大小 模板vue
Vue中的Ajax请求和Slot插槽的技术探究
## Ajax请求 Ajax是一种异步的Web开发技术,用于在不刷新整个页面的情况下向服务器发送请求和接收响应。Vue提供了一种简单而强大的方法来处理Ajax请求。以下是在Vue中进行Ajax请求的基本步骤: 1. 安装Axios:Axios是一个流行的JavaScript库,用于进行Ajax请求。 ......
vue--16 购物车加减
效果: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>16购物车加减</title> <!-- <script src="https://unpkg.com/vue@3/dist/vue.globa ......
模板模式
### 模板模式 在模板模式(Template Pattern)中,一个抽象类公开定义了执行它的方法的方式/模板。 它的子类可以按需要重写方法实现,但调用将以抽象类中定义的方式进行。 这种类型的设计模式属于**行为型模式**。 **适用场景**:一些固定化流程,比如JdbcTemplate. **思 ......
我的Pwn模板
使用说明: - 确保下载好tmux后,使用tmux命令进入tmux终端 - 根据ELF文件位数选择context - elfFile添加ELF文件路径 - remoteIp添加远程连接的IP - remotePort添加远程连接的Port - libFile添加本地库 - REMOTE表示远程连接, ......
VUE防止多次点击,重复请求
1.添加自定义文件 preventReClick.js import Vue from 'vue' const preventReClick = Vue.directive('preventReClick', { inserted: function (el, binding) { el.addEv ......
vue-step2
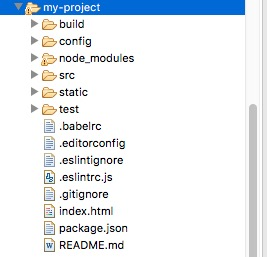
# 目录结构  # 目录解析 - build : 项目构建(webpack) 相关代码 - config: 配置目 ......
vue中禁止浏览器刷新和鼠标右键事件
一、 created() { this.stopF5Refresh(); }, stopF5Refresh() { document.onkeydown = function(e) { var evt = window.event || e; var code = evt.keyCode || ev ......
vue学习记录 7
vue打地鼠的简单实现,效果差不多就这个样子: 目录: |mouse |--|components //放分页的 |--|--|GamePage.vue |--|image //装图片的 |--|index.vue //入口 index.vue: <template> <div v-if="ispl ......
heapq大小写字母数字混合堆
import heapq lst = list("AbSZDYM6BTXHU") print(lst) # ['A', 'b', 'S', 'Z', 'D', 'Y', 'M', '6', 'B', 'T', 'X', 'H', 'U'] heapq.heapify(lst) print(lst) ......
vue学习记录 6
遇到的问题 1、将自己的代码插入项目后,图片资源无法加载。 <img src='../image/mine.png'/>此句图片可以显示 <img :src="`../image/cell${cell.value}.png`"/>此句图片会裂开 正确的字符串拼接指定图片路径: <img :src=" ......
vue-step1
# 安装nodejs 以及 设置国内镜像 - 国内安装nodejs 地址: https://mirrors.aliyun.com/nodejs-release/v12.22.12/ - 设置淘宝镜像 npm config set registry registry.npm.taobao.org, 验 ......
vue项目本地启动history路由模式刷新页面404
背景:之前一直用hash模式,改成history模式后刷新页面404 解决:`vue.config.js` 中 `publicPath: "/"` > 如果是线上服务则还需要后端修改一些配置,见链接 [点击查看](https://v3.router.vuejs.org/zh/guide/essent ......
vue中微信身份识别(openid)
最近做一个投票功能,为了防止用户恶意刷票,必须鉴别用户身份,对每个人投票次数限制。但投票是开放的,任何人都可以投,并非仅平台注册用户,因此只能使用用户最广泛的微信来识别用户,通过获取微信openid来判定用户是否已经投过票。 在vue中,需要添加一个静态html(weixinOAuth.html)来 ......
vue项目在IE内核下打开显示白屏(亲测可用!!!)
一.安装babel-polyfill库 npm install --save babel-polyfill 如图 二.在main.js中引入(放在最上面,一定要在第一行) import 'babel-polyfill' 三.在vue.config.js中加入 transpileDependencie ......
前端ajax调用后端下载Excel模板流,解决输出乱码等问题
function importTemplate() { $.ajax({ url: "/importTemplate", type: "get", success: function (data) { let downloadUrl = "../importTemplate" // 创建a标签 le ......
Vue组件封装
①建立组件的模板,先把架子搭起来,写写样式,考虑好组件的基本逻辑 ②准备好组件的数据输入。即分析好逻辑,定好props里的数据、类型 ③准备好组件的数据输出。即根据组件逻辑,做好要暴露出来的方法 ④封装完毕了,直接调用即可 ......
关于lvm磁盘管理-lv的大小调整-lv的扩展与缩减
关于lvm磁盘管理中,lv的扩展可以使用lvextend命令,lv的缩减可以使用lvreduce命令 另外还有一个lvresize命令,为调整lv的大小,既可以扩容/扩展,也可以缩减,用户与lvextend和lvreduce差 第一部分,关于lv的扩展-扩容 以如下一个叫lvData的lv为例,大小 ......
前端Vue仿京东加入购物车弹框立即购买弹框shopDialog自定义弹框内容
#### 前端Vue仿京东加入购物车弹框立即购买弹框shopDialog自定义弹框内容, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13183 #### 效果图如下: 。对于双工信道(即可以双向传输信息的信道), ......
新建VUE项目
#####**1.下载node.js** #####2.检查是否安装成功  #####3.搭建全局vue环境 ## ......
博客模板
## 写在前面 *** + 用`Markdown`写博客一年多了,最开始是用富文本写,后来发现`Markdown`更适合我,而且`CSDN`提供了导入导出的功能,图片可以云存储,所以导出了博文在本地也可以直接看,尤其是笔记类型很方便。所以这里总结一下自己常用模板和小伙伴们分享下[这里写一些为啥要整理 ......
基于springboot+vue的漫画之家管理系统,附源码+数据库+论文+PPT,适合课程设计、毕业设计
**1、项目介绍** 随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,各行各业相继进入信息管理时代,“漫画之家”系统就是信息时代变革中的产物之一。 任何系统都要遵循系统设计的基本流程,本系 ......
Vue(七)事件处理
一、基本的事件处理 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>基本的事件</title> <script type="text/javascript" src="../js/vue.js"></script> </head ......
前端Vue自定义等宽新闻标签栏标题栏选项卡新闻栏
#### 前端Vue自定义等宽新闻标签栏标题栏选项卡新闻栏, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13170 #### 效果图如下: ![](https://p3-juejin.byteimg.com/tos-cn-i ......
前端Vue自定义tabbar底部tabbar凸起tabbar兼容苹果刘海屏小程序和APP
前端Vue自定义tabbar底部tabbar凸起tabbar兼容苹果刘海屏小程序和APP, 下载完整代码请访问uni-app插件市场地址:https://ext.dcloud.net.cn/plugin?id=13167 效果图如下: ![](https://p3-juejin.byteimg.co ......