大小echarts文字
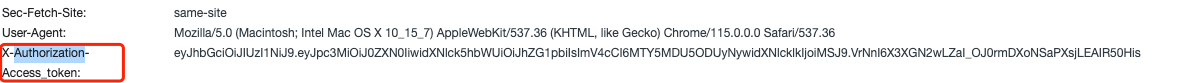
RequestFacade对象获取请求头时忽略大小写
 是 Adobe的专业文字处理软件,可用于处理各种专业字体,图片和其他文件。它是一款完全集成的字体处理软件,可用于许多其他工作,包括文字编辑。它提供了一种以新的方式为不同类型的文本创建出色的图像和其他图形的方法。同时,在该版本中增加了一个新功能“SharePo ......
【JointJS】define 自定义元素时注意:calc 相对计算和 resize 设置元素大小
# 可能遇到的问题 由于官方文档全是英文,阅读起来比较困难,通过我的阅读,在 [Custom Elements](https://resources.jointjs.com/tutorial/custom-elements) 这一章节中主要的问题就是以下几点: 1. 什么是 define 函数,自定 ......
支配树模板,支持计算支配树子树大小,判断两个点在支配树上的祖先关系
#include<bits/stdc++.h> using namespace std; struct Dominators { const int inf = 0x3f3f3f3f; bool isBuild, isCalcDfn, isCalcSiz; // 保证不重复操作的变量 int n, ......
ImageMagick:压缩jpeg时指定图片文件大小( ImageMagick 6.9.12)
一,官方文档地址: https://www.imagemagick.org/Usage/formats/#jpg_write 如图: 二,从命令行执行 1,执行命令 只指定目标文件大小 [lhdop@blog avif]$ convert -define jpeg:extent=160k 03_21 ......
nginx上传文件大小限制
在 server 节点添加如下内容: client_max_body_size 50m; client_body_buffer_size 512k; client_header_buffer_size 2k; 原因:nginx默认上传文件大小为1M,上面改成50M可以解决上传大文件失败问题。 借鉴: ......
EPPlus写入文字时单元格会变空单元格?
今天遇见了一个奇怪的问题,向一个合并单元格写入内容时,原来的内容清除了,新内容却没写进去。 lm.Cells[1, 1].Value = string.Format("{0}-{1}分段龙门切割图板材物量表", tbProj.Text, block); 写入前: 写入后: 刚开始以为是合并单元格导致 ......
直播商城源码,js判断上传图片格式类型、尺寸大小
直播商城源码,js判断上传图片格式类型、尺寸大小 //判断图片类型var f=document.getElementById("File1").value;if(f==" "){ alert("请上传图片");return false;}else{if(!/\.(gif|jpg|jpeg|png|G ......
c# 正则表达式 替换重复文字
类似【第1章 第 1 章】只保留一个【第1章】 //这个写法可以调试 content = Regex.Replace(content, "\n\n第\\d章(?<chapter>.*第.*\\d.*章)\n\n", (o) => { return o.Value.Replace(o.Groups[" ......
Vue中使用Echarts可视化图表
1、首先在项目中安装Echarts 1 npm install echarts 2 npm install echarts --save 2、在项目 main.js 中全局引入 1 import echarts from 'echarts' 2 // 挂载到vue原型上 3 Vue.prototyp ......
东方博宜 2166 - 子树的大小及深度
题目描述 现在有一棵 n 个结点的树,结点 1为这棵树的根,结点 1 的深度为 1,求出每棵子树的大小及每个结点的深度。 比如,有如下图所示的树: 该树中: 结点 1 对应的子树大小为 6,深度为 1。 结点 2 对应的子树大小为 5,深度为 2。 结点 3 对应的子树大小为 1,深度为 3。 结点 ......
echarts的词云图使用
### 问题原因 echarts2.0版本之后不再在引入的echarts中支持wordCloud,需单独引入。引入原js或者min都可以 ### 安装 ``` npm install echarts@5.3.3 ``` ``` npm install echarts-wordcloud@2.0.0 ......
BIRT-文字换行和数据库连接
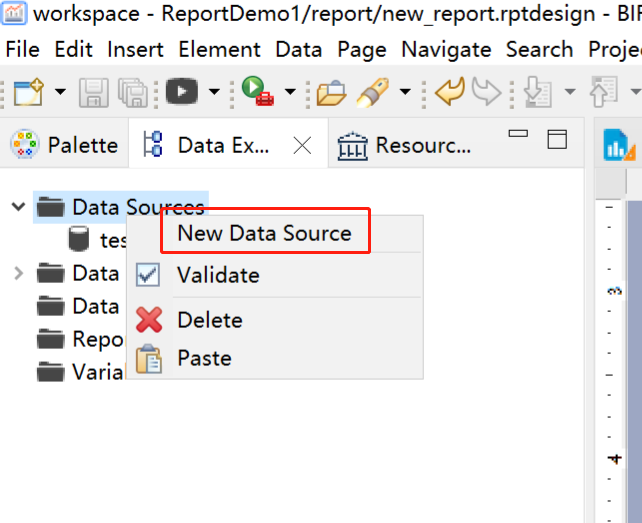
### 连接MySql数据库 1. 创建数据源  2. 选择数据源的连接方式,并命名。  是否在柱形图上显示数字 :label: { show: false, position: 'insideRight', ... } 设置柱状图宽度:barWidth 实现柱状体渐变色: item ......
Beanshell 替换和大小写转换
#d15ac656-d917-4eb4-bf81-029080e16fad 转成 D15AC656D9174EB4BF81029080E16FAD String MEM_AcctId = "d15ac656-d917-4eb4-bf81-029080e16fad"; String new_MEM_A ......
echarts 实时动态修改markline
效果图: 如果要固定显示markline的值就写在series.markLine.data数组里。 我这里的markline的值是通过websocket返回的,数据发生变化时,markline的值也跟着变化 监听到websocket返回值时: let o = myChart.getOption() ......
洛谷 T356695 文字处理软件(重置版)
很简单了啊! 说普及- 我都不信 作者(也就是我)链接:[https://www.luogu.com.cn/problem/T356695](https://www.luogu.com.cn/problem/T356695) 好好想想!!!! 题目! # 文字处理软件(重置版) ## 题目背景 Al ......
直播系统搭建,波浪文字效果
直播系统搭建,波浪文字效果 <template><view :style="{background: loadingType 'font' ? '#fff' : ''}" v-if="show"><view :style="{'margin-top': loadingType 'font' ? '- ......
从gcc早期源码看结构体大小
既然sizeof是运算符,不是函数,那么它的机制到底是什么?C语言规范或编译器应该有所体现。 gcc-0.9,其他版本的有需要再看, 暂时不能handle cmake, 以后再看CLANG/LLVM。 搞清楚编译器,就可以相信编译器。 未经本人同意,禁止转载。 ......
数值类型比较大小
```C++ // Integral type equal template typename std::enable_if::value, bool>::type Equal( const T& lhs, const T& rhs) { return lhs == rhs; } // Floati ......
调整PR界面字体大小
# 1.问题 界面字体太大或者太小,看得不舒服 # 2.解决问题 按住ctrl+F12,调出如下工作台 :使用横向柱状图实现左侧分类对齐右侧显示数据效果及数据过多加滚动条无缩放效果
一、效果如下: 二、直接上代码 上一篇已经说过左侧分类,右侧数据对齐的方法,如果需要移步上篇, 此篇主要是纵向滚动条功能,代码如下: dataZoom: [ { type: "slider", realtime: true, // 拖动时,是否实时更新系列的视图 startValue: 0, end ......
echarts记录篇(二 ):使用横向柱状图实现左侧分类对齐右侧显示数据效果
一、效果图如下: 二、直接上代码 yAxis: [ {//左侧name分类 inverse: true, //如果数据数组倒置排序,加上此代码 data:categories1, axisLabel: { fontSize: 16, color: '#fff' }, axisLine:{ show: ......
echarts记录篇(一):使用柱状图实现排名前边有排序数字
一、效果如图: 二、直接上代码 yAxis: { inverse: true, //如果数据数组倒置排序,加上此代码 data: categories1, offset: 0, axisLabel: { fontSize: 18, color: "#5DB3DC", margin: 130, // ......
根据内存占据的大小排列,看到C盘里面哪个文件占据流量最大?
大家好,我是皮皮。 ### 一、前言 这篇文章还得从前几天在Python最强王者群【🏖Vivi 許】问了一个计算机文件处理的问题说起,他的电脑C盘爆了,想着清除,释放一些内存空间来,但是又怕误删系统文件。 这里他提出了一个想法:其实有没有一种方法,就跟手机一样,根据内存占据的大小排列,看到C盘里面 ......
TextBox定位到指定文字处
新建时是 WPF应用程序 的程序,框架 .NET 6 xaml中 <TextBox x:Name="txt" TextWrapping="Wrap" VerticalScrollBarVisibility="Auto" AcceptsReturn="True"></TextBox> AcceptsR ......