多张element upload图片
[React Typescript] React.ReactNode > React.ReactElement = JSX.Element = React.JSX.Element
This is ReactNode: type ReactNode = | ReactElement | string | number | ReactFragment | ReactPortal | boolean | null | undefined This is React.ReactEle ......
OpenCV 读取内存图片
方法一(适用于OpenCV3): #include <opencv2/opencv.hpp> #include <opencv2/imgproc/imgproc_c.h> #include <iostream> char * lpFileBuf = GetFileBuf("girl.bmp"); C ......
opencv加载内存中图片
opencv从磁盘加载一张图片非常简单,通过cv::imread即可,代码如下: cv::Mat src_mat = cv::imread("1.jpg"); //读取图片1.jpg,imread会将图片内容解码成yuv或rgb存放到Mat对象 cv::Mat dst_mat = src_mat(c ......
vue-element-admin项目中tagView嵌入iframe不刷新重载
#vue-element-admin项目中tagView嵌入iframe不刷新重载 > 最近使用vue-element-admin来开发项目,因为以前老项目太大,暂不重构,如要通过iframe嵌套在新项目中,通过router来重写url加载,但是业务需要切换菜单或者tagView不能刷新重载ifra ......
如何实现gif格式图片倒放效果?
不知道大家看电影的时候有没有发现出现过这样的一个神奇场景: 一个子弹竟然从远处飞回到手枪中,整个场景呈现一种时空倒流的感觉? ## 正文 先来几个有趣的倒放动图娱乐一下~ 猫:我谢谢你们全家 萌娃快乐针 尊老爱幼? 狗狗:敢从我嘴里抢食? 狗狗:敢从我嘴里抢食? 可以说是很魔性了 要说最近全球最火的 ......
WPF实现Element UI风格的日期时间选择器
### 背景 业务开发过程中遇到一个日期范围选择的需求,和Element UI的DateTimePicker组件比较类似,由两个日历控件组成,联动选择起始时间和结束时间。 ### 问题 WPF中提供了一个`DatePicker`的控件,主要由`DatePickerTextBox`、`Button`和 ......
VUE element-ui之table表格全局排序
### 一 调用后端接口排序功能 步骤: 标签中定义排序方法: ``` ``` 要排序的字段定义排序关键字sortable : ``` //注意:调用接口排序时必须sortable="true",表格自带排序则只需sortable sortable="true" ``` methods中实现全局排序 ......
canvas实现图片加水印
前言:有时候需要在一张图片上添加文字水印,形成新的图片,便于1 vs 多的分享。 html中: ```html ``` js中: 引入 jquery.qrcode.min.js 后 ```js function Img(){ //图片加水印 //准备img对象 var img = new Image ......
uniapp 富文本图片100%显示
filters: { formatRichText(html) { //控制小程序中图片大小 let newContent = '' newContent = html.replace(/<img[^>]*>/gi, function(match) { match = match.replace(/ ......
Image的mode是指图片裁剪、缩放的模式,共有14个合法值,分别是
Image的mode是指图片裁剪、缩放的模式,共有14个合法值,分别是: /** 缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 */ scaleToFill /** 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 */ ......
element-plus使用中文
element-plus默认是英文,要显示中文需要安装中文包 1.Element Plus 提供了全局配置国际化的配置。 ```js import ElementPlus from 'element-plus' import zhCn from 'element-plus/es/locale/lan ......
webpack打包图片资源
转载请注明 来源:http://www.eword.name/ Author:eword Email:eword@eword.name webpack打包图片资源 一、打包图片的核心配置 // loader的配置 module: { rules: [ //打包 css 文件的详细loader配置 { ......
基于业务需求的图片对比
1 """ 2 1.先将文件夹内的图片进行遍历,获取所有文件名称,放到列表中。只需要获取一个文件夹内的名称即可,因为新旧文件夹内图片的名称都是一样的,只是截图时候的版本不同 3 2.通过ssim将新旧文件夹内的图片进行对比,得到相似度评分,并将差异处进行框选 4 3.将旧图、新图、对比图、对比结果 ......
TWCMS列表页面调用原始图片而不是缩略图片
{php} echo str_replace(array("_thumb"), "", "$big[pic]");{/php} ......
自动上传博客图片
## 背景 我们写博客难免需要大量图片,如果把图片一张张上传到博客相册再引用图片链接,就很麻烦。所以需要一种手段,让我们可以在本地写完博客内容后,自动把博客引用的图片传到网上,并在网上发布。 这时候就需要***dotnet-cnblog*** :博客园文章快捷发布工具 ## 环境准备 ### ......
Widget、Element、RenderObject三者之间的关系
Widget不是真正渲染UI的对象,它只是Element的一个配置描述,去通知Element应该如何去渲染,Widget和Element 之间是⼀对一的关系 Element持有RenderObject和Widget。 RenderObject才是实际渲染的对象, 三者的关系是: 配置⽂件 Widge ......
python - base64转图片
折腾了base64转png弄了很久,使用以下代码进行转换后图片一直打不开 ``` import base64 imgData = 'data:image/png;base64,/9j/4AAQSkZJRgABAQAAAQABAAD后面省略' imgData = src.split(',')[1] i ......
vue.js:5108 [Vue warn]: Cannot find element: #body_container
1、原因:我把 Vue 挂载元素的JS放在了html加载完成的前面了 2、解决:放到html加载完成之后就可以了 ......
使用antsword上传文件漏洞到upload靶场之三
使用antsword上传文件漏洞到upload靶场之三 Pass-11 先观察一下代码,发现save_path是一个可控的变量,但是后面还拼接上一个后缀名,也需要绕过。这个时候可以使用%00截断 00截断原理 0x00是十六进制表示方法,是ascii码为0的字符,在有些函数处理时,会把这个字符当做结 ......
图片换背景/照片制作证件照/证件照换背景
AI图片换背景/照片制作证件照/证件照换背景工具。支持图片换背景,换底色。支持自动人脸检测,选取裁剪区域。支持自定义导出尺寸,常用证件照尺寸,可用于上传电子证件照。支持排版照,可方便自行打印机打印。支持导出蒙板图、分割图。 ......
base64图片文件上传OSS,下载OSS图片转换为InputStream,文件转base64,base64转文件工具类
base64图片文件上传OSS,下载OSS图片转换为InputStream,文件转base64,base64转文件工具类 OSSUtils.java public class OSSUtils { private static Logger logger = LoggerFactory.getLog ......
Vue中使用Element
Vue中使用Element.UI菜单完成主体页面搭建一.搭建ElementUI基础环境(基于脚手架)1.新建空的文件夹,文件夹命名自定义2.在文件资源管理器上方输入cmd3.然后在控制台中输入vue create (自定义名称)注意:只支持小写 输入完后按Enter4.在第一个选择项中选择Manua ......
阿里云OSS图片上传和显示注意点
1. java.lang.IllegalArgumentException: The object key "/image-业务名称/20230818/20230818-订单号参数-accident.jpg" is invalid. An object name should be between ......
Python修改图片Exif属性
Exif属性 包括EXIF_TAG_ARTIST (0x013B): 图像的作者信息。EXIF_TAG_COPYRIGHT (0x8298): 版权信息。EXIF_TAG_DATETIME (0x0132): 原始图像的创建日期和时间。EXIF_TAG_IMAGE_DESCRIPTION (0x01 ......
关于 Element-UI 的完整分页
1.首先要在Elment-ui的官网下载安装包 2.然后项目中的 manin.js 中配置组件,使其可以正常使用 3.正确写入配置。 4.然后去复制官网他所给的分页代码,修改参数 <el-pagination @size-change="handleSizeChange" @current-chan ......
图片上传生成缩略图相关code
记录一下以前的code(现在看起来当时的代码是这么写出来的,哈哈,自嘲一下),可以结合minio等obs文件服务器 // 在ASP.NET中上传图片并生成缩略图 //检查上传文件的格式是否有效 if (this.fileupload.PostedFile.ContentType.ToLower(). ......
python 利用imagezmq实现图片传输
# 1. 需求背景 由于项目需求,需要在一个网页显示9个摄像头过算法的实时画面,项目初期,拟用**ffmpeg**实现二次推流过算法,后期由于ffmpeg仅能用于命令行命令,而且不易实现音频同步,故而使用ffmpeg进阶版**pyav**实现,后因pyav太占用服务器CPU性能,升级为将视频流的每一 ......
好物分享-软件 简单易用的图片压缩软件-图压
主要功能:批量将图片压缩到指定尺寸 下载地址:https://tuya.xinxiao.tech/  题外话:这家公司是 ......
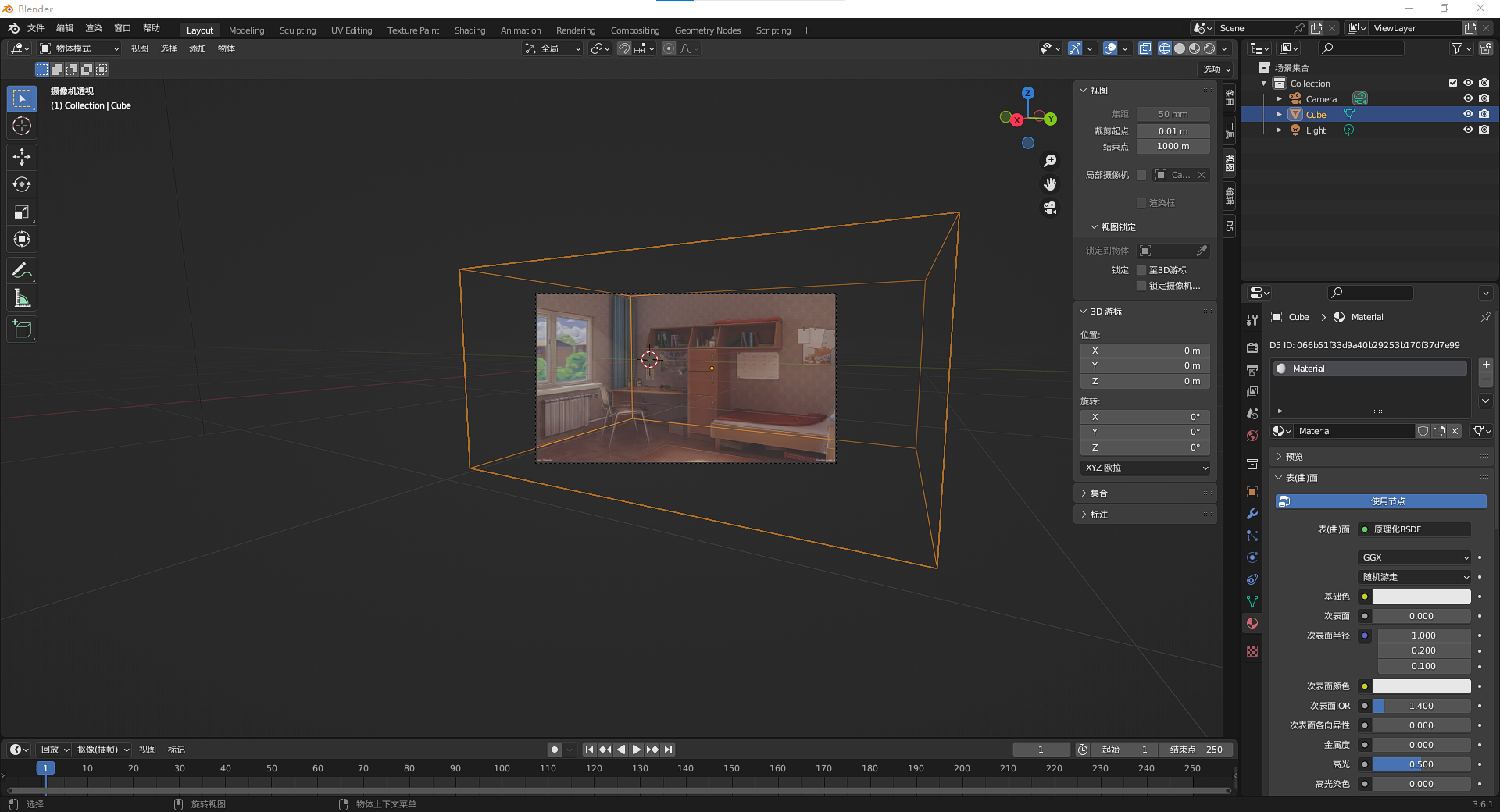
blender图片快速转换成3D
在摄像机添加要转换的图像 建立方体进入摄像头视角调整透视并调整合适大小 要对齐边角 删除摄像机面对的那个面  全选 ......
wangEditor 自定义上传图片
//需要项目后台提供上传接口uploadFile 下载接口FILE_URL: Object.defineProperties(Vue.prototype, { FILE_URL: { value: function (fileId) { if (!fileId) { return } return ......