实战 基础js
腻子膏,JS,神马建材
成都腻子膏有多家生产厂家,以下是一些常见的成都腻子膏厂家: 1. 成都神马建材有限公司:该公司是一家专业从事腻子膏生产和销售的企业,产品质量可靠,深受用户信赖。 2. 成都景洋建筑材料有限公司:该公司拥有先进的生产设备和技术团队,专注于高品质腻子膏的生产与研发。 3. 成都三益建材有限公司:该公司致 ......
最全linux基础知识
linux基础知识 [root@localhost ~]# 各位置表示什么意识 root:表示用户名 (现在的用户是root切换为test便是张三) localhost:表示主机名 (当前主机名切换为别的主机就是别的主机名) ~ :家目录 (表示当所在的目录切换到etc下便是etc) #: 管理员用 ......
基础数论
Upd on 2023.1.12 **添加了整除分块和莫比乌斯反演。** Upd on 2023.7.22 **重新排版,添加、删去了一些内容,修改了一些晦涩难懂的描述,开放阅读。** ### $$\huge\textbf{0x01}\ \large\textbf{数论入门}$$ > "质数是指在大 ......
JS数据类型
JavaScript中的数据类型可以分为两类:**基本数据类型**和**引用数据类型。** ## 七种基本数据类型 | 类型 | `typeof` 返回值 | 对象包装器 | | : | : | | | [Null](https://developer.mozilla.org/zh-CN/docs/ ......
pyhon 基础学习笔记(一)List
1. 有两个索引 2 索引的切片 L= [1,2,3,4,5,6] L[start:stop:step] 如L[1,2,2] 3. 列表增加元素 L.append(9) ,L.append([2,3]) 尾部追加 L.extend([1,2,3]) 尾部追加 L.insert(3,5) 位置3插入5 ......
Redis基础
Redis是用C语言开发的一个开源的高性能键值对(key-value)数据库,官方提供测试数据,50个并发执行100000个请求,读的速度是110000次/s,写的速度是81000次/s ,且Redis通过提供多种键值数据类型来适应不同场景下的存储需求,目前为止Redis支持的键值数据类型如下: > ......
css基础-隐藏显示元素
display:none隐藏元素,不保留位置,文档结构中存在 visibility:hidden隐藏元素,仍占有原来位置 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" cont ......
css基础-position定位例子-垂直水平居中
盒子垂直居中,水平居中实现例子 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> ......
1. 通俗易懂的Redis基础
# 通俗易懂的Redis基础教程(基于CentOS 7) [TOC] ## 1 Redis是什么 ### 1.1 NoSQL概念 NoSQL:一类新出现的数据库(not only sql) - 泛指非关系型的数据库 - 不支持SQL语法 - 存储结构跟传统关系型数据库中的那种关系表完全不同,nosq ......
验证码插件 vercode.js
第1代图片验证码 - 字母数字型 第2代滑动验证码 - 图片截取型 第3代验证码 - 选图型 vercode.js 结合了上面的情况下新研发的一种验证码。 验证码类型 验证码描述 操作性 安全性 描述 字母数字型图片验证码 这是一种通过后台随机码生成图片的验证码。服务器会在随机码生成时保存随机码。 ......
数学符号和数学基础
概率论与数理统计 $$ \begin{array}{ll} \operatorname{Pr}\{X=x\} & \text { probability that a random variable } X \text { takes on the value } x \\ X \sim p & \ ......
quarkus实战之二:应用的创建、构建、部署
### 欢迎访问我的GitHub > 这里分类和汇总了欣宸的全部原创(含配套源码):[https://github.com/zq2599/blog_demos](https://github.com/zq2599/blog_demos) ### 本篇概览 - 本文是《quarkus实战》系列的第二篇 ......
多组异常处理基础
1. 常见的内置异常类 1.1 Exception 1 try: 2 # 一些代码 3 except SpecificException: 4 # 处理特定的异常类型 5 except AnotherException: 6 # 处理另一种异常类型 7 except Exception as e: ......
js 计算两个字符串日期相差多少天
你可以使用JavaScript的Date对象来计算两个字符串日期之间的天数差异。首先,将两个字符串转换为Date对象,然后计算它们之间的毫秒差值,最后将毫秒差值转换为天数。 以下是一个示例代码: function getDaysDifference(dateString1, dateString2) ......
新书出版:《分布式机器学习——系统、工程与实战》
## 0x01 广告 经过一年多的努力,我的书 《分布式机器学习——系统、工程与实战》终于上架了,在这里打个广告。  ......
数字电子技术基础预习提纲
当然,请见下面的计算机专业数字电子技术基础预习提纲示例,使用Markdown格式: # 计算机专业数字电子技术基础预习提纲 ## 1. 数字电子技术基础概述 - 数字电子技术的定义与应用领域 - 数制与编码:二进制、十进制、十六进制、BCD码等 - 逻辑门与布尔代数基础 ## 2. 组合逻辑电路 - ......
css基础-position定位
static静态定位类似于标准流 relative相对定位元素移动位置参照原来位置来移动的保留原来的位置(人走了,位置留着,停职留薪),不脱标 absolute绝对定位元素移动位置参照父元素如果父元素和父父级等无定位,则以浏览器位置偏移如果父元素有定位,则以父元素为参照进行偏移如果父元素无定位,父父 ......
Linux 网络基础 2 三次握手 三次挥手 多进程 多线程服务器
###### 1.包裹函数 对服务器客户端等函数进行报错处理 以及简化处理 比如bind ```c++ int tcp4bind(short port,const char *IP) { struct sockaddr_in serv_addr; int lfd = Socket(AF_INET,S ......
通过JS设置CSS样式
#### 读取元素样式 在JS中可以使用`getComputedStyle() `读取元素样式 >**官网摘要** Window.getComputedStyle()方法返回一个对象,该对象在应用活动样式表并解析这些值可能包含的任何基本计算后报告元素的所有 CSS 属性的值。私有的 CSS 属性值可 ......
异常基础
1. 什么是异常 跟java异常(Exception)一样,都是指在程序执行过程中发生的错误或异常情况。当程序出现异常时,会中断正常的执行流程,并转而执行异常处理的逻辑。 2. 什么情况下触发异常 异常可以由多种原因引起,例如: 语法错误:代码不符合Python语法规则。 运行时错误:在代码执行期间 ......
[回馈]ASP.NET Core MVC开发实战之商城系统(一)
经过一段时间的准备,新的一期【ASP.NET Core MVC开发实战之商城系统】已经开始,今天着重讲解布局设计,环境搭建,系统配置,及首页商品类型,banner条,友情链接等功能的开发。 ......
css基础-float浮动
什么是浮动创建浮动框,将其移动左或者右边,直到碰到左边缘或右边缘。特性:浮动元素会脱离标准流,浮动的盒子不会保留白原来位置一行内显示,顶端对齐行内元素加了浮动元素都会具有行内块元素,无需转换,可以设置高度和宽度。 为什么要用浮动网页布局本质就是摆盒子,传统网页布局方式:a) 通过普通流标准流(块级元 ......
js语法
const [lon, lat] = coord.split(',').map(Number); 原理解释 使用了解构赋值和数组映射的方式从坐标字符串(coord)中提取经度(lon)和纬度(lat)值,并将它们从字符串转换为数字。 1、 coord.split(','):使用逗号 , 作为分隔符, ......
Python基础day50
RegExp对象 // 在JS中使用正则表达式,在js中如何使用正则呢? // 定义正则表达式两种方式 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); // 第一种定义方式 var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5 ......
C语言《软件技术基础》实践大作业[2023-07-21]
# C语言《软件技术基础》实践大作业[2023-07-21] 自动 21 级(包含卓越 211)《软件技术基础》实践大作业的要求 一、作业目的 1、掌握用数据结构的知识进行 C 程序设计。 2、应用所学的数据结构完成一个具有一定实际意义的应用程序的设计、编码、调试,锻炼 实践动手能力,提高编程水平。 ......
Linux基础29 ssh, telnet, scp命令, sftp命令, ssh连接方式(免密登录实践)
SSH远程管理服务 SSH是一个安全协议,在进行数据传输时,会对数据包进行加密处理,加密后再进行数据传输。确保了数据传输安全。那SSH服务主要功能有哪些呢? 1.提供远程连接服务器的服务 linux远程连接协议:ssh 22 telnet 23 windows远程连接协议:RDP(remote de ......
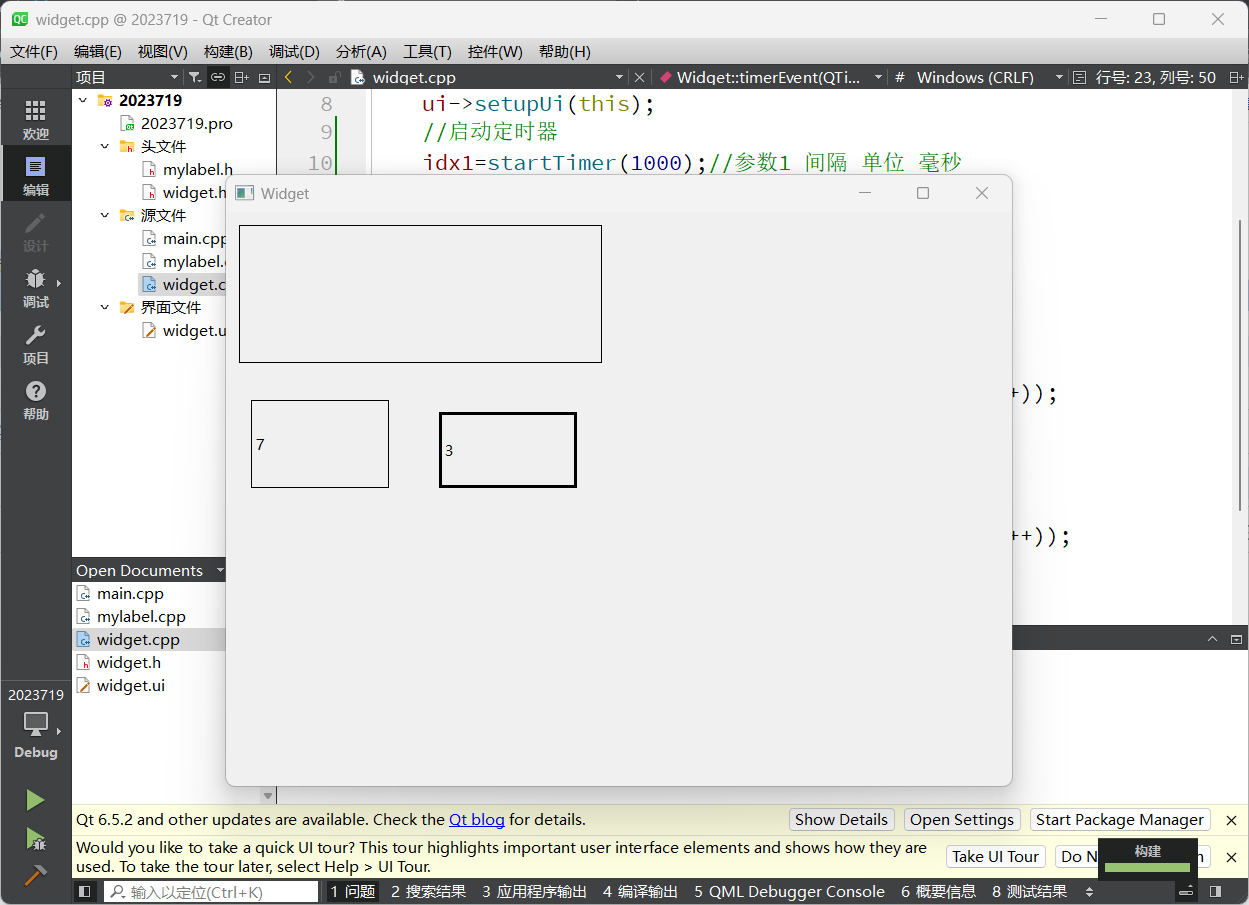
QT从入门到实战完整版 P32 P33
##定时器1  ###widget.h ``` #ifndef WIDGET_H #define WIDGET_H ......
博弈论基础捏
# 博弈论基础 ## 一、四大博弈模型 ### 1、巴什博奕 **定义**:一堆n个物品,两个人轮流从中取出不多于m个,最后取光者胜,不能继续取的人输; **结论**:若n%(m+1)!=0,则先手必胜,反之先手必输 ### 2、尼姆博弈 **定义:**n堆物品,每堆物品的个数任意,两人轮流取,每次 ......
ShardingSphere水平分表策略配置和测试实战
- 概念 - 水平分表 - 把一个表的数据分到一个数据库的多张表中,每个表只有这个表的部分数据 - 核心是把一个大表,分割N个小表,每个表的结构是一样的,数据不一样,全部表的数据合起来就是全部数据 - 针对数据量巨大的单张表(比如订单表),按照某种规则(RANGE,HASH取模等),切分到多张表里面 ......
linux基础之守护进程
一.守护进程(Daemon)1.关于守护进程守护进程,顾名思义,也就是专门守护一个进程的进程。守护进程的职责就是专门确保被指定的进程的运行。 守护进程也称精灵进程(Daemon),是运行在后台的一种特殊进程。它独立于控制终端,并且周期性的执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进 ......