大小 模板vue
单调队列及模板
## 单调队列及模板 ### 1.单调队列的应用场景 ``` 单调队列的应用场景也比较单一,主要围绕着如下问题进行展开: 求滑动窗口中的最大值/最小值。 ``` ### 2.暴力做法分析 ``` 我们可以用队列来维护一个滑动窗口。在窗口的滑动过程中,实际上就是在往队列中添加/删除元素的过程。(具体来 ......
单调栈及模板
## 单调栈及模板 ### 1.单调栈的应用 ``` 单调栈的应用是非常有限的,一般只适用于如下的模型: 给定一个序列,对于序列中的每一个数,找到这个数左边/右边离它最近的比它大/小的数是谁?如果找不到,返回-1或其他操作。 如果某一个问题,满足上述的模型,那么我们就可以用单调栈来进行解决。 ``` ......
KMP算法及模板
## KMP算法及模板 ### 1.字符串匹配问题 ``` 所谓字符串匹配问题就是指:给定一个父串S,有子串p,从父串中找到子串,返回子串在父串的起始位置。若找不到则返回-1。 ``` ### 2.解决上述问题的暴力匹配算法 ``` 首先,我们可以利用暴力匹配算法来解决此问题。过程如下: 1. 首先 ......
Trie树及模板
## Trie树及模板 ### 1.Trie树介绍 ``` Trie树又称字典树(单词查找树),是用来高效地存储和查找字符串集合的数据结构。 ``` ### 2. Trie树的操作  ``` 栈可以理解为是操作受限的线性表。栈满足后进先出或先进后出的特性 ......
队列及模板
## 队列及模板 ### 1. 队列的定义 ``` 队列也是操作受限的线性表,满足先进先出特性。 ``` ### 2. 数组模拟队列 ``` 在这里,我们采用数组q来模拟队列,hh代表队头指针,tt代表队尾指针。 队列的常用操作如下: 1. 往队列中插入一个元素 q[++tt] = x; 2. 往队 ......
差分及模板
## 差分及模板 ### 1.差分的定义及问题引出 ``` 给定一个数组:A = a1,a2,...,an 现在构造一个数组B = b1,b2,...,bn,使得: ai = b1+b2+...+bi 那么B就是A的差分。 根据前缀和的定义,我们发现:差分就是前缀和的逆运算。 根据上述定义,引出两个 ......
位运算及模板
## 位运算及模板 ### 1.位运算的问题引出及解决方案 ``` 关于位运算,有两个常见问题。 1. 给定一个数n,对于n的二进制表示,求其第k位是几。(注意:k是从0开始编号)。 2. 编写一个函数lowbit(x),返回x的二进制表示的最后一位1(这里的x为正数/负数/0均可)。 例如: x ......
区间合并及模板
## 区间合并及模板 ### 1. 区间合并的应用  ``` 假设,我们拥有很多区间,我们需要将有交集的区间 ......
双指针算法及模板
## 双指针算法及模板 ### 1.第一类双指针算法  ``` 第一类双指针算法指的就是: 有两个序列A和B, ......
离散化及模板
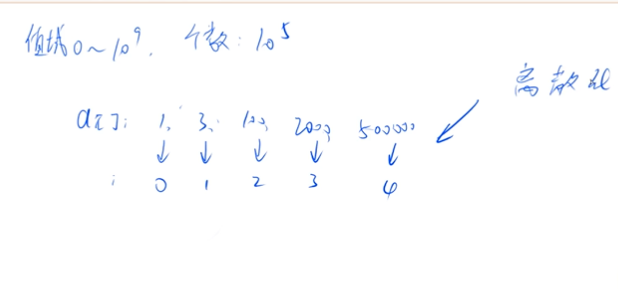
## 离散化及模板 ### 1.离散化的定义及问题引出  ``` 在讲解之前,需要注意:我们这里的离散化特指整 ......
快速排序及模板
## 快速排序及模板 ### 1. 思想 ``` 快速排序是基于分治法的思想。首先给定一组数,使用快速排序对其进行排序的话,过程如下: 1. 确定分界点:q[l],q[(l+r)/2],q[r]或者随机都可以 2. 调整区间:如果我们以x为分界点的话,之后我们将区间分为两半。注意,这两半未必长度相等 ......
归并排序及模板
## 归并排序及模板 ### 1.思想 ``` 归并排序也是基于分治法的思想。 1. 确定分界点(一般为中间点mid=(l+r)/2)使得整个数组被划分为left和right区间。 2. 递归排序left和right区间。 3. 归并-合二为一。进而将整个数组排序完成。(注意:在归并的时候,left ......
二分法及模板
## 二分法及模板 ### 1. 种类介绍 ``` 二分法按照适用的类型不同,可以分为:整数二分和浮点数二分。不同的类型,模板也各不相同。下面会分情况进行讨论。 ``` ### 2. 二分法的本质 ``` 二分法的本质并不在于单调性。如果某个问题具有单调性的性质,那么这个问题一定可以用二分法来解决。 ......
前缀和及模板
## 前缀和及模板 ### 1. 一维前缀和数组定义及问题引出 ``` 假设我们拥有原数组:A = a1,a2,a3,...,an 那么,前缀和数组可以定义为:Si = a1+a2+...+ai(即:原数组中前i个数相加所构成的数组) 根据上述的定义,我们可以引出如下问题: 1. 如何求Si? 2. ......
Vue源码学习(一):数据劫持(对象类型)
好家伙,了解一下Vue如何实现数据劫持 1.Vue中data的使用 首先,我得搞清楚这玩意的概念,我们先从vue的使用开始吧 想想看,我们平时是如何使用vue的data部分的? 无非是这两种情况 (你可千万不要带着惊讶的表情说"啊!原来有两种写法的吗") //函数写法 data() { return ......
快速排序 // 归并排序 模板(复习)高精度乘法/除法模板(高+低)前缀和(一维+二维)差分(一维+二维)模板(8/31)
//快速排序模板 #include<iostream> using namespace std; const int N = 100001; int a[N]; void quickersort(int l,int r) { if(l>=r) return; int i=l-1;int j=r+1; ......
vue3封装筛选项
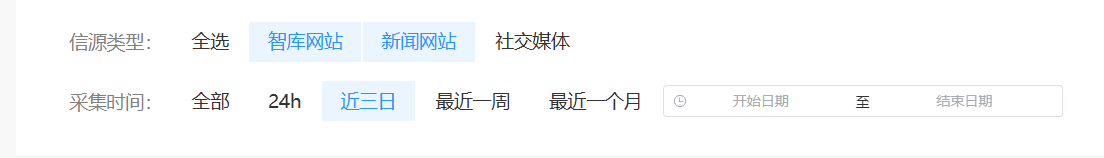
### 背景 #### 项目开发中遇到筛选项,并且几个页面都有使用,依次写,太过于繁琐 ### 筛选项解构如下  ......
从零开始一个vue3前端项目day02-vite配置篇
完成了路由的配置,就准备进行页面开发等了 ,与此同时我们也要对所使用到的组件库进行一个引入和配置 本次项目采用element-plus组件库全局导入肯定是不可取的,推荐参照官网的按需自动引入 然后就是导入文件路径配置 在项目中我们想import文件使用.././这种方式引入非常麻烦,所以我们可以配置 ......
pageoffice 6 Vue+Springboot磁盘路径打开文档
- 本示例关键代码的编写位置 [Vue+Springboot](https://www.pageoffice.cn/pages/f76d87/ "Vue+Springboot") **注意 本文中展示的代码均为关键代码,复制粘贴到您的项目中,按照实际的情况,例如文档路径,用户名等做适当修改即可使用。 ......
问题(Uncaught ReferenceError: vue is not defined)和解决方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document< ......
从零开始一个vue3前端项目day02-路由配置
把整体项目框架搭建好之后,首先就是对我们的路由进行配置 模块化配置路由,不同页面的路由配置单独放在文件里 config文件用来放路由守卫配置 这里来说一下路由守卫的作用, https://router.vuejs.org/zh/guide/advanced/navigation-guards.htm ......
Python的字符串操作——大小写转换
3.字符串常规操作 字符串的操作一般不会对原字符串产生影响. 一般是返回一个新的字符串 字符串大小写转换 .capitalize() 是字符串方法之一,在 Python 中用于将所有字符串的第一个母转换为大写,同时将其他字母转换为小写。这个方法返回一个新的字符串,原始字符串本身不会被修改。 s = ......
Vue+Elemnt-UI遍历生成form-item并为其绑定校验规则
需求:接口获取数据,动态渲染表单(文本框类型,内容,标签,是否必填) 参照博主:blog.csdn.net/qq_33769914/article/details/122449601 遇到的问题:1.通过对单个item绑定的校验规则不生效(表现为:不弹提示,或填了内容依旧提示) 2.提示出现后通过c ......
VUE2+Swiper(H5邀请函开发)
#1、引入swiper * 安装固定版本 ``` npm i swiper@5.3.6 npm i vue-awesome-swiper@4.0.4 ``` #2、下载 `https://3.swiper.com.cn/download/index.html` 1. 下载 animate.min.c ......
.Net 6/NetCore3.1 Vue Element Uniapp前后端分离低代码快速开发框架
# .Net 6/Net Core Vue Element Uniapp前后端分离低代码快速开发框架 这是一个能提高开发效率的开发框架,全自动生成PC与移动端(uniapp)代码;支持移动ios/android/h5/微信小程序。 # 一、框架能做什么 1、前后端分离项目 2、纯后端项目 3、移动端 ......
vue3 甘特图(一):选择与初始化甘特图
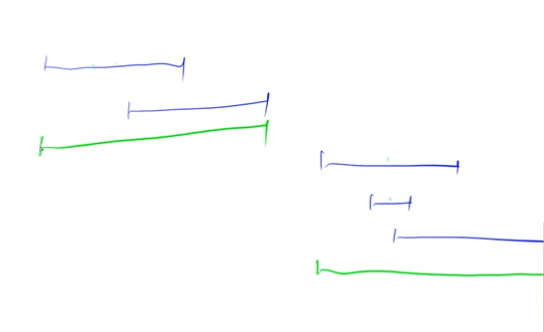
vue3 甘特图(一) 1.功能使用背景: 甘特图是一种项目管理工具,以图形直观的方式显示项目的时间轴和任务计划 2.vue3 初始化甘特图 gantt 2.1 下载安装 dhtmlx-gantt 依赖包 npm install dhtmlx-gantt -save 2.2 引入插件 import ......
当vue的el-dialog弹窗出现层级问题时,加个:append-to-body="true"
1、当dialog弹窗出现在遮罩层下面时,如这种情况: 2、解决办法就是,加个:append-to-body="true" 属性,效果如下: 。 ......