大小 模板vue
vue+docxtemplater,填充word模板
安装依赖 yarn add docxtemplater yarn add pizzip yarn add jszip-utils yarn add file-saver // 模板解析插件(支持list循环直接使用$index,使用if判断语法) yarn add angular-expressio ......
MySQL表列数和行大小限制
一:引言 1118 - Row size too large. The maximum row size for the used table type, not counting BLOBs, is 65535. This includes storage overhead, check the ......
vue怎么在单独的js文件内使用props的function函数传出点击事件
## 说明 在vue2的子组件内我想实现在子组件引入的js文件内传出点击事件 主要是就是把props传进去,因为props传入function时,函数中this自动绑定Vue实例 触发点击以后再传出来 ## 实现 子组件 ```js props: { OneNodeClick: { required ......
vue.config + postcss-pxtorem 安装与包装的问题
https://juejin.cn/post/7088133930674552868 不要写在 vue.config.js 里边,直接写在 postcss.config.js 里边即可。 pnpm i postcss-pxtorem module.exports = { plugins: { aut ......
vue开场动画2
<!-- 加载中动画 --> <style> .app-loading-box { position: fixed; display: flex; justify-content: space-around; align-items: center; width: 100vw; height: 10 ......
vue出现样式问题,竖线样式为正常展示
预期样式效果: 但是有时候是这样的: 有时候又是好的,奇奇怪怪得bug,经过查看debugger,发现是代码逻辑出现了问题。 本来finally里面得东西是放在请求外面的,请求时异步得,先执行了下面finally里面的逻辑,导致后执行得请求返回来的函数,接收不到变量的变化就gg了,刚开始这里用的还是 ......
vue中向docx模板填充数据并下载以及docx文件预览
一、向docx模板填充数据并下载 1.安装对应依赖 cnpm install docxtemplater pizzip --save-dev cnpm install jszip-utils --save cnpm install jszip --save cnpm install file-sav ......
如何创建和发布Vue组件库
入门 npm create vite@latest我通过运行和命名我的项目来开始该项目,brian-component-lib以与我之前的帖子保持一致。当出现这些选项时,我还选择使用 TypeScript 和 Vue。 (VueJs教程:https://www.java567.com/search. ......
vue报<% if (process.env.NODE_ENV === 'production') { %> <% }else { %> <% } %>
由于系统重装,运行项目,后台报node-sass@4.13.1 postinstall: `node scripts/build.js` 页面报 大概率node-sass有问题 ``` 1、卸载: npm uninstall node-sass 2、安装: npm install node-sass ......
vue基础用法-体验vue调试工具和数据驱动视图
  ```html {{username}} ``` ......
Vue2实现双向数据绑定原理
Vue2.x 采用数据劫持结合发布订阅模式(PubSub 模式)的方式,通过 Object.defineProperty 来劫持各个属性的 setter、getter,在数据变动时发布消息给订阅者,触发相应的监听回调。当把一个普通 Javascript 对象传给 Vue 实例来作为它的 data 选 ......
论文的格式要求和字体大小
在社会的各个领域,大家都写过论文吧,借助论文可以有效提高我们的写作水平。写论文的注意事项有许多,你确定会写吗?下面是小编为大家收集的论文的格式要求和字体大小,仅供参考,希望能够帮助到大家。论文的格式要求和字体大小 一、封面 题目:小二号黑体加粗居中。 各项内容:四号宋体居中。 二、目录 目录:二号黑 ......
VUE
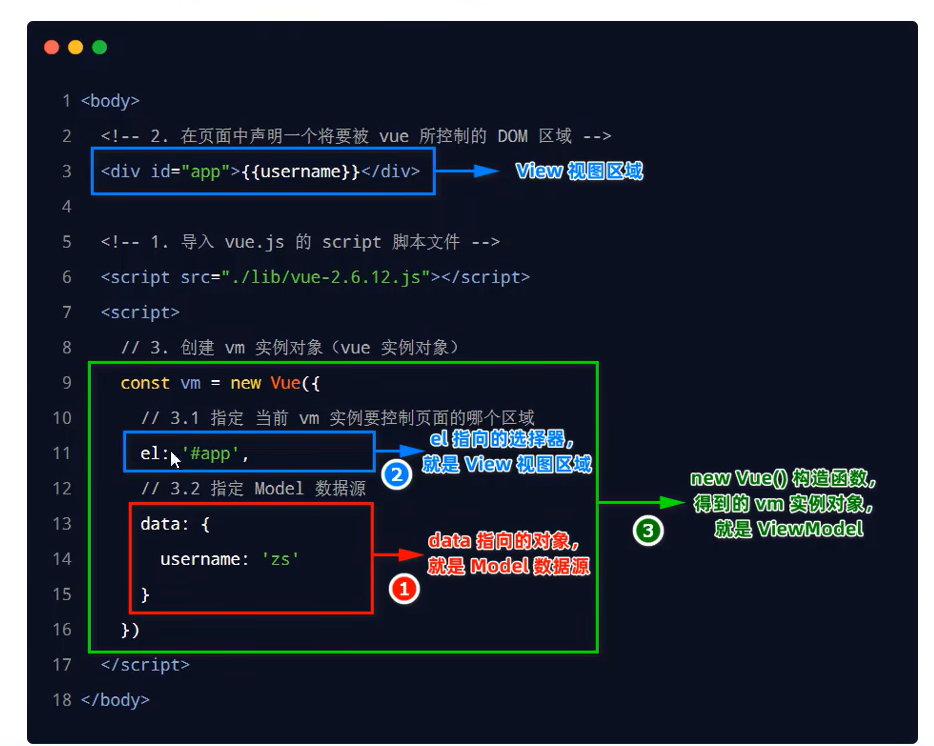
# 一、Vue 程序初体验 学习源:动力节点老杜课程 ## 1.1 下载并安装 vue.js 第一步:打开 Vue2 官网,点击下图所示的“起步”: https://v2.cn.vuejs.org/  * isLink: 是否超链接菜单,开启外链条件,`1、isLink:true 2、链接地址不为空` * isHide: 是否隐藏此路由 * activeMenu 菜单 ......
在 nginx 服务器上发布vue项目 步骤与配置
1.在vscode 中使用 yarn build:prod 进行vue项目的发布  2.进入发布文件  是 JavaScript 的超集,可以提高代码的可维护性和可读性 本文基于Vite、Vue3和TypeScript搭建L7开发环境并示例 ## 2. 环境安装 这里使用Vue 官方的项目脚手架工具创建Vue开发环境(其他方式 ......
vue3-element-plus DatePicker type=week 设置从周一到周日展示
main.js import ElementPlus from 'element-plus' import zhCn from 'element-plus/dist/locale/zh-cn.mjs' app.use(ElementPlus, { locale: zhCn, }).mount('#a ......
第六篇 - 将spring boot项目和vue项目关联起来
前两节分别创建了spring boot项目和vue项目,现在将前后端关联起来 一、调整后端API 参考链接:https://wenku.csdn.net/answer/d49ae1ebbbaa7fe6f09e2f637a9379d6 将springboot项目的server.port=8081,vu ......
vue事件基本使用总结
vue事件的基本使用: 1、使用v-on:xxx或@xxx绑定事件,其中xxx是事件名 2、事件的回调需要配置咋methods对象中,最终会挂载在vue实例对象上 3、methods中配置的函数,不要用箭头函数,否则this就不会只想vue实例了 4、methods中配置的函数,都是被Vue所管理的 ......
vue-pdf相应报错
[vue-pdf相应报错及解决](https://blog.csdn.net/m0_55969466/article/details/126033955) [vue中pdf预览,报错(Cannot read properties of undefined (reading ‘catch‘))解决]( ......
vue开场动画
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="renderer" content="web ......
vue使用qrcodejs2生成二维码且底部带文字描述,支持下载(日常记录)
使用qrcodejs2生成二维码的方法: /** * 二维码生成 * @param content 生成二维码内容 * @param desc 二维码底部描述 * @param qrcodeDom 挂在dom * @returns {*|HTMLDivElement} */ export funct ......
vue3 整数还是显示整数,有小数的保留两位小数显示,写一个指令
1、新建number-format.ts import { Directive, DirectiveBinding } from "vue"; const numberFormat: Directive = { mounted(el, binding: DirectiveBinding) { con ......
vue3 整数还是显示整数,有小数的保留两位小数显示,并显示千分符,写一个指令
1、新建 number-thousander-format.ts import { Directive, DirectiveBinding } from "vue"; const numberThousanderFormat: Directive = { mounted(el, binding: D ......
第五篇 - 搭建一个Vue项目
上一节创建了一个Spring Boot的后端登录功能,接下来创建一个Vue项目实现前端登录页面 一、创建一个Vue项目 将Vue项目创建到spring boot demo1项目中。打开idea的Terminal,运行【vue init webpack vuetest】,后面都按enter/Y/n等就 ......
Vue07-Axios
# Axios axios是一个网络请求相关的库。 > axios: ajax i/o system 使用axios编写的网络请求代码,可以运行在浏览器端,也可以在Node环境中运行。 ## 01. 支持的请求方式 - axios(config) - axios.request(config) - ......
Vue+.net core 7 api跨域
nginx的不说,直接说在项目中配置的。 重点:前端要配代理,后端要设置返回的头文件信息。双管齐下 1、前端在项目中的vue.config.js配置中进行设置 module.exports = { publicPath: '/', outputDir: 'dist', // 发布输入文件 asset ......