多个vue-cli版本vue
pip install 安装模块指定版本
一、Scipy模块指定安装版本 pip install Scipy # 最新版本 pip install Scipy==1.2.1 # 指定版本 pip install 'Scipy>=1.2.1' # 最小版本 免责声明:本号所涉及内容仅供安全研究与教学使用,如出现其他风险,后果自负。 参考、来源 ......
Vue学习八:vue3
一、vue3创建项目与介绍 vue3创建项目与vue2使用vue-cli(基于webpack)脚手架不同,vue3使用create-vue(基于vite,更快)。创建项目的指令如下,首先看一下node的版本(node -v),16以上才支持。第一次创建项目会去下载create-vue比较慢,等一会就 ......
14-Vue核心-列表渲染
使用 v-for 做列表渲染 我们可以用 v-for 指令基于一个数组来渲染一个列表,用于展示列表数据。 语法: v-for = "(item, index) in items" :key="xxx" 或者 v-for = "(item, index) of items" :key="xxx" 这里 ......
vue_vueRouter同组件跳转失败
目录场景再现资料查询解决 场景再现 现有一个Article页面, 通过/article/:id来匹配不同的文章页面, 当我需要实现跳转到上一篇或下一篇时, 即从/article/:id跳转另一个/article/:id时, 发现浏览器中只有地址变化了, 但是页面的很多组件, 包括文章内容都没有刷新, ......
Tomcat版本对照表
Tomcat版本 6.0 7.0 8.0 8.5 9.0 10.1 11.0 JDK ≥5.0 ≥6.0 ≥7.0 ≥7.0 ≥8.0 ≥11 ≥21 Servlet 2.5 3.0 3.1 3.1 4.0 6.0 6.0 JSP 2.1 2.2 2.3 2.3 2.3 3.1 4.0 EL 2.1 ......
Uncaught ReferenceError: defineProps is not defined at Son1Com.vue:2:15
百度翻译一下未捕获的反应错误,defineProps这个函数没定义。原本以为是宏编译器没开的原因,网上搜了有说在.eslintrc.cjs中配置开启"vue/setup-compiler-macros": true。我的项目创建时没有加eslint所以没有这个配置文件,我又重新创建项目添加这个代码规 ......
Vue之与后端交互的三种方式、显示小电影案例、计算属性、监听属性、Vue生命周期、组件介绍和使用、组件间通信、ref属性
与后端交互的三种方式 后端写了一堆接口 前段会了 前后端要打通 》从前端发送 ajax 》核心:用js发送http请求,接收返回 原生js,可以开启可以开启ajax,但是原生js开启,比较麻烦,需要做浏览器兼容,有坑(基本不写) jq,写了个兼容所有浏览器的 $.ajax(),不仅仅有ajax,还封 ......
vue-组件
1.组件的介绍和使用 组件中是可以套组件的 组件就是:扩展 HTML元素,封装可重用的代码,目的就是复用 例如: 有一个轮播图,可以在很多页面中使用,一个轮播有js,css,html组件把js,css,html放到一起,有逻辑,有样式,有html 组件的分类: - 全局组件:可以放在根中,可以在所有 ......
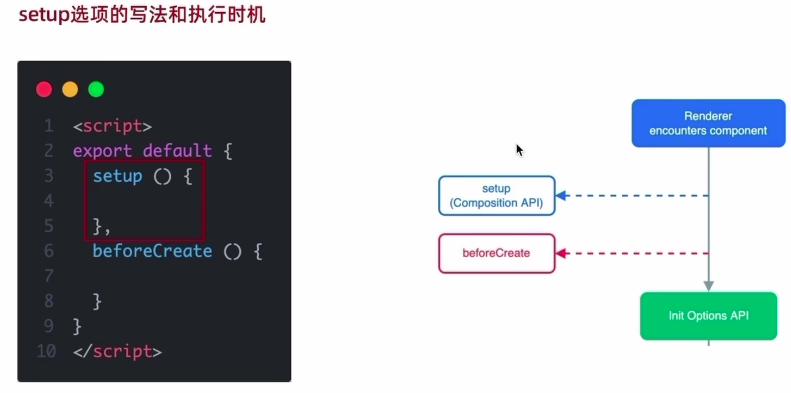
Vue3详解
一、组合式api 1.setup选项 使用时机  <script> export default { setup ( ......
vue-day04
补充1:定时任务和延迟任务,js中如何实现 setTimeout(function(){},3000) # 3s后执行匿名函数 var t=setInterval(function(){},3000) # 每隔3s执行匿名函数 clearInterval(t) # 停止定时任务 t=null 1 定 ......
Fluent Operator 2.5.0 发布:新增多个插件
日前,Fluent Operator 发布了 v2.5.0。 Fluent Operator v2.5.0 新增 11 个 features, 其中 Fluent Bit 新增支持 7 个插件, Fluentd 新增支持 1 个插件。此外,对 Fluent Operator 也进行了增强,调整了默认 ......
Linux多个动态库间的符号冲突问题
背景 今天遇到一个奇怪的问题,在客户车机上客户传入json字符串,使用cjson库cJSON_Parse()函数是成功的,但是通过cJSON_GetObjectItem()获取属性却失败了,代码如下 gtc_nlu_product_t* get_product_config(const char* ......
KingbaseES V8R6集群运维案例之---同一主机节点部署多个集群
案例说明: 在同一主机环境,由于生产需要,需要部署两个集群;本案例详细描述了两个集群的部署过程。 注意:同一主机部署多个集群需要先部署securecmdd服务,节点之间通过securecmdd服务通讯。多个集群共享主机的securecmdd服务在节点之间通讯。 适用版本: KingbaseES V8 ......
Vue源码学习(七):合并生命周期(混入Vue.Mixin)
好家伙, 1.使用场景 现在来,来想一下,作为一个使用Vue的开发者,假设现在我们要使用created(),我们会如何使用 1.1. .vue文件中使用 <template> <div> <h1>{{ message }}</h1> </div> </template> <script> expor ......
HBuilder打包vue2.0项目生成的APK空白(已解决)
1、config下面的index.js中bulid模块导出的路径,因为index.html里边的内容都是通过script标签引入的,而路径不对,打开肯定是空白的。先看一下默认的路径。 build: { // Template for index.html // Paths 需要修改的是这里的路径 i ......
打包vue组件包并上传到npm
在自己的项目中新建一个index.js做打包组件的配置 1 import 组件的名字 from "组件的地址"; 2 const comArr = [组件的名字]; 3 export default { 4 install(Vue) { // install是vue中的方法,此方法要在export ......
Vue种Ai对话框设计Demo
`<template> <div> <!-- 对话框按钮 --> <el-button @click="showDialog">打开对话框</el-button> <!-- 对话框组件 --> <el-dialog :visible.sync="dialogVisible" title="ChatG ......
vue2.0 项目创建和配置
项目的框架概述: 前端: 1、采用vue2.0 2、采用element ui 后端: 1、Jave 一、前端 1、创建项目 vue create web_admin 创建成功后的项目结构 2、安装element ui指定版本 yarn add element-ui@2.15.12 3、在main.j ......
vue-计算属性、监听属性、生命周期钩子函数
计算属性 1. 计算属性是基于他们的依赖变量进行缓存的 2. 计算属性只有在它相关依赖变量发生改变时才会重新求值,否则不会变(函数只要页面变化,就会重新运算) 3. 计算属性就像python中的property,可以把方法/函数伪装成属性 4. 计算属性,必须有返回值 实现输入input中后名字首字 ......
13-Vue核心-条件渲染
使用 v-if 做条件渲染 写法: 1)v-if = "表达式" 2)v-else-if = "表达式" 3)v-else = "表达式" 或 简写为 v-else 适用于:切换频率较低的场景 特点:不展示的DOM元素直接被移除 注意:v-if 可以和 v-else-if 、v-else 一起使用, ......
安装node、npm和vue3
1. 首先安装node和npm node.js安装地址 https://nodejs.org/en/download/ 2. 下载完安装好后,打开终端命令验证是否安装成功 node -v npm -v 3. 安装vue3 npm install -g @vue/cli 4.创建vue3项目 npm ......
实战红队挖掘漏洞---用友时空KSOA v9.0版本ImageUpload任意文件上传漏洞+getshell
前言,本次笔记是记录在工作中的打红队时挖到的用友时空KSOA任意文件上传漏洞。 emmm,怎么说呢,就是又在一次加班码到晚上十点的时候,挖掘到了一个用友时空ksoa v9.0文件上传漏洞。 大家先看看长什么样吧,大概就这样!版本这么明目张胆的就展现在我面前,不找一下这个版本漏洞都对不起这么大个字在我 ......
IDEA一个项目启动多个实例,以集群启动
在微服务开发场景下,服务大多是以集群方式部署的。在本地开发时 有时候会需要以集群的方式启动项目,同时启动多个实例来测试一些相关功能(例如分布式锁),此时不需要打包之后再仍到测试环境去启动多个实例,在IDE中就可以同时启动多个实例。 首先用idea打开项目,不用打开多个idea,因为你会发现同一个项目 ......
Vue之后端交互、计算、监听、组件间通信
一、与后端交互三种方式 1、 2、 3、 4、小电影案例 html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.jsdeli ......
不同版本编译方式
不同android版本输出方式: android 10: 编译方式:正常编译 打包方式 : perl 打包脚本 android11: 编译方式:正常编译 打包方式: perl 打包脚本 android 12 : 编译方式:正常编译 打包方式: androd13 || 由android12 和13 两 ......
nginx配置多个web项目
location / { root html; index index.html index.htm; try_files $uri $uri/ /index.html; } location /mobile { # 多层目录时不能用root,要用alias alias html/mobile; i ......
vue:安装使用screenfull(screenfull@6.0.2/ vue@3.3.4)
一,官方站: 官网地址: https://sindresorhus.com/screenfull/ 代码地址: https://github.com/sindresorhus/screenfull.js 二,安装: 1,安装 root@lhdpc:/data/vue/responsive# npm ......
vue3 组件
学习随笔(Vue3 组件) 该随笔是根据b站小满zs的Vue3 + vite + Ts + pinia + 实战 + 源码 +electron的视频学习写的,Vue3 + vite + Ts + pinia + 实战 + 源码 +electron ......
vue:安装使用nprogress(vue@3.3.4)
一,官方地址: 官方站: https://rstacruz.github.io/nprogress/ 代码站: https://github.com/rstacruz/nprogress 二,安装/引入: 1,安装 root@lhdpc:/data/vue/responsive# npm insta ......