实战 基础js
Linux基础操作
# Linux基础操作 ### 简单命令 #### 1.开机 > 本地虚拟机:在VMware中点击“启动客户机”或“开启此虚拟机”。 > > 云服务器:不用管,一直开着的 #### 2.关机 > 本地虚拟机:1)在VMware中点击“关闭客户机”;2)执行命令: init 0 > > 云服务器:不用 ......
用js reduce 写一个reduce循环遍历数组对象,里面带有if判断
* 简单的reduce案例,实际场景中使用不多,这里给到一个常用的遍历数组对象!! ``` var products = [ { name: "Apple", price: 2.5, quantity: 3 }, { name: "Banana", price: 1.5, quantity: 2 } ......
JS 原型和原型链
# 原型和原型链 - 题目 ## 前言 - JS 是基于原型 prototype 继承的语言 - ES6 可使用类 class 继承(语法糖,本质还是原型继承) ## 题目 - 如何准确判断一个变量是数组类型 - 实现一个简易的 jQuery ,考虑插件和扩展性 —— **PS: 虽然 jQuery ......
Redis基础
# 1. Redis 5种数据类型 - string(字符串) - hash(哈希散列) - list(列表) - set(集合) - zset(sorted set:有序集合) # 2. 对应的基本操作 ## 2.1 String value:最大为512M set name zhangsan g ......
JAVA SE基础《十》 ---- 面对对象高级一
目录 一、static 1、static修饰成员变量 2、static修饰成员变量的应用场景:在线人数统计 3、static修饰成员方法 4、static修饰成员方法的应用场景:工具类 5、static的注意事项 6、static的应用知识:代码块 7、static的应用知识:单例设计模式 二、面向 ......
Arduino基础教程(一)
1. Arduino IDE安装 https://www.arduino.cc/ 2. 连接开发板 在 IDE -> Tools 选项指定自己的开发板和端口后,程序可验证上传。 3. 点亮一个小灯 // 定义引脚号 const int ledPin = 13; void setup() { // 将 ......
Oracle 基础语句了解
1 创建用户、修改用户密码 create user lisi identified by lisi; alter user lisi identified by lisi; 2 给新建的用户授权可以连接数据库 grant connect to lis; 注释:grant 关键字 为授权; conne ......
js 水印
initWatermark() { // 创建一个canvas const canvas = document.createElement('canvas'); // 设置画布的宽高 canvas.width = 200; canvas.height = 200; // 获取画笔 const ctx ......
基础底层短信服务的设计思路
1.短信定义模板,根据模板ID,模板内容,模板内容中的符号来替换成真实的内容来发送。可以支持动态的调整短信模板文案。 2.如果接入多家短信服务供应商,根据不同的发送比例来配置选择哪家供应商的比例,可以按100来作为基准,然后根据配置大小,每次发送短信的时候,随机生成一个100以内的随机数,落到哪个区 ......
MYSQL基础语法-cnblog
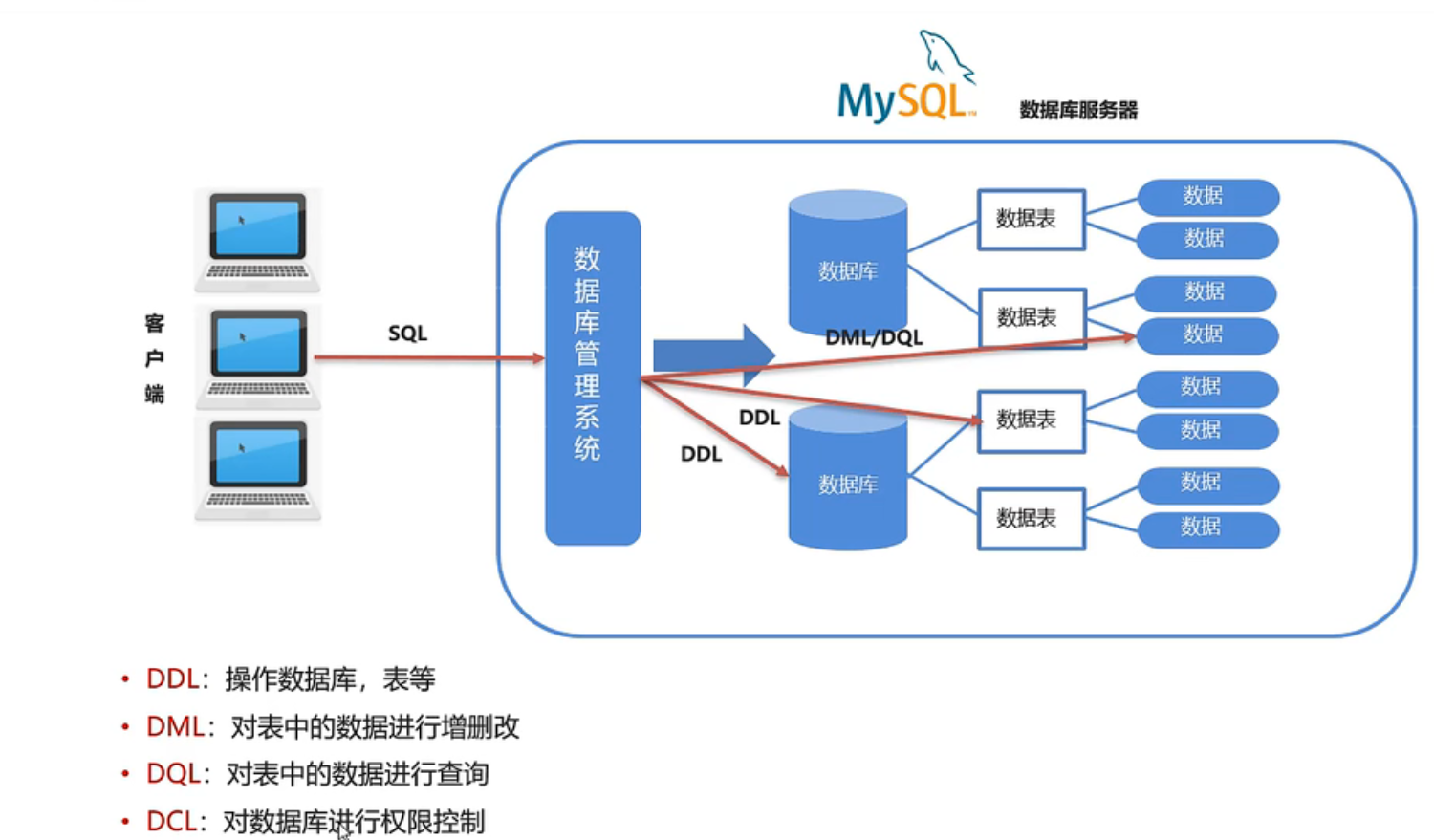
# MY SQL 基础语法  ### 基础语法: ##### 1.创建 ......
java与es8实战之四:SpringBoot应用中操作es8(无安全检查)
### 欢迎访问我的GitHub > 这里分类和汇总了欣宸的全部原创(含配套源码):[https://github.com/zq2599/blog_demos](https://github.com/zq2599/blog_demos) ### 本篇概览 - 本篇是《java与es8实战》系列的第四 ......
js里的Map函数
在javascript中,Map函数是用于映射一个数组到另一个数组的函数 它接收一个回调函数作为参数,该函数接受三个参数:当前元素 当前元素的索引和原始数组 例如: 使用Map函数将数组中的每一个元素数值加倍 *2 <javascript> let arr =[1,2,3,,4,5] let dou ......
torch.nn基础学习教程 | PyTorch nn Basic Tutorial
> 基于`torch.nn`搭建神经网络的基础教程大纲: ## **1. 引言** 在我们开始深入探讨`torch.nn`之前,我们首先需要理解PyTorch及其神经网络库的基础知识。这一部分的内容将帮助你对PyTorch有一个整体的了解。 ### 1.1 **为什么选择PyTorch?** - * ......
[回馈]ASP.NET Core MVC开发实战之商城系统(完:内附源码)
经过一段时间的准备,【ASP.NET Core MVC开发实战之商城系统】已经完成,目前代码已开发完成,先将全部内容整理分享,如有不足之处,还请指正。 ......
SQL注入基础学习7(续集)
#### 四、一些绕过技术 ##### 5、脚本语言特性绕过 在php语言中,id=1&id=2后面的值会自动覆盖前面的值。可以利用这点绕过一些waf的拦截 ```sql id=1%00&id=2 union select 1,2,3 ``` 有些waf会去匹配第一个id参数`1%00`,`%00` ......
NanoFramework操作ESP32(一)_基础元器件篇(二十一)_ 声音传感器
一、元器件介绍 1、针脚用途 编号 名称 功能 1 AO 声音模拟量输出 2 G 电源地 3 + 电源正 4 DO 开关量输出,声音大于某个值时输出高电压,低于阀值时输出低电平 2、电气参数 3、元器件原理 二、示例代码 1、代码: 编号 名称 功能 1 AO 声音模拟量输出 2 G 电源地 3 + ......
开发了一个json格式化工具,使用js格式化json的代码分享
今天给大家介绍一下如何通过js来格式化json。 假设json字符串是: ``` {"name":"刘德华","age":25.2,"birthday":"1990-01-01"} ``` 我们使用的是Js的JSON方法 先把json字符串转为json对象,方法如下: ``` var jsonStr ......
JS变量的类型和计算
# 变量类型和计算 - 知识点 ## 变量类型 ### 值类型和引用类型 ```js // 值类型 let a = 100 let b = a a = 200 console.log(b) // 100 ``` ```js // 引用类型 let a = { age: 20 } let b = a ......
JS手写代码实现深拷贝
``` /** * 深拷贝 */ const obj1 = { age: 20, name: 'xxx', address: { city: 'beijing' }, arr:['a', 'b', 'c'] } const obj2 = obj1 obj2.address.city = 'shang ......
Dockerfile之基础
使用了很久的docker,之前却从来没有总结过, 于是开此篇来记录平常使用Dockerfile的点滴, 先从基础命令开始哦 FROM: ENV: 设置环境变量 格式有两种: ENV <key> <value> ENV <key1>=<value1> <key2>=<value2>... 这个指令很简 ......
java基础-运算符--day03
[TOC] ### 1. 算数运算符 / 处以 % 取余 ``` public class TestOper01{ public static void main(String[] args){ System.out.println(13/5);// 结果为2 System.out.println( ......
java基础
### 基础 #### 输入 ```java Scanner sc = new Scanner(System.in); System.out.println("请输入一个整数"); int i = sc.nextInt(); System.out.println("请输入一个整数"); int a ......
【PS基础抠图】一招搞定边缘发丝抠图---亲测有效
【PS基础抠图】一招搞定边缘发丝抠图 亲测有效 一、钢笔工具+调整边缘 【适用于毛发比较零散的图片】 ①打开PS软件,拖入素材(直接拖进去,不需要创建新图层)。②选中图层,CTRL+J复制一层。③利用【钢笔工具】抠出人物,头发部分抠出大概轮廓即可,按CTRL+回车键键路径转为选区(选区是黑白相间的虚 ......
js获取iframe元素
前提条件:iframe加载完后 let iframe = document.getElementById('iframeId').contentWindow; // 测试往里添加内容 iframe.document.body.innerText = 'hello' ......
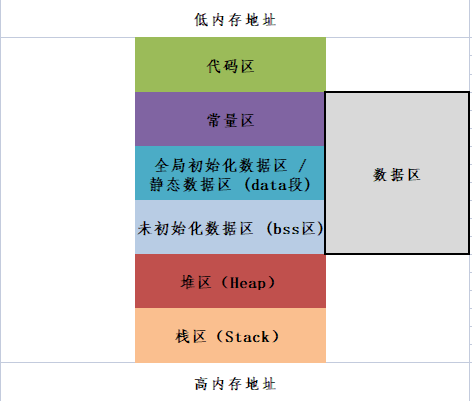
C笔记---01基础篇
###一、C语言内存分区  1、程序代码区:存放 CPU 执行的机器指令。 2、数据区 2.1常量区:字符串、数字等常量存 ......
chatGPT的js信号量实现
### 信号量类 在 JavaScript 中,可以使用 Promise 和 async/await 来模拟信号量,下面是一个简单的信号量实现: ```js class Semaphore { constructor(maxConcurrency) { this.maxConcurrency = m ......
基于JS实现回到页面顶部的五种写法(从实现到增强)
这篇文章主要介绍了基于JS实现回到页面顶部的五种写法(从实现到增强)的相关资料,本文介绍的非常详细,实用性也非常高,非常具有参考借鉴价值,需要的朋友可以参考下 写法 【1】锚点 使用锚点链接是一种简单的返回顶部的功能实现。该实现主要在页面顶部放置一个指定名称的锚点链接,然后在页面下方放置一个返回到该 ......
JS中的new option(), options
JS中的new option(), options 莓莓儿~ 于 2019-06-11 17:22:27 发布 15085 收藏 42分类专栏: JS版权 JS专栏收录该内容49 篇文章8 订阅订阅专栏new Option(“文本”,“值”,true,true)后面两个true分别表示默认被选中和有 ......
js脚本发起请求的方式
一、使用XMLHttpRequest发起请求 <script> console.log("使用XMLHttpRequest发起请求"); var xhr = new XMLHttpRequest(); xhr.open('GET', 'http://ccc.4.dns.snadfml.cn/http ......