实用技巧 技巧css
Jupyter Notebook 10个提升体验的高级技巧
Jupyter 笔记本是数据科学家和分析师用于交互式计算、数据可视化和协作的工具。Jupyter 笔记本的基本功能大家都已经很熟悉了,但还有一些鲜为人知的技巧可以大大提高生产力和效率。在这篇文章中,我将介绍10个可以提升体验的高级技巧。 完整文章: https://avoid.overfit.cn/ ......
css里的position的static|relative|absolute|fixed的区别
前提:仅以div块为例,其它不清楚 * 默认position:static,div是块类型元素,不管它有多宽,都会直接占一行  对于熟悉 CSS 选择器和 JavaScript 的开发者来说,通过 CSS 选 ......
[css]总结-如何实现水平垂直都居中对齐?
最后一种方法最简单 #### 普通盒子-居中对齐: 方式一 >思路:外面的容器盒子 outer 让他只有一行. 里面元素改为非块元素. 因为vertical-align对块元素无效. 然后用vertical-align:middle;垂直居中 代码实现 ```html 你好啊 ``` #### 普通 ......
API技巧集(三)
(一)闪烁程序的标题栏 在某些专业的应用程序中,当程序需要提醒用户或要引起用户的注意时,就不停地闪烁程序的标题栏。要实现这个功能,只需要一个Timer组件和使用一个API函数--FlashWindow。 使用API函数FlashWindow可以闪烁显示指定窗口,让窗口在活动与非活动的状态之间切换,它 ......
api技巧集(四)
超级链接效果 在很多共享软件的关于对话框里有一些模仿网页的超级链接,如主页URL或E-Mail之类的,当鼠标移到它上面的时候,文字变成红色的,当鼠标离开时,文字又变回原来的蓝色,如果用鼠标点击这个链接则会弹出浏览器窗口打开指定的URL或是运行默认的E-Mail程序撰写新邮件,就和真的超链接一样。你是 ......
升级到PyTorch 2.0的技巧总结
PyTorch 2.0 发布也有一段时间了,大家是不是已经开始用了呢? PyTorch 2.0 通过引入 torch.compile,可以显着提高训练和推理速度。 与 eagerly 模式相反,编译 API 将模型转换为中间计算图(FX graph),然后以某种方式将其编译为低级计算内核,这样可以提 ......
快看!ChatGPT的4个不为人知却非常实用的小功能
文 / 高扬(微信公众号:量子论) 今天重点介绍四个ChatGPT很实用的小功能。 一、停止生成 如果在ChatGPT输出内容的过程中,我们发现结果不是自己想要的,可以直接点击“Stop generating”按钮,这样它就会立即停止输出。 二、复制功能 在ChatGPT返回对话的右侧,有三个图标, ......
css 中伪类 :not()
### demo ``` test demo 这是一个没有 bg 或 line 的 cu-tag 这是一个带有 bg- 的 cu-tag 这是一个带有 bg-开头 的 cu-tag 这是一个带有 line- 的 cu-tag ``` 是一个相邻兄弟选择器,用于选择指定元素后面满足条件的第一个相邻兄弟元素。 ### demo ``` test demo 这是第一段落 这是第二段落 这是第三段落 这是第四段落 ```  2. `Command + Enter` ......
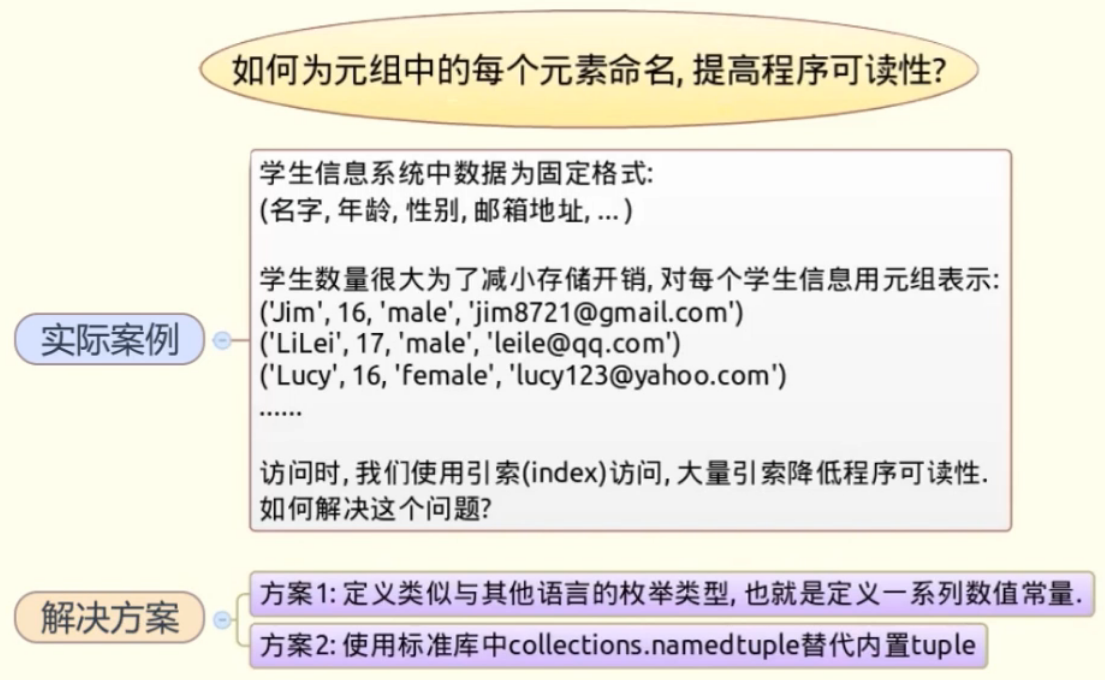
python 小技巧, 如何为元祖中的每个元素命名,提升可读性
## 如何为元祖中的每个元素命名,提升可读性  ## 方法1, index命名: 
本文由葡萄城技术团队于博客园原创并首发 转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 前言 在如何将实时数据显示在前端电子表格中(一)一文中,我们讲述了如何通过WebSocket从Finnhub.IO获取实时数据,那么本文重点讲述如何使用基本的 Spre ......
API技巧集 (二)-编译运行程序
3、编译运行程序。 API技巧集 (二) (三)获得、设置鼠标双击的间隔时间 在指定间隔的时间内,连续两次鼠标单击操作称为双击,双击间隔的时间可以在控制面板中的鼠标属性里面改变。若要在自编的应用程序中能获得或设置鼠标双击的间隔时间,我们只需使用Windows的两个API函数GetDoubleClic ......
记录--九个超级好用的 Javascript 技巧
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 前言 在实际的开发工作过程中,积累了一些常见又超级好用的 Javascript 技巧和代码片段,包括整理的其他大神的 JS 使用技巧,今天筛选了 9 个,以供大家参考。 1、动态加载 JS 文件 在一些特殊的场景下,特别是一些库和框架的开 ......
API技巧集(一)
一、拖动无标题窗体: 包含头文件: #include $#@60;winuser.h$#@62; 在窗体或组件的 OnMouseDown 事件中加入以下代码: if(Button == mbLeft) { ReleaseCapture(); SendMessage( Handle, WM_NCLBU ......
API技巧集(二)
(一)不规则窗口 Windows提供的只是标准的矩形窗口,要想建立一个不规则的窗口就需要调用API函数来实现。建立一个不规则的窗口,一般是先用创建区域的API函数建立一个不规则的区域,再用API函数SetWindowRgn改变窗口的区域。这些API函数在C++ Builder中包含在头文件wingd ......
PotPlayer使用技巧
PotPlayer是一款强大的本地视频播放器,可以实现逐帧播放,显示/隐藏字幕,快捷键截图,视频旋转,音频/视频滤镜,硬件解码,多窗口同时播放,等功能。 1. 基本设置 (1) 取消以关键帧为移动单位 取消 右键 --> 播放 --> 定位 --> 以关键帧定位 有些版本设置路径变为:右键 --> ......
ABAP DEBUG技巧(持续更新)
1.根据消息号查找Watch Point 2.update tast 需要打开调试器的更新模式断点 有时候打开也进不去 需要watch point强制打进去函数或者程序的断点 执行程序前/H 打一个函数断点 再执行update的函数 ......
小技巧:WIndows快速创建文件夹
# **快速创建文件夹的技巧** 1.首先创建文本文档将扩展名更改为**.bt**,**mkdir.bat**  ! ......
Qt开发经验小技巧266-270
266. 从Qt6.4版本开始多媒体模块提供了ffmpeg作为后端解码使用(6.5版本默认就是ffmpeg),可以通过设置环境变量来更改使用哪种后端解码,在main函数的第一行 qputenv("QT_MEDIA_BACKEND", "ffmpeg"); 目前已知的问题是如果选用ffmpeg则暂时不 ......
CSS基础知识笔记
CSS (Cascading Style Sheets) 指层叠样式表,是一种描述如何显示 HTML 元素的语言。 参考教程: ## CSS 语法 CSS 规则集(rule-set)由选择器和声明块组成: ; } ``` 这段代码用来设置 `.page-header` 中 `` 元素的定位及位置。解释如下: - `.pag ......