实用技巧 技巧css
JQ 和 CSS 基础点
Html中共有几类标签,区别 内敛标签(行内标签):不独占一行,内敛标签只能嵌套内敛标签 块级标签(行外标签):自己独占一行,可以嵌套内敛标签和某些块级标签 清除浮动的方法 clear: both overflow:hidden; position:absolute 阐述css定位有几种,区别 po ......
生信技巧 | GNU 并行操作
简介 有些分析需要很长时间,因为它在单个处理器上运行并且有大量数据需要处理。如果数据可以分成块并单独处理,那么问题就被认为是可并行化的。 数据并行情况 当文件的每一行都可以单独处理时 基因组的每条染色体都可以单独处理 组件的每个脚手架都可以单独处理 处理并行 压缩或解压缩 10 到 100 个文件 ......
【python技巧】文本处理-re库字符匹配
目录1. 正则表达式1.1 测试工具1.2 限定符1.3 字符集1.4 运算符1.5 元字符1.6 懒惰匹配和贪婪匹配 我们读取文件内容,肯定不是单纯为了输出或者重新写入,对于文本我们一定有一些查找、定位的需求。 在Python中,还有一个专门用于文本处理的库,那就是re库。 下面我会介绍re库涉及 ......
【excel 技巧--持续更新】
1.提取某个单元格的 数字部分 =-LOOKUP(1,-RIGHT(LEFT(A2,LOOKUP(10,--MID(A2,ROW($1:$20),1),ROW($1:$18))),ROW($1:$20))) 2.按日期行排序 按日期行排序 https://v.douyin.com/ieXeddM9/ ......
自用小技巧
实时查看日志tail -f cdx-api-1.0.log 随机查询三条数据ORDER BY rand() LIMIT 3 查询创建字段时间大于30分钟的数据TIMESTAMPDIFF( MINUTE, create_time, NOW( ) ) > 30 nginx配置ssl证书http://t. ......
3-web前端 css 网页样式语言,基础语言、盒子模型、浮动
html和css的关系: HTML(HyperText Markup Language,超文本标记语言)是用于创建网页的标准标记语言。它负责定义网页的结构和内容。HTML使用各种标签来包含文本、链接、图 片、视频等元素,并可以与如JavaScript等其他技术结合使用,实现网页的动态功能。 CSS ......
pytest fixture的一些使用技巧个人总结
介绍 pytest的fixture在自动化测试中真的是非常好用,我在工作中几乎所有的用例都需要使用到该功能,下面是一些基本的用法 fixture在我个人的理解中,它就是一个支持测试前置与测试后处理的工具 Scope级别 通俗易懂的来说该参数就是指定fixture的生命周期; function是每一个 ......
Linux实用命令整理
阅读目录 说明 0. 基本命令 1. 压缩 解压 2. vim小结 3. 文件搜索 4. 排序 sort 5. 系统开销 6. 进程状态 7. awk命令 8. sed命令 9. 编码转换 10. 文件属性 11. 管道 | 重定向 > 12. curl 文件传输下载、POST请求、GET请求 13 ......
css用absolute解决flex布局下flex-grow:1的情况滚动布局撑开父节点的问题
描述: 因为个人很喜欢flex布局,所以在做某个项目html框架的时候,会有如下这种情况出现 一个很简单的布局,大的盒子下包含了两个子盒子,第一个子盒子的高度固定,现在要让第二个盒子自适应撑满父布局剩下的高度,自然用css很简单实现 设定一个flex,然后grow为1就行 .container1 { ......
实用BAT---查看本机IP
echo off ipconfig/all >ip.txt start ip.txt Exit 复制进txt,改后缀为bat 参考: bat常用命令汇总_程序员不是猿~的博客-CSDN博客 ......
kingbaseES sql 优化技巧汇总
1、整体思路 针对业务系统的出现的慢sql 我们的优化步骤大概分为以下几步 1、识别高负载语句 2、收集性能相关的数据 3、确定性能问题产生的原因 4、实施优化手段 下面我们针对这几个步骤展开进行讲解 1、识别高负载语句 金仓数据库 kingbase ES针对满语句识别有以下几个工具 • sys_s ......
实用BAT分享--强制删除文件
@echo off DEL /F /A /Q \\?\%1 RD /S /Q \\?\%1复制以上内容进一个txt文件,保存后将后缀名改成bat即可使用时,将想删除的文件,拖入bat文件即可,不用打开bat或者打开想删除的文件参考:一些实用的BAT代码 - 知乎 (zhihu.com) ......
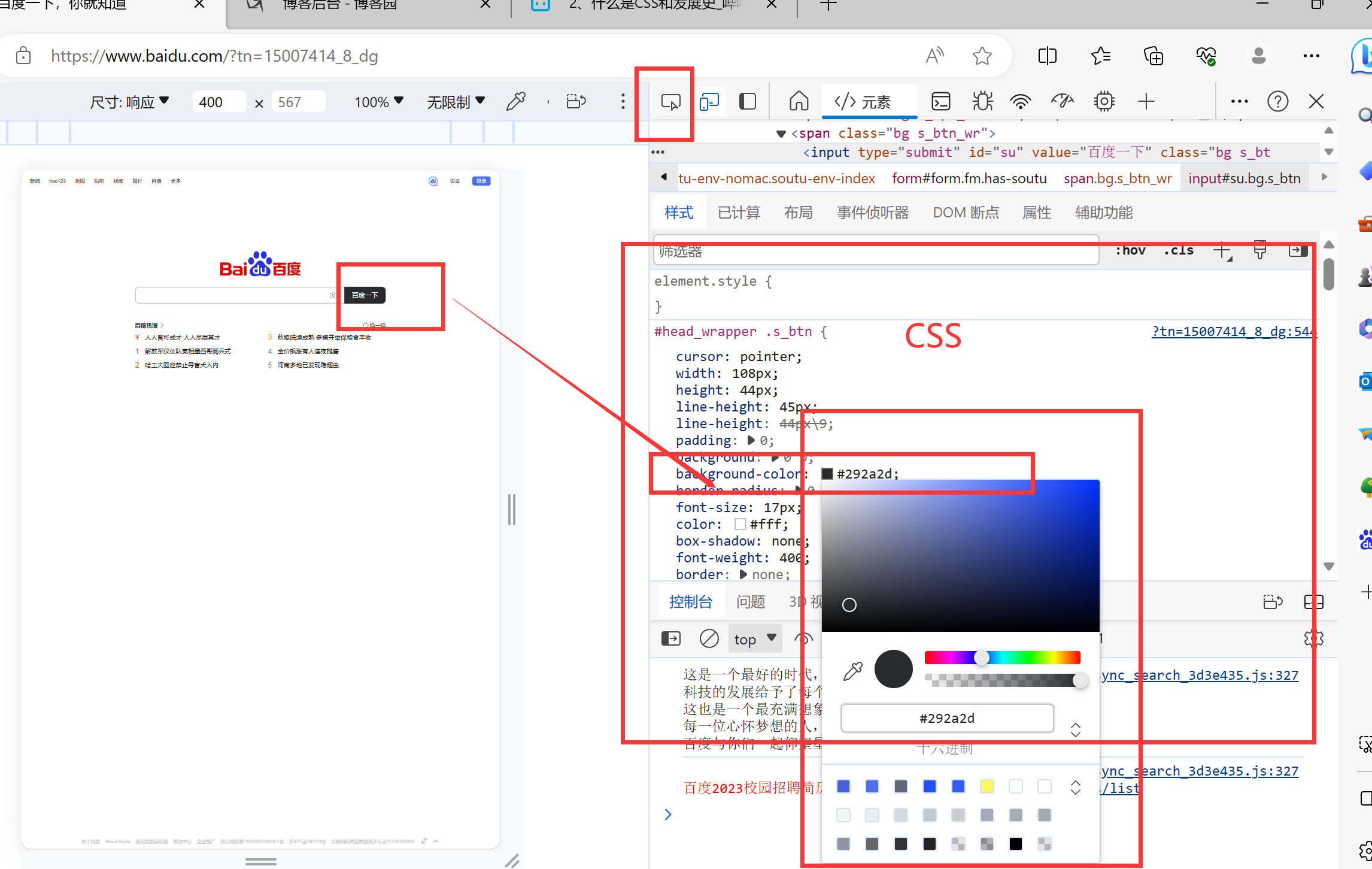
脱发秘籍:前端Chrome调试技巧汇总
脱发秘籍:前端Chrome调试技巧汇总 Chrome浏览器调试工具的核心功能: 🥷🏻注:本文测试、截图均为Edge浏览器(内核是Chromium),浏览器内核可了解《有哪些浏览器/内核?》 00、基础操作汇总 操作类型快捷键/说明 切换浏览器标签 🔸 Ctrl+1到8切换到对应序号的浏览器标签 ......
磁环选型攻略及EMC整改技巧
https://www.dianyuan.com/eestar/article-5571.html 磁环是电子产品中常用的抗干扰元件,对于高频噪声有很好的抑制作用。一般使用铁氧体材料(Mn-Zn)制成。磁环在不同的频率下有不同的阻抗特性,一般在低频时阻抗很小,当信号频率升高时,磁环表现的阻抗急剧升高 ......
CSS MASK
首先看如下效果: 这种效果看起来很赞,可以做出很酷炫的交互,比如图上这种,还有一种就是引导页 经过我阅读作者的文章,原文地址。 发现其实只要使用两个核心CSS样式就能实现这个效果 分别为: 1. backdrop-filter: blur(5px); -webkit-mask: radial-gra ......
介绍一下CSS的盒子模型
CSS的盒子模型有哪些:标准盒子模型、IE盒子模型 CSS的盒子模型区别: 标准盒子模型:margin、border、padding、content IE盒子模型 :margin、content( border + padding + content ) 通过CSS如何转换盒子模型: box-siz ......
纯 CSS 实现波浪效果!
纯 CSS 实现波浪效果! 一直以来,使用纯 CSS 实现波浪效果都是十分困难的。 因为实现波浪的曲线需要借助贝塞尔曲线。 而使用纯 CSS 的方式,实现贝塞尔曲线,额,暂时是没有很好的方法。 当然,借助其他力量(SVG、CANVAS),是可以很轻松的完成所谓的波浪效果的,先看看,非 CSS 方式实 ......
03 CSS快速入门 , 和优势
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学习css</title> <!--规范,<style>写css,每一个声明,最好使用分号结尾--> 选择器{ 声明1; 声明2; 声明3; } <link r ......
02 什么是CSS 和 发展史
   AutoHotkey 快速为字体添加 ......
HTML+CSS学习笔记
HTML骨架:(VS Code 可以快速生成骨架:在 HTML 文件(.html)中,!(英文)配合 Enter / Tab 键) html:整个网页 head:网页头部,用来存放给浏览器看的信息,例如 CSS title:网页标题 body:网页主体,用来存放给用户看的信息,例如图片、文字 常用标 ......
CSS重置样式
CSS重置样式,指的是使用CSS来重置浏览器的默认样式。每个浏览器都有一套自己的默认样式,比如在某些浏览器里,<h1>标签的默认字体大小可能是32px,而在其他浏览器里可能是30px。当你使用CSS来重置浏览器的默认样式时,你将能够确保你的网页在所有浏览器中看起来更加一致。 下面是一个常见的CSS重 ......
Spring Boot 实现各种参数校验,非常实用
本文会详细介绍Spring Validation各种场景下的最佳实践及其实现原理,死磕到底! 简单使用 Java API规范 (JSR303) 定义了Bean校验的标准validation-api,但没有提供实现。hibernate validation是对这个规范的实现,并增加了校验注解如@Ema ......
css 中 color 和 background-color 怎么区分
在CSS中,color和background-color代表了两种不同的样式属性: color:此属性用于设置元素的前景色,即元素内文本的颜色。例如: p { color: red; } 这将使所有<p>标签(段落)内的文本颜色变为红色。 background-color:此属性用于设置元素的背景色 ......
JavaScript 代码整洁技巧
前言 为什么代码要整洁? 代码质量与整洁度成正比。有的团队在赶工期的时候,不注重代码的整洁,代码写的越来越糟糕,项目越来越混乱,生产力也跟着下降,那就必须找更多人来提高生产力,开发成本越来越高。 整洁的代码是怎样的? 清晰表达意图、消除重复、简单抽象、能通过测试。 换句话说:具有可读性、可重用性和可 ......
一文带你弄懂 CSS 布局知识
大家好,我是树哥。 最近想着学习点前端知识,于是就学习了关于 Web 前端的布局知识,其实就是 CSS 那些事。关于 CSS 其实很早就接触过了,但一直没有沉下心来去学习,所以对于 CSS 布局的东西一直都不成体系。这次趁着重学前端,真正花时间学了一下 CSS 布局的知识点,顺带把知识点总结一下。 ......
UITextField & UITextView 使用小技巧
目录前言一、监听UITextField 内容变化1. 代理2. 通知3. 目标动作事件二、监听UITextView文本内容高度变化三、cell中的文本框,在reloadData or reloadRow后失去焦点四、手机号码、银行卡号格式化 前言 本文总结了在使用 UITextField & UIT ......