字段 路径elements header
SqlServer修改表字段类型
if not exists (select 1 from syscolumns where name='字段名' and id=OBJECT_ID('表名') and 条件) begin alter table 表名 alter column 字段名 类型 end Go ......
树的最长路径
## 题目描述 给定一棵树,树中包含 n 个结点(编号1~n)和 n−1 条无向边,每条边都有一个权值。 现在请你找到树中的一条最长路径。 换句话说,要找到一条路径,使得使得路径两端的点的距离最远。 注意:路径中可以只包含一个点。 ## 输入格式 第一行包含整数 n。 接下来 n−1 行,每行包含三 ......
JavaScript正则获取a标签中的path路径值-流程引擎-计算引擎
直接上代码: //获取附件中的链接地址 function get_file_path_from_encode_value(x) { var arrLink = []; x.replace(/<a [^>]*path=['"]([^'"]+)[^>]*/gi, function (match, cap ......
element table
::v-deep .el-table__fixed-right { height: 100% !important; //设置高优先,以覆盖内联样式 } ::v-deep .el-table__fixed { height: 100% !important; //设置高优先,以覆盖内联样式 } ......
导入文件的目录路径
``` earth-forecasting-transformer/ src/ earthformer/ config.py scripts/ cuboid_transformer/ enso/ train_cuboid_enso.py ``` 在这种情况下,你可以使用以下代码在"train_cub ......
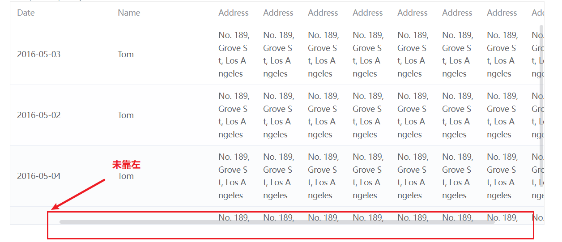
【element-plus】Table表格横向滚动条显示不正确解决办法
## 滚动条bug展示如下:  ## 造成bug原因排查: 由于对`Table`表格进行了二次封装,传递 ......
力扣---1080. 根到叶路径上的不足节点
给你二叉树的根节点 root 和一个整数 limit ,请你同时删除树中所有 不足节点 ,并返回最终二叉树的根节点。 假如通过节点 node 的每种可能的 “根-叶” 路径上值的总和全都小于给定的 limit,则该节点被称之为 不足节点 ,需要被删除。 叶子节点,就是没有子节点的节点。 示例 1: ......
对已有的表字段if_delete修改设置默认值,会影响原来数据中为null的字段数据吗?
1.新建表 t_user CREATE TABLE `t_user` ( `id` bigint(20) NOT NULL AUTO_INCREMENT, `name` varchar(100) NOT NULL, `age` int(11) NOT NULL, `male` varchar(100 ......
React Native项目设置路径别名
没有设置路径别名之前代码是这样的: ```javascript import { px2dp } from '../../utils/screenKits'; ``` 路径相当冗长,看着就头疼。增加了路径别名之后,变成这样 ```javascript import { px2dp } from '~ ......
nginx在windos下配置路径问题
报错配置 ``` server { listen 8181; location / { root D:\work\工作内容\0017.Burp Suite 研究\漏洞演示代码; index a.html; } } ``` 正确配置 ``` server { listen 8181; location ......
clip-path 剪切不规则路径后,阴影不生效问题
正常来说:我们使用box-shadow都是能够生效的,但由于使用了clip剪切功能,使用阴影被剪切了所以我们在使用clip的时候只需要超出path就行了,比如: height: 50px; width: 100px; background: antiquewhite; clip-path: poly ......
element-ui编辑表单中的el-radio回显之后无法选择的问题
原因:editPowerForm没有声明radio这一变量,vue中对数据双向绑定的支持限于基本添加删除的方法,详情看官网。在这里相当于直接赋值给未声明的变量,所以双向绑定不会被vue监听 解决: 来源:element-ui编辑表单中的el-radio回显之后无法选择的问题 - 掘金 (juejin ......
直播平台制作,vue图片上传,重复上传相同路径图片
直播平台制作,vue图片上传,重复上传相同路径图片 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta n ......
element_ui根据编辑和查看打开不同的弹出层
功能描述: 有一个表格,有三个字段,分别为:操作,姓名,日期,在操作字段数据为:有二个种类型,一个是编辑,一个查看,点出编辑和查看打开弹出层,弹出层显示表格,姓名,时间,操作,单击编辑菜单弹出可以编辑,单击查看,只能可查看弹出层的表格<template> <div> <el-table :data= ......
python pandas 数据处理str.replace(),替换异常双括号,字符类似字段重新添加双括号
import pandas as pd import csv file = 'd:/raw_data.txt' new_file="d:/new_data.csv" data = pd.read_csv(file,delimiter=',',quoting=csv.QUOTE_NONE,names= ......
数据库常用字段
[TOC] ### 1.数据库的基本概念 > 1.数据库英文:DataBase,简称DB > > 2.数据库是什么? > > * 用于存储和管理数据的仓库 > > 3.数据库的特点: > > * 持久化存储数据的(相当于一个文件系统) > * 方便存储和管理数据 > * 使用了统一的方式操作数据库- ......
PostgreSQL获取table名,字段名
PostgreSQL获取数据库中所有table名: SELECT tablename FROM pg_tables WHERE tablename NOT LIKE 'pg%' AND tablename NOT LIKE 'sql_%' ORDER BY tablename; PostgreSQL ......
matlab默认工作路径的修改方法,永久的
 说起来也简单,就是到安装路径文件夹下C:\Program Files\R2011a\toolbox\local找文 ......
力扣---1372. 二叉树中的最长交错路径
给你一棵以 root 为根的二叉树,二叉树中的交错路径定义如下: 选择二叉树中 任意 节点和一个方向(左或者右)。如果前进方向为右,那么移动到当前节点的的右子节点,否则移动到它的左子节点。改变前进方向:左变右或者右变左。重复第二步和第三步,直到你在树中无法继续移动。交错路径的长度定义为:访问过的节点 ......
NLP知识和经验积累路径梳理
[TOC] # 版本说明 | 版本号 | 版本内容 | 日期 | | | | | | v1.0.1 | 版本初始化 | 2023-04-15 | | | | | # 1. NLP学习路径 ## 1.1 知识清单 ### 1.1.1 机器学习 ApacheCN. [AiLearning: 机器学习]( ......
基于GA遗传优化的CDVRP,CVRP,DVRP,TSP以及VRPTW常见路径优化问题求解matlab仿真
1.算法仿真效果 matlab2022a仿真结果如下: TSP最优路径 TSP最优路径 TSP最优路径 Best Route: 0 -> 2 -> 10 -> 5 -> 3 -> 6 -> 9 -> 1 -> 4 -> 7 -> 8 -> 0 Total Distance = 95.275 km D ......
Mysql ALTER TABLE 加字段的时候到底锁不锁表?
Mysql5.6版本之前更新步骤 对原始表加写锁 按照原始表和执行语句的定义,重新定义一个空的临时表。 对临时表进行添加索引(如果有)。 再将原始表中的数据逐条Copy到临时表中。 当原始表中的所有记录都被Copy临时表后,将原始表进行删除。再将临时表命名为原始表表名。 这样的话整个DDL过程的就是 ......
boot-admin 项目数据库缺省字段设计之最佳实践
数据库(Database)中的缺省字段(也称为默认字段),就是在一般情况下,每个数据表(Table)必须包含的字段(Field),这类字段用于满足特定的数据需求,字段值的填充或更改一般遵照一定的逻辑要求。缺省字段的设计应该考虑到数据的完整性和一致性,以确保数据的正确与可靠,设计合理的表字段对于数据的 ......
LeetCode 113. 路径总和 II
###题目链接:[LeetCode 113. 路径总和 II](https://leetcode.cn/problems/path-sum-ii/) ###题意: 给你二叉树的根节点 root 和一个整数目标和 targetSum ,找出所有 从根节点到叶子节点 路径总和等于给定目标和的路径。 ## ......
LeetCode 112. 路径总和
###题目链接:[LeetCode 112. 路径总和](https://leetcode.cn/problems/path-sum/) ###题意: 给你二叉树的根节点 root 和一个表示目标和的整数 targetSum 。判断该树中是否存在 根节点到叶子节点 的路径,这条路径上所有节点值相加等 ......
Day04 drf之source序列化字段定制与反序列化校验、modelserializer使用
# 今日内容 ## 1 序列化高级用法之source(了解) ```python # 1 创建了5个表(图书管理的5个) # 2 对booke进行序列化 # 总结:source的用法 -1 修改前端看到的字段key值 》source指定的必须是对象的属性 book_name = serializer ......
在ubuntu中为path环境变量添加一个新路径
1.查看原来的path环境变量的内容 echo $PATH 2.将路径 /home/sgj/.local/bin添加到path环境变量中 # 打开/etc/profile问价 sudo /etc/profile 3.在最后一行输入以下内容 路径了。加上之后就是不要忘记原来的路径,最后的:$PATH不 ......
电表无线红外抄表数据采集mqtt协议对接json字段格式示例要求
{ "cmd": "SnapshotData", #定时上报数据命令 "ts": 1683341539, #时间戳-秒(s) "group": 1, #分组号 "data": { "recTime": 1683341539, #时间戳-秒(s) "Ua": 200.14, "Ub": 265.81, ......
SqlServer查询存储过程和视图是否用到表字段
查询存储过程视图是否用到表和字段 select name from sysobjects as s inner join syscomments as o on s.id=o.id where text like N'%表名%字段名%' --查询表字段SELECT OBJECT_NAME(objec ......