多个vue-cli版本vue
Vue3 大屏数字滚动效果
随着大屏幕技术的发展,大屏数字滚动效果在各种应用场景中越来越常见,例如数字展示、统计数据展示等。Vue3 作为一种流行的前端开发框架,提供了强大的工具和便捷的开发方式,非常适合实现大屏数字滚动效果。
本篇博文将介绍如何使用 Vue3 来实现大屏数字滚动效果。在实现过程中,我们可以使用调试工具进行测... ......
DNF手游 70版本机械 全搭配装备排名
基础信息收集 已上面的面板为例, 可以看出我在有天空和光环的情况下的基础信息 (这里专门去掉武器装装扮, 避免0.05 的攻击加成) 力智: 1808 攻击: 1753 暴击率: 13% 暴击值: 487 属强: 100 暴击信息计算 这里需要计算出自己的职业的暴击转换系数 暴击值于暴击率的转换为 ......
使用vue+openLayers开发离线地图以及离线点位的展示
1 .下载 引入到需要的组件中 npm install ol 2. 需要用到的api... (根据开发需求以及实际情况进行引入) import ol from "ol"; import "ol/ol.css"; import Map from "ol/Map"; import View from " ......
这些命令可以直接在Windows资源管理器的地址栏中输入,或通过运行对话框(Win + R)中输入运行命令来打开相应的文件夹。请注意,这些路径中的文件夹名称可能因具体的Windows版本而略有不同,但通常使用的变量名称是相同的。
Windows shell命令和路径: shell:common startup:该命令用于打开"公共启动"文件夹,这是一个用于存放所有计算机用户启动项的文件夹。在这个文件夹中放置的程序或快捷方式会在每个用户登录时自动执行。 shell:sendto:这个命令用于打开"发送到"菜单的文件夹,它包含了 ......
Vue 自定义组件
下面有一个例子。 ```html ``` ### 自定义事件 该组件定义了 select 事件和 clear 事件: ```javascript methods: { clear(){ // 使用 $emit 方法触发 clear 事件 this.$emit('clear', '') }, sele ......
vue+django跨域问题
解决办法: MIDDLEWARE = [ 'corsheaders.middleware.CorsMiddleware', 'yshop.middleware.AuthorizeMiddleware', 'django.middleware.security.SecurityMiddleware', ......
解决Avalonia 11.X版本的中文字体问题
网上搜索的方法使用接口“IFontManagerImpl”这个方法目前只能用于Avalonia 10.X版本,因为11版本后官方把这个接口的成员都设置成了非plubic,所以之前的版本解决办法用不上了,经过搜索github的官方那边的问题集锦,要解决解决Avalonia 11.X版本的中文字体问题有 ......
Idea 运行或调试模式,可以指定不同的类库(版本)目录,-Djava.library.path
Idea 不同的项目下运行或调试模式,可以指定不同的类库(版本)目录 (可以避免系统变量影响不同项目引用不同版本),-Djava.library.path ,如下图: ......
“vSAN版本目录最新版本”告警
vSAN运行状况经常会报出“vSAN版本目录最新版本”或者“vSAN内部版本建议引擎运行状况”的告警;通过以下VMware文档可以解决,下面介绍一下什么是vSAN 版本目录。 https://docs.vmware.com/cn/VMware-vSphere/6.7/com.vmware.vsphe ......
在Vue中可以使用方括号法获得想要的对象数据吗?
#1.问题 Document {{message}} {{school.name}}{{school[mobile]}} 在这里 {{school.name}}{{school[mobile]}}不可以使用方括号法获得想要的对象数据吗? #2.解决 在Vue.js中,使用双花括号({{}})来插值数 ......
vue3 使用 pinia 并持久化存储数据
## 1. 官方文档 [pinia官方文档地址](https://pinia.web3doc.top/introduction.html "pinia官方文档地址") [pinia-plugin-persistedstate数据持久化插件](https://www.npmjs.com/package ......
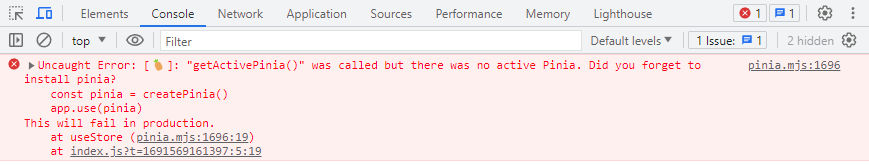
vue3 + vite + vue-router 4.x项目在router文件中使用pinia报错
### 1. 背景 vue-router4.x版本,想在路由文件中引入并使用pinia后报错如下:  表面 ......
vue启用https服务及nginx启用https配置
1.vue开发环境中主要是configjs配置 启用https服务 devServer: { https: true, //启用https } 2.nginx 申请一个ssl证书 ,自行申请。 下面是一个nginx例子 需要修改的配置https主要是红色标出来部分。蓝色加粗部分主要是history模 ......
Apache DolphinScheduler 3.1.8 版本发布,修复 SeaTunnel 相关 Bug
 > 近日,Apache DolphinScheduler 发布了 3.1.8 版本。此版本主要基于 3 ......
最新版Idea(2022.1及更高版本)显示Git提交人信息
### 最新版Idea(2022.1及更高版本)显示Git提交人信息 - 这是新版idea自带的所以不需要安装什么插件,相关设置如下: - Preferences->Editor->Inlay Hints->Code vision - 还可以显示类的继承者等等,就是在代码上边有一个小标签,这个标签不 ......
AO开发的程序怎么在不同版本的ArcGIS上运行
建议使用ArcEngine10.2.2进行开发,然后将使用的DLL都设置成“特定版本=false",嵌入互操作类型=false。 1、用户的机器未安装ArcGIS软件,部署时需要先安装ArcEngine Runtime,再安装您开发的软件。 2、用户的机器已安装ArcGIS软件,由于不同版本的Arc ......
在vue2 v-bind中使用console.log
<el-submenu v-for="(item, index) in menuList" :key="index" :index="console.log(item.name) || item.name" > main.js Vue.prototype.console = console 参考: ......
Cypher中多个match表示pipe效果 一个match查询结果给另外一个match使用
https://neo4j.com/docs/cypher-manual/current/clauses/optional-match/ OPTIONAL MATCH Introduction OPTIONAL MATCH matches patterns against a graph datab ......
解决tsc编译器版本过低问题
> 我们知道,**tsc**是TypeScript的编译器,可以将TypeScript脚本(*.ts文件)编译为JavaScript脚本(*.js文件)。根据约定,TypeScript脚本文件使用**.ts**后缀名,JavaScript脚本文件使用**.js**后缀名。tsc的作用就是把**.ts ......
maven 依赖的版本号、配置文件修改以后加载不到
依赖的版本号、配置文件中的配置项不断变化,因此特别适合使用Mavenreimport。 2、在项目初期使用,随着项目的不断开发,引入的各种新依赖会很多,频繁的去手动导入数据,使用Mavenreimport可以极大的提高开发效率。 可以使用以下 maven >Reimport 导入 ......
vue+el-tree 通过下拉框选中节点,定位到当前节点,并高亮
此处为下拉选择器: <el-select ref="searchSelect" v-model="filter" filterable remote size="mini" clearable placeholder="请输入关键词" :remote-method="remoteMethod" @i ......
vite+vue 在html中通过script引入的文件在使用时,部署后却无法获取文件中的方法
今天在写项目的时候,遇到了一个奇怪的问题,我再html中使用script全局引入了一个js文件,但是在组件中使用window.xxx的时候却报错了,说没有这个方法,在本地几次测试都是好的。 报错前相关版本: "@vitejs/plugin-vue-jsx": "^2.0.0", "@vitejs/p ......
vue import 调用方法 Import是javascript中的一种模块加载方式,在Vue中也可以使用import来加载组件、库或其他模块。使用import语句,可以将需要的模块导入到当前模块的作用域中,以使其可用于当前模块内的执行。
vue import 调用方法 Import是javascript中的一种模块加载方式,在Vue中也可以使用import来加载组件、库或其他模块。使用import语句,可以将需要的模块导入到当前模块的作用域中,以使其可用于当前模块内的执行。 原文链接:https://www.yzktw.com.cn ......
两个或多个docker容器之间通过名字相互访问
> 转自 两个或多个docker容器之间通过名字相互访问[https://zhuanlan.zhihu.com/p/258939355] 需要公用一个自定义网络 - 官方特意解释了这两个网卡的区别 > User-defined bridges provide automatic DNS resolu ......
vue3 + ElementPlus 封装函数式弹窗组件
> 需求场景:弹窗组件需要支持自定义的插槽内容,删除的弹窗也要使用这个组件,只是样式不一样而已,希望在父组件使用删除弹窗的时候直接调用某个方法就可以显示弹窗 ### 组件模拟 `cuDialog` 假设我的弹窗组件有以下的props和事件 + dialogVisible:控制弹窗显示和隐藏 + ti ......
python:升级pip版本(Python 3.11.4)
一,查看当前pip的版本: [root@img Python-3.11.4]# pip --version pip 23.1.2 from /usr/local/soft/python3.11.4/lib/python3.11/site-packages/pip (python 3.11) 二,升级 ......
python:升级setuptools的版本(Python 3.11.4)
一,查看当前setuptools的版本: [root@img Python-3.11.4]# python3 -m pip show setuptools Name: setuptools Version: 65.5.0 Summary: Easily download, build, instal ......
使用 Vue 实现页面访问拦截
在现代的 Web 应用程序中,页面访问拦截是非常重要的一个方面。它可以用于确保用户只能访问他们有权限的页面,提高应用程序的安全性和用户体验。本篇博文将介绍如何使用 Vue 框架来实现页面访问拦截的功能。 ......