字句 语句truncate table
汇总低效的SQL语句
背景 SQL专家云像“摄像头”一样,对环境、参数配置、服务器性能指标、活动会话、慢语句、磁盘空间、数据库文件、索引、作业、日志等几十个运行指标进行不同频率的实时采集,保存到SQL专家云自己的数据库中。因此可以随时对任何一个时间段内的SQL语句进行汇总,找到低效的SQL语句。 慢语句 进入慢语句的汇总 ......
视频直播源码,动态合并element-ui el-table列和行
视频直播源码,动态合并element-ui el-table列和行 HTML: <template> <div> <el-table :data="tableData" show-summary :span-method="arraySpanMethod" style="width: 100%"> ......
el-table排序问题
问题一:排序不生效 如果使用template slot-scope的方式渲染数据,使用sortable不生效 解决办法:在el-table-colum 上加上prop 问题二:排序不准确 解决办法 ......
【python基础】if语句-条件测试
# 1.初识if语句 编程时经常需要检查一系列条件,并据此决定采取什么措施。在Python中,使用if语句能够检查程序的当前状态,并据此采取相应措施。 其语法格式之一:  # 1. 顺序结构 顺序结构就是程序`从上到下` 运行的 ,表达式语句都是顺序执行的 。 并且上 ......
【题解】[ABC304F] Shift Table(容斥)
# 【题解】[ABC304F] Shift Table ## 题目链接 [ABC304F](https://atcoder.jp/contests/abc304/tasks/abc304_f) ## 题意概述 Takahashi 和 Aoki 将在接下来的 $N$ 天里兼职工作。 Takahashi ......
table.bootstrapTable() 之基本使用方法
一、Html表格table属性设置如下 data-toggle="table" data-url="Url地址" data-pagination="true" data-search="true" data-show-columns="true" data-show-refresh="true" d ......
控制流语句与消除无用的 JMP 指令
控制流语句与消除无用的 JMP 指令 1. 简要说明 从机器层面上来看,所有的跳转只分为无条件跳转和有条件跳转,从跳转方式上来分,又分为直接跳转(绝对地址)和间接跳转(相对偏移),所以只需要将 LLVM IR 的跳转 node 成功下降到机器跳转指令,并维护好跳转的范围、跳转的重定位信息即可。 Cp ......
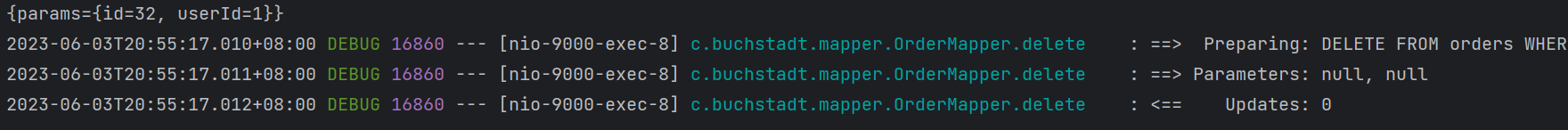
Map 接收 @RequestBody,Controller 层可以打印值,但是 mybatis 编译 SQL 语句显示 NULL
 1. mybatis `#{}` 获取的 key 是否一致; 2. 前端发送请求类型是否与后端接口定义的 ......
js使用xlsx插件导出table中的数据
js代码 需要引入<script type="text/javascript" src="static/js/xlsx.core.min.js"></script> //导出excel function toExcel(){ var blob = sheet2blob(XLSX.utils.tabl ......
Flink核心API之Table API和SQL
### Table API & SQL 注意:Table API 和 SQL 现在还处于活跃开发阶段,还没有完全实现Flink中所有的特性。不是所有的 [Table API,SQL] 和 [流,批] 的组合都是支持的。 Table API和SQL的由来: Flink针对标准的流处理和批处理提供了两种 ......
Intersection Observer API 交叉观察器 API vue3 antd table 滚动加载 使用过程
需求:表格滚动加载  做法: 步骤一:给表格最后一行添加特定标识,类名或者id等  看看下面的1.判断是否有注入;and 1=1;and 1=22.初步判断是否是mssql;and user>03.判断数据库系统;and (select count(*) from sysobjects)>0 mssql;and (select co ......
goto语句
#跳转语句 > `C语言`的跳转语句主要包括`continue`,`break`,`retuen`,还有就是`goto`啦 #goto语句 > `goto`语句是在所有跳转语句中最自由的一种, > 但在大型工程和多人协作工程中并不推荐,原因就在于它`太过于自由`,会导致代码的可读性变得`较差` > ......
总结vue3 的一些知识点:Vue.js 条件语句
Vue.js 条件语句 条件判断 v-if 条件判断使用 v-if 指令: v-if 指令 在元素 和 template 中使用 v-if 指令: <div id="app"> <p v-if="seen">现在你看到我了</p> <template v-if="ok"> <h1>菜鸟教程</h1> ......
总结vue3 的一些知识点:Vue.js 条件语句
Vue.js 条件语句 条件判断 v-if 条件判断使用 v-if 指令: v-if 指令 在元素 和 template 中使用 v-if 指令: <div id="app"> <p v-if="seen">现在你看到我了</p> <template v-if="ok"> <h1>菜鸟教程</h1> ......
app直播源代码,vue+Ant design a-table分页器使用
app直播源代码,vue+Ant design a-table分页器使用 vue+Ant design a-table分页器使用 当前页current设置生效 <a-table :columns="columns" :data-source="detail" :pagination="paginat ......
C++ goto 语句
goto 语句允许把控制无条件转移到同一函数内的被标记的语句。 注意:在任何编程语言中,都不建议使用 goto 语句。因为它使得程序的控制流难以跟踪,使程序难以理解和难以修改。任何使用 goto 语句的程序可以改写成不需要使用 goto 语句的写法。 https://www.81rz.com/zjx ......
C++ break 语句
C++ 中 break 语句有以下两种用法: 当 break 语句出现在一个循环内时,循环会立即终止,且程序流将继续执行紧接着循环的下一条语句。 它可用于终止 switch 语句中的一个 case。 如果您使用的是嵌套循环(即一个循环内嵌套另一个循环),break 语句会停止执行最内层的循环,然后开 ......
C++ continue 语句
C++ 中的 continue 语句有点像 break 语句。但它不是强迫终止,continue 会跳过当前循环中的代码,强迫开始下一次循环。 对于 for 循环,continue 语句会导致执行条件测试和循环增量部分。对于 while 和 do...while 循环,continue 语句会导致程 ......
八、python判断语句
# 八、python判断语句 ## 1.python单分支判断语句: ``` if 条件: # 条件结束要加:号(不是;号) 执行动作一 # 这里一定要缩进(tab键或四个空格),否则报错 # 没有fi结束符了,就是看缩进 ``` ## 2.python双分支判断语句: ``` if 条件: 执行动 ......
九、python循环语句
# 九、python循环语句 ## 1.for循环 for循环遍历一个对象(比如数据序列,字符串,列表,元组等),根据遍历的个数来确定循环次数。 for循环可以看作为定循环,while循环可以看作为不定循环。 **for循环的基本格式** ``` for 变量 in 数据: 重复执行的代码 ``` ......
07 语句与代码块
# 语句 ## 介绍 - 程序是由一条一条语句构成的 - 可以用`{}`对语句进行分组,同一个组的语句要么都执行,要么都不执行,一个组的语句也叫`代码块` - js的代码块只有分组作用,代码块中的内容在外部是完全可见的 ```JavaScript //代码块 { // let a = 6;//用le ......
MySQL 8错误日志出现"The table /home/work/mysql_3306/tmp/#sqla2b_298b06_4d is fu11!"
############## 了解MySQL 8.0.26的错误日志出现"The table /home/work/mysql_3306/tmp/#sqla2b_298b06_4d is fu11!"的bug,暂时通过修改临时表的存储引擎为内存引擎解决 MySQL8.0.13 开始引入新的临时内存表 ......
【antd】table组件scroll滚动设置100%无法滚动的解决办法
<div className="document-left-body"> <Table columns={tableColumns} dataSource={serchData} pagination={false} scroll={{ y: `calc(${100}% - ${80}vh)` }} ......