实战 建站discuz论坛
abp-vnext-pro 实战(四,给客户表增加多租户)
XXXHttpApiHostModule 里面默认启用多租户 public override void OnApplicationInitialization(ApplicationInitializationContext context) { var app = context.GetAppli ......
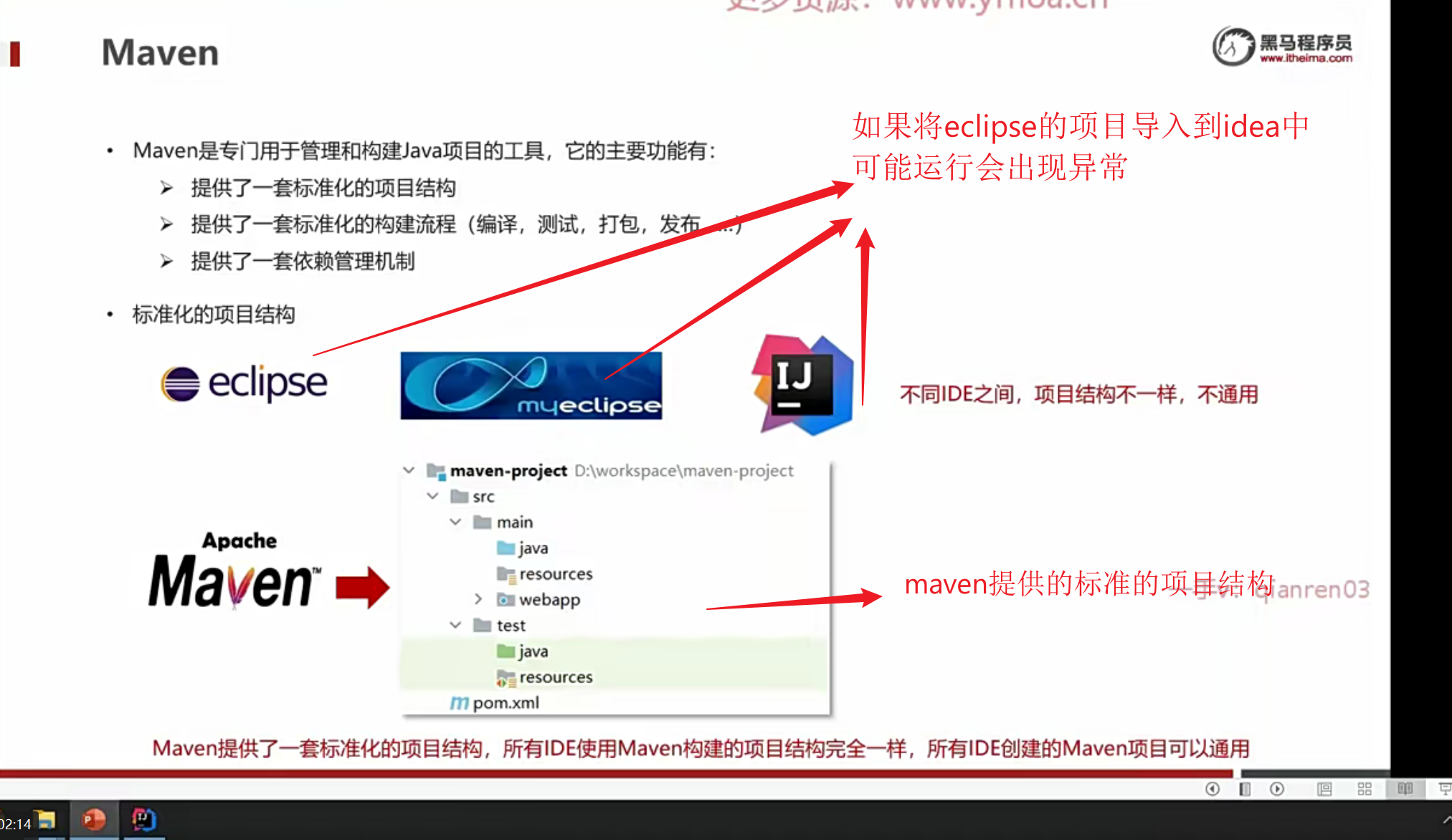
Maven基础(黑马实战)
 
前言:一定要知道百度,必应,谷歌这个三个网站,这三个不知道的话也要会使用ChatGPT,并且要学会看报错信息,学会优雅的提问. 本节课主题:FineBI连接本地已经有的demo数据库数据,以及创建数据集的两种方式,数据乱码解决 一: 创建数据连接 以管理员身份进入 FineBI ,点击「管理系统>数 ......
微服务架构实战指南:分布式系统的设计与部署技巧
微服务架构实战指南:分布式系统的设计与部署技巧 分布式微服务架构是一种将大型应用程序划分为多个小型服务的设计方法。这种方法可以提高应用程序的可扩展性、灵活性和可靠性。以下是设计和实施分布式微服务架构时应考虑的关键要点和策略: 1、服务拆分和设计:首先需要对应用程序进行服务拆分,将其划分为小型服务。在 ......
项目实战-前后端分离博客系统
# 项目实战-前后端分离博客系统 ## 1.项目介绍 * 纯后端讲解 * 完整的前台后台代码编写 * 主流技术栈(SpringBoot,MybatisPlus,SpringSecurity,EasyExcel,Swagger2,Redis,Echarts,Vue,ElementUI....) * 完 ......
C++职工管理系统项目实战
# 职工管理系统 ## 1. 管理系统需求 职工管理系统可以用来管理公司内所有员工的信息,利用C++来实现一个基于多态的职工管理系统 公司中职工分为三类:普通员工、经理、老板,显示信息时,需要显示职工编号、职工姓名、职工岗位、以及职责 + 普通员工职责:完成经理交给的任务 + 经理职责:完成老板交给 ......
Netty 原理解析与实战开发(二)
# Netty 原理解析与开发实战 ## 八、ChannelHandler ### 8.1 ChannelHandler介绍 我们对数据的处理都是在ChannelHandler中完成的,Netty提供了众多ChannelHandler的实现类来帮助我们实现一些网络编程中通用功能,比如最常用的心跳检测 ......
Java(从零到企业级电商项目实战)学习笔记
资料网站:http://learning.happymmall.com/env.html 一、mybatis三剑客:generator,plugin,pagehelper pagehelper->https://github.com/pagehelper/Mybatis-PageHelper 二、s ......
小柏实战学习FineBI(图文教程二)
前言:一定要知道百度,必应,谷歌这个三个网站,这三个不知道的话也要会使用ChatGPT,并且要学会看报错信息,学会优雅的提问. 本节课主题:快速上手做个报表出来,不然你怎么证明自己没有摸鱼? 一:打开FineBI后台:http://localhost:37799/webroot/decision#/ ......
活动回顾|阿里云 Serverless 技术实战与创新成都站回放 & PPT 下载
7 月 29 日“阿里云 Serverless 技术实战与创新”成都站圆满落幕。活动受众以关注 Serverless 技术的开发者、企业决策人、云原生领域创业者为主,活动形式为演讲、动手实操,让开发者通过一个下午的时间增进对 Serverless 技术的理解,快速上手 Serverless,拥抱云计... ......
小柏实战学习FineBI(图文教程一)
前言:一定要知道百度,必应,谷歌这个三个网站,这三个不知道的话也要会使用ChatGPT,并且要学会看报错信息,学会优雅的提问. 本节课主题:FineBI的下载,安装,配置. 零:官网填写信息,获取试用码:https://www.finebi.com/ 一:下载:https://www.finebi. ......
[回馈]ASP.NET Core MVC开发实战之商城系统(五)
经过一段时间的准备,新的一期【ASP.NET Core MVC开发实战之商城系统】已经开始,在之前的文章中,讲解了商城系统的整体功能设计,页面布局设计,环境搭建,系统配置,及首页【商品类型,banner条,友情链接,降价促销,新品爆款】,商品列表页面,商品详情等功能的开发,今天继续讲解购物车功能开发... ......
Nuxt.JS实战指南:从入门到精通的练习之旅
Nuxt.js是一个基于Vue.js的通用应用框架,主要关注的是应用的UI渲染,利用Vue.js开发服务端渲染的应用所需要的各种配置。 ......
不可思议!Vue拖拽插件的实战大揭秘,竟然惊人抛弃了常规选择!
"vue-drag-resize" 是一个基于 Vue 框架的拖拽和调整大小插件。它提供了简单而灵活的API,使开发者能够轻松实现元素的拖拽和调整大小功能。通过 "vue-drag-resize",您可以让用户按需拖拽和调整大小各种页面元素,如窗口、图像、卡片等。该插件还支持限制元素的移动范围和尺寸... ......
单细胞实战(1)数据下载-数据读取-seurat对象创建
这篇文章我们将介绍从geo数据库下载单细胞测序数据后,多种数据格式多样本情况下,如何读取数据并创建seurat对象。 本文主要结构: 一、数据下载 二、数据读取与seurat对象创建 - 单样本情况下各种格式数据的读取,读取后seurat对象的创建 - 多样本情况下各种格式数据的读取,读取后seur ......
python开发实战——ip池
前言代理IP池是一组可用的代理IP地址,用于访问网站或执行其他网络请求。它可以帮助我们在网络请求时隐藏我们的真实IP地址,从而提高网络安全性、匿名性和稳定性。同时,代理IP池还可以通过定时更新和测试代理IP,保证代理IP的有效性和稳定性。本文将介绍如何使用Python编写代理IP池,包括如何获取代理 ......
OpenCV实战:从图像处理到深度学习的全面指南
> 本文深入浅出地探讨了OpenCV库在图像处理和深度学习中的应用。从基本概念和操作,到复杂的图像变换和深度学习模型的使用,文章以详尽的代码和解释,带领大家步入OpenCV的实战世界。 # 1. OpenCV简介 ## 什么是OpenCV? - python之tensorflow(1)
[TOC] # tensor ```pyhon import tensorflow as tf x=tf.constant(19) y=tf.constant(22) x+y z=x+y print(z) tf.Tensor(41, shape=(), dtype=int32) a=tf.const ......
ruby web 实战(9)-vue 3基础(3)
[TOC] # 选项式 API (Options API) 用包含多个选项的对象来描述组件的逻辑,例如 data、methods 和 mounted。选项所定义的属性都会暴露在函数内部的 this 上,它会指向当前的组件实例。 ```html {{numSum}} add ``` ......
Yolov3--Darknet53实战
[TOC] > Yolov3取消池化和全连接层,全部由53个卷积层组成,又名Darknet53,采用多scale,每个scale包含三种候选框,对不同的特征图进行融合后再预测(感受野大的上采样后与感受野相对较小的融合)。利用coco数据集对模型进行训练,最后返回物体所在位置以及物体的类别(回归和分类 ......
Selenium+2Captcha 自动化+验证码识别实战
> 本文深入探讨了使用Selenium库进行网页自动化操作,并结合2Captcha服务实现ReCAPTCHA验证码的破解。内容涵盖Selenium的基础知识、验证码的分类、2Captcha服务的使用,以及通过实例进行的详细讲解,最后对实践进行总结和优化思考,为读者提供了一条完整的验证码破解实践路线图 ......
Next.js 实战
### 0x1 CSR,SSR,SSG 1. CSR 客户端渲染(Client-Side Rendering)。常见 B 端 Web 应用开发模式,前后端分离,服务器压力相对更轻,渲染工作在客户端进行,服务器直接返回不加工的 HTML 用户在后续访问操作 **缺点**:首屏时间长 2. SSR 服务 ......
Node.js 与前端开发实战
### 0x1 Node.js 的应用场景 1. 前端工程化 * 打包工具:webpack、vite、esbuild、parce * 代码压缩:uglifyjs * 语法转换:babeljs,typescript * **难以替代** 2. Web 服务端应用 * 学习曲线平缓,开发效率较高 * 运 ......
[回馈]ASP.NET Core MVC开发实战之商城系统(四)
经过一段时间的准备,新的一期【ASP.NET Core MVC开发实战之商城系统】已经开始,在之前的文章中,讲解了商城系统的整体功能设计,页面布局设计,环境搭建,系统配置,及首页【商品类型,banner条,友情链接,降价促销,新品爆款】,商品列表页面等功能的开发,今天继续讲解商品详情功能开发,仅供学... ......
Inofity-tools+Rsync实施复制实战
# Inofity-tools+Rsync实施复制实战 > ## 一、先准备rsyncd服务环境 > > ``` > 1.快速的部署rsyncd服务端 > #!/bin/bash > yum install rsync -y > > cat > /etc/rsyncd.conf uid = www ......
RabbitMQ配置和实战
##### 依赖引入 ```xml org.springframework.boot spring-boot-starter-amqp ``` ##### application.xml ``` spring: ## rabbit配置 rabbitmq: host: 192.168.75.146 p ......
ruby web 实战(9)-vue 3基础(2)
[TOC] # 定位到导入的 vue 使用导入映射表 (Import Maps) 来告诉浏览器如何定位到导入的 vue: ```html world {{ message }} ``` ......
活动回顾|阿里云 Serverless 技术实战与创新成都站回放&PPT下载
![合照.JPG](https://intranetproxy.alipay.com/skylark/lark/0/2023/jpeg/32056394/1690619796841-2a3bb4bc-ae30-45af-80f1-a0b72ad274f7.jpeg#clientId=ub84e63a ......