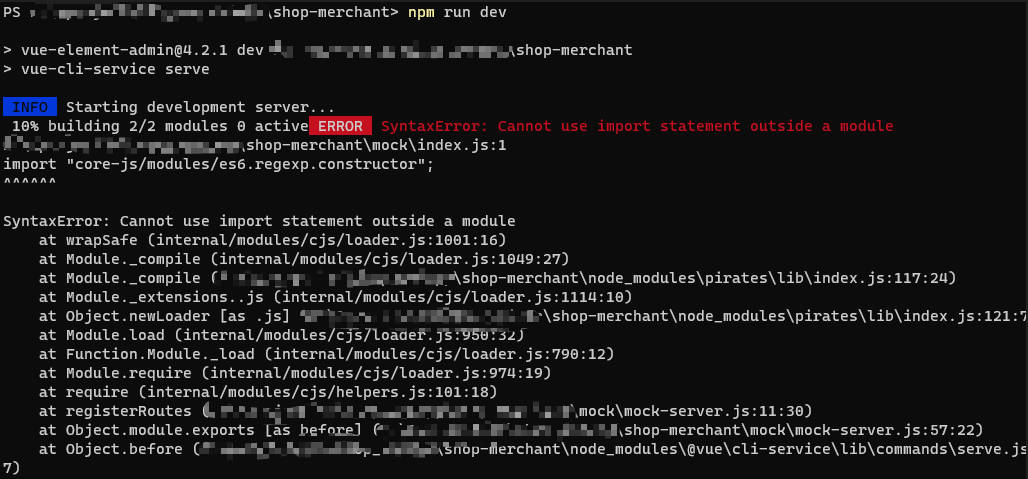
解决vue2+vue-cli中遇到的Must use import to load ES Module
报错信息  原来的`babel.config.js`配置 ```javascript module.exports ......