大屏 几个问题
优化 Redis 集群缓存分配:解决节点间分配不均导致内存溢出问题
一、Redis 集群部署简介 在现代应用程序中,缓存被广泛应用以提高性能和减轻后端数据库的压力。本文将探讨面对 Redis 集群缓存分配不均问题时的解决方法。 我们的 Redis 集群部署包括 3 主 3 从,每个节点分配内存 4G(服务器总内存32G),内存淘汰策略相同:volatile-lru。 ......
[Note] Jetson设备使用SDK Manager刷机遇到apt-get网络不畅的问题
前提: 在SDK manager烧录完成os后,安装cuda等组件的过程中容易出现因为apt-get源导致的失败。 解决方案: 1. 完成系统烧录,获得jetson 设备的IP地址`192.168.55.1`,此时系统会停在弹出框上,让用户确认是否通过ssh的方式继续安装后续组件,此时先不继续。 2 ......
elementUi中的radio回显之后无法选择的问题
情况:在用el-radio时,在回显数据之后,点击其他的radio想要选择的时候,勾选不了。 原因:接口返回数据中没有声明radio的对应变量,导致直接赋值给list中未声明的变量,所以双向绑定不会被vue监听,即没有刷新。=》vue中对数据双向绑定的支持限于基本添加删除的方法,详情看官网 解决方案 ......
记录--vue3问题:如何实现微信扫码授权登录?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 一、需求 微信扫码授权,如果允许授权,则登录成功,跳转到首页。 二、问题 1、微信扫码授权有几种实现方式? 2、说一下这几种实现方式的原理是什么? 3、vue中的微信扫码授权登录,与uniapp和原生小程序的微信授权登录,它们之间有共同点 ......
由mysql rewrite插件带来的8.0升级问题及解决方案
一、问题发生 在客户现场遇到一个语句,走mysql的执行计划,总是不能达到预期的join顺序,需手动执行straight join。为了让sql能够自动转换,想到了5.7开始支持的rewriter plugin,于是在测试环境测试了一把(结果发现只能做一些简单的查询重写,稍微复杂的多表关联,总是匹配 ......
让 GPT-4 来修复 Golang “数据竞争”问题(续) - 每天5分钟玩转 GPT 编程系列(7)
[TOC] ## 1. 我以为 我以为 [GoPool](https://github.com/devchat-ai/gopool) 这个项目会昙花一现,从此在 GitHub 上封尘。 > 关于 GoPool 项目诞生的故事:[《仅三天,我用 GPT-4 生成了性能全网第一的 Golang Work ......
视频集中存储安防监控平台EasyCVR优化AI硬件接入时的通道显示异常问题
视频存储磁盘阵列安防监控平台EasyCVR能在复杂的网络环境中,将海量设备实现集中统一接入与汇聚管理,实现视频的处理与分发、录像与存储、按需调阅、平台级联等。 ......
Asp.net WebAPI中Controller的方法在接受到json时序列化都为null的问题
原因是,webapi默认不序列化字段,只序列化属性 只需要把字段改成属性即可 改成 ......
ThingsKit物联网平台可视化工具之大屏公共接口配置
# 概述 在大屏设计器中,主要是提供一些标准接口和过滤器,以便在大屏设计器中,供各个大屏可以调用该公共接口;接口属于通用性接口,具体交互和以及参数配置都是在大屏设计页面中完成;不同的接口,参数配置不同。 # 功能说明 ## 新增接口 首先,进入公共接口管理页;单击“新增公共接口”按钮,在弹出的新增公 ......
vue前端项目中遇到的问题以及解决方案-不定时更新
###vue-cli创建vue项目中全局使用mixin 首先需要安装插件 ~~~ npm install style-resources-loader vue-cli-plugin-style-resources-loader --save-dev ~~~ 修改vue.config.js文件 ~~~ ......
ThingsKit物联网平台可视化工具之大屏样式配置
# 概述 大屏样式配置是指通过设置设计器中各个组件的样式属性,来改变它们的表现形式和外观。每个组件都有一些样式属性,如颜色、大小、字体等。通过改变这些属性,可以改变组件的外观和行为。 来处理。事件处理程序是一个 ......
ThingsKit物联网平台可视化工具之大屏导入导出
# 概述 大屏导入导出的功能主要是允许用户将模板从一个可视化大屏中移动到另一个ThingsKit平台的可视化大屏中。 主要表现在一下几个方面: - 数据共享:通过导入导出功能,用户可以将可视化大屏中的数据分享给其他用户导入数据以在可视化大屏中进行展示和分析。 - 数据迁移:当用户需要将可视化大屏中的 ......
ThingsKit物联网平台可视化工具之大屏快捷键
# 概述 大屏快捷键是一种用户界面上的功能,可以方便用户在不需要使用鼠标的情况下完成某些操作。使用快捷键可以加快操作速度,提高效率。 其实对于一个任意一款软件来说,快捷键的作用是: - 加快操作速度:使用快捷键可以减少不必要的鼠标操作,从而加快操作速度。 - 提高效率:使用快捷键可以更加便捷地完成常 ......
ThingsKit物联网平台大屏可视化工具
大屏是一种有效的可视化工具,可将收集到的数据以直观、生动的方式展示出来。通过创建交互式的数据大屏,决策者可以快速浏览关键指标,实时了解设备或业务运营状况。这有助于决策者更快地制定决策,并更好地理解数据驱动的洞察。 # 新增 点击新增大屏,填入大屏相关信息。 ^n = \sum_{i = 0}^n \binom nix^iy^{n - i} $$ ### 组合恒等式 $$ k \times \binom nk = n \times \binom{n - 1}{k - 1} $$ ## 题解 先不管取 ......
问题--flask无法发邮件,无法登录
#1.问题 早上测试项目的时候,一直无法正确发送邮件,无法接收,但是查不出原因是什么 #2.解决 改变了一下思路,去登录了不需要邮件验证码的用户,发现错误 。了解详情NET::ERR_CERT_INVALID 网上找了很多人的解决办法,但都不好用,比如输入thisisunsafe,修改DNS等 ......
数据库中,并发带来的问题
- 脏读一个事务读取数据,并且对数据做了修改,这个i需改对其他事务来说是可见的,即使当时没有提交,这时另一个事务读取了这个还未提交的数据,但是第一个事务没成功,发生了回滚,导致数据并没有被提交到数据库,那么第二个事务读到的就是脏数据 ***说白了就是一个事务读取了另一个事务1还未提交的数据,另一个事 ......
Git使用问题记录
# 问题一 `fatal: unable to access ‘https://…git/’: SSL certificate problem: self signed certificate in certificate chain` 打开Git Bash运行如下命令 ```shell expor ......
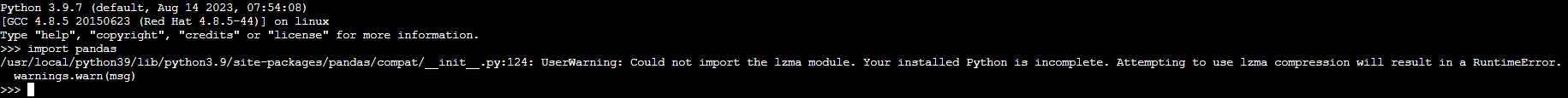
python 解决Could not import the lzma module. Your installed Python is incomplete问题
python 安装好pandas后import报错 如下图:  >原因分析 在执行./configure和m ......
Vue Tdesign TDialog 组件渲染子组件接口调用问题
## 复现条件 - Vue3 - TDesign t-dialog - 在onMounted生命周期中调用接口的自定义组件 ## 问题 - 页面上使用t-dialog 组件,t-dialog组件中调用自定义组件时,v-model:visible为false,在渲染到自定义组件,请求了自定义组件中请求 ......
从技术角度看城市停车难问题
liwen01 2023.08.13 前言 今年5月广西南宁慧泊停车事件闹得沸沸扬扬,最终以南宁市长道歉,公司整改,当地相关官员停职的方式收场。 城市停车难问题不是今天才有,城市停车解决方案也是五花八门各显神通,但为何问题依然得不到解决? 车主抱怨停车难,体验差,收费贵;运营商抱怨建设成本高,收益低 ......
HIve 刷题——同一时刻异地登录问题
题目描述 从登录明细表(user_login_detail)中查询在相同时刻,多地登陆(ip_address不同)的用户 题目需求 从登录明细表(user_login_detail)中查询在相同时刻,多地登陆(ip_address不同)的用户 期望结果如下: user_id<string>(用户id ......
nftables防火墙常用配置及遇到的问题
1.参考文章: nftables - Arch Linux 中文维基 arch的文档比较详细,但是有些没有翻译完全,需要自行对照翻译 nftables 基础教程:使用 nftables 作为防火墙 – 云原生实验室 - Kubernetes|Docker|Istio|Envoy|Hugo|Golan ......
【AGC】发布后应用信息支持设备不能删除问题
【关键字】 AGC、应用发布、兼容设备类型 【问题描述】 有开发者反馈发布新版本应用,应用信息可支持设备不能删除原有在架应用已选择的设备类型。发布应用问题,目前应用是面向车机开发的,在上一个开放性测试版本中,支持设备除了选择了“车机”,还有“手机”(方便测试,横屏查看测试功能),现准备发布新的版本 ......